
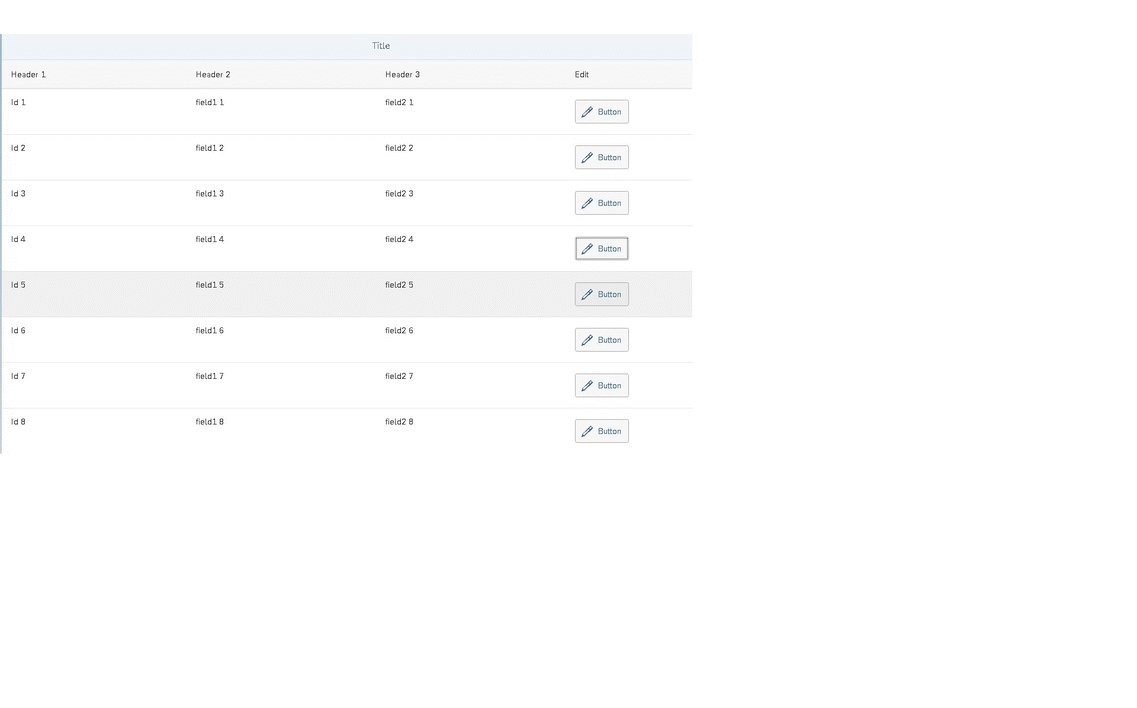
Generic Action Buttons in Tables on the Object Page: Additional Considerations - Documentation - Demo Kit - SAPUI5 SDK

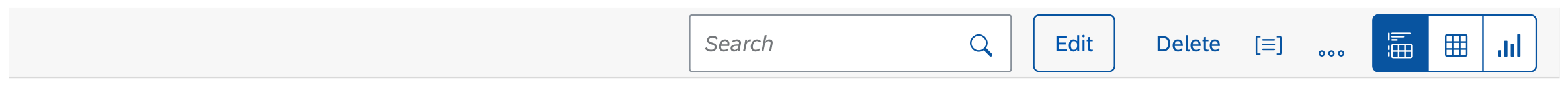
Adaptation Extension Example: Adding a Button to the Table Toolbar in the List Report - Documentation - Demo Kit - SAPUI5 SDK