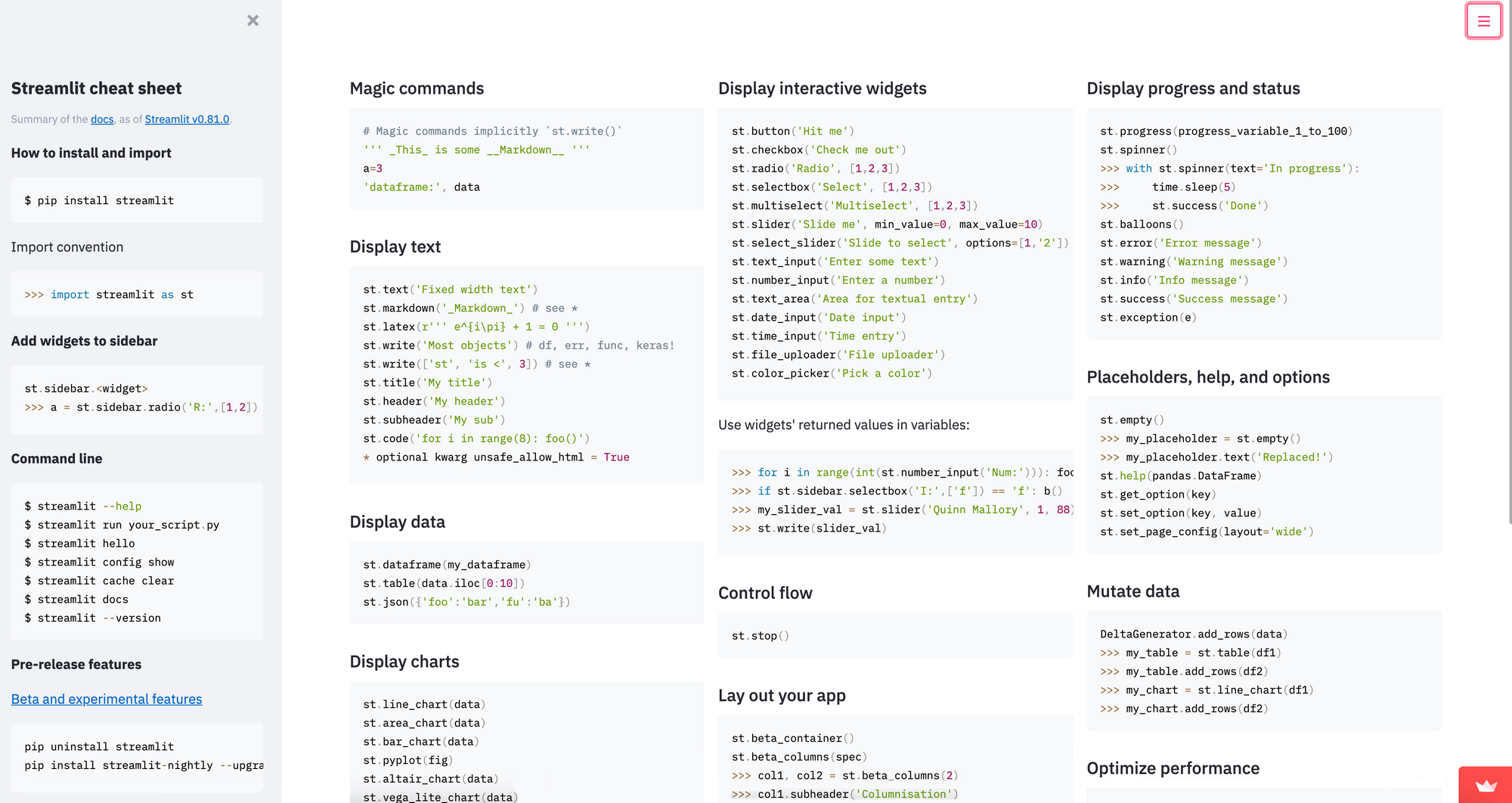
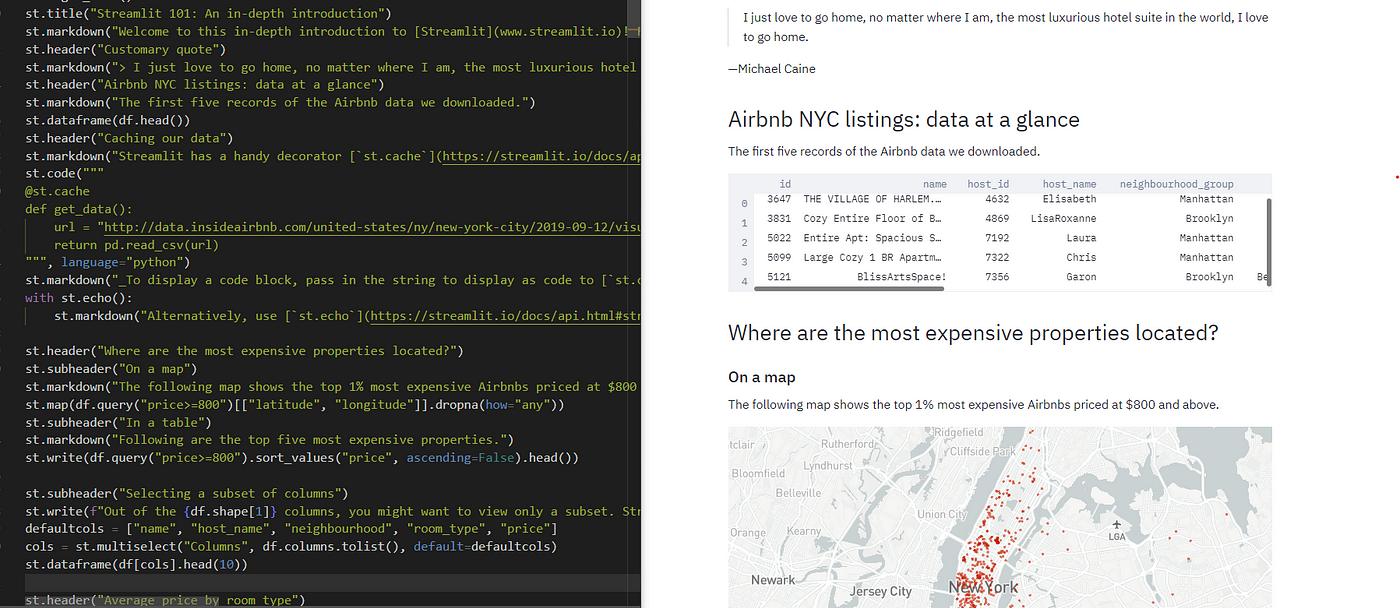
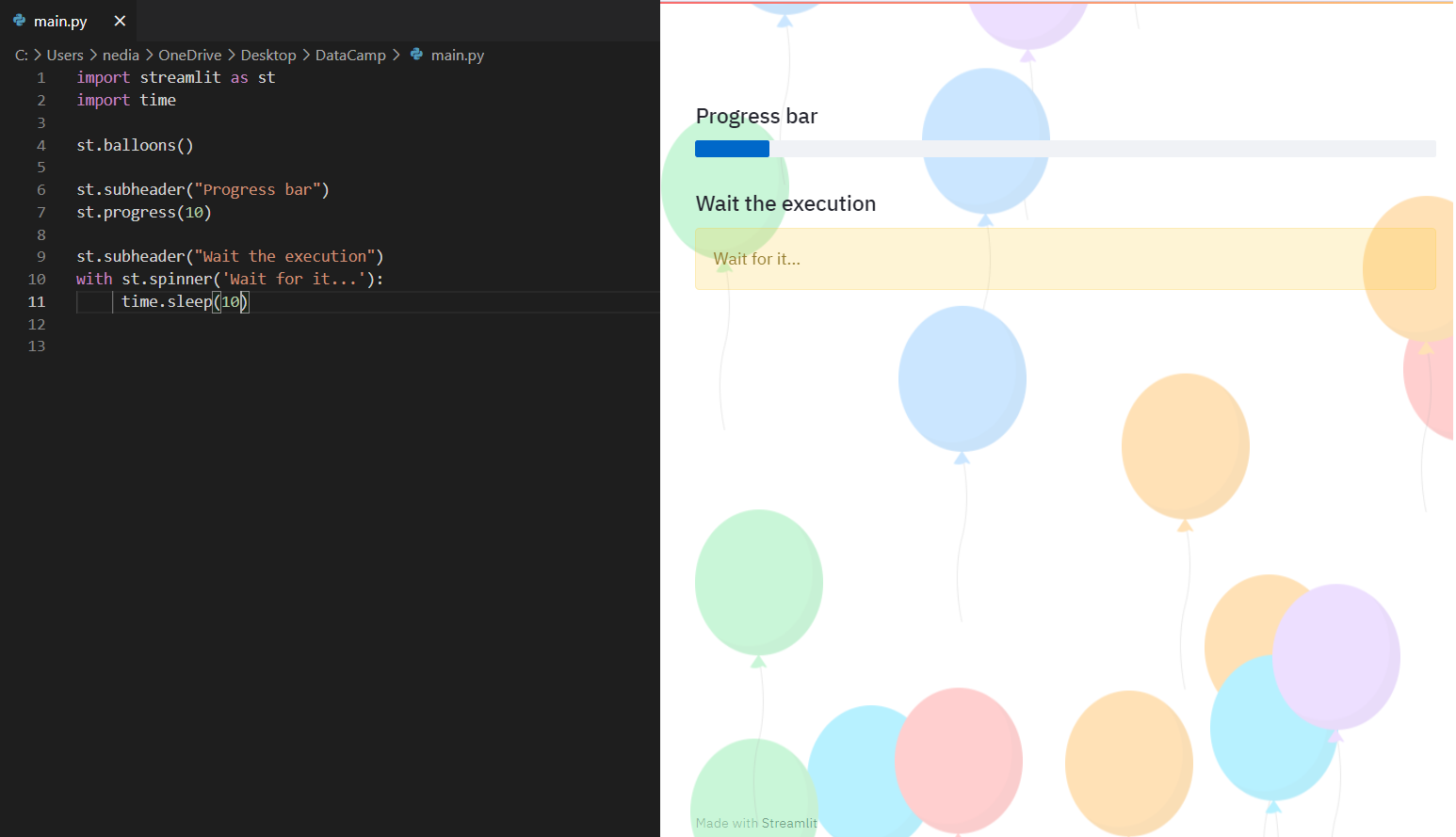
A beginner's guide to Streamlit. Ever wondered how to deploy your… | by KinzaRaza | The Startup | Medium

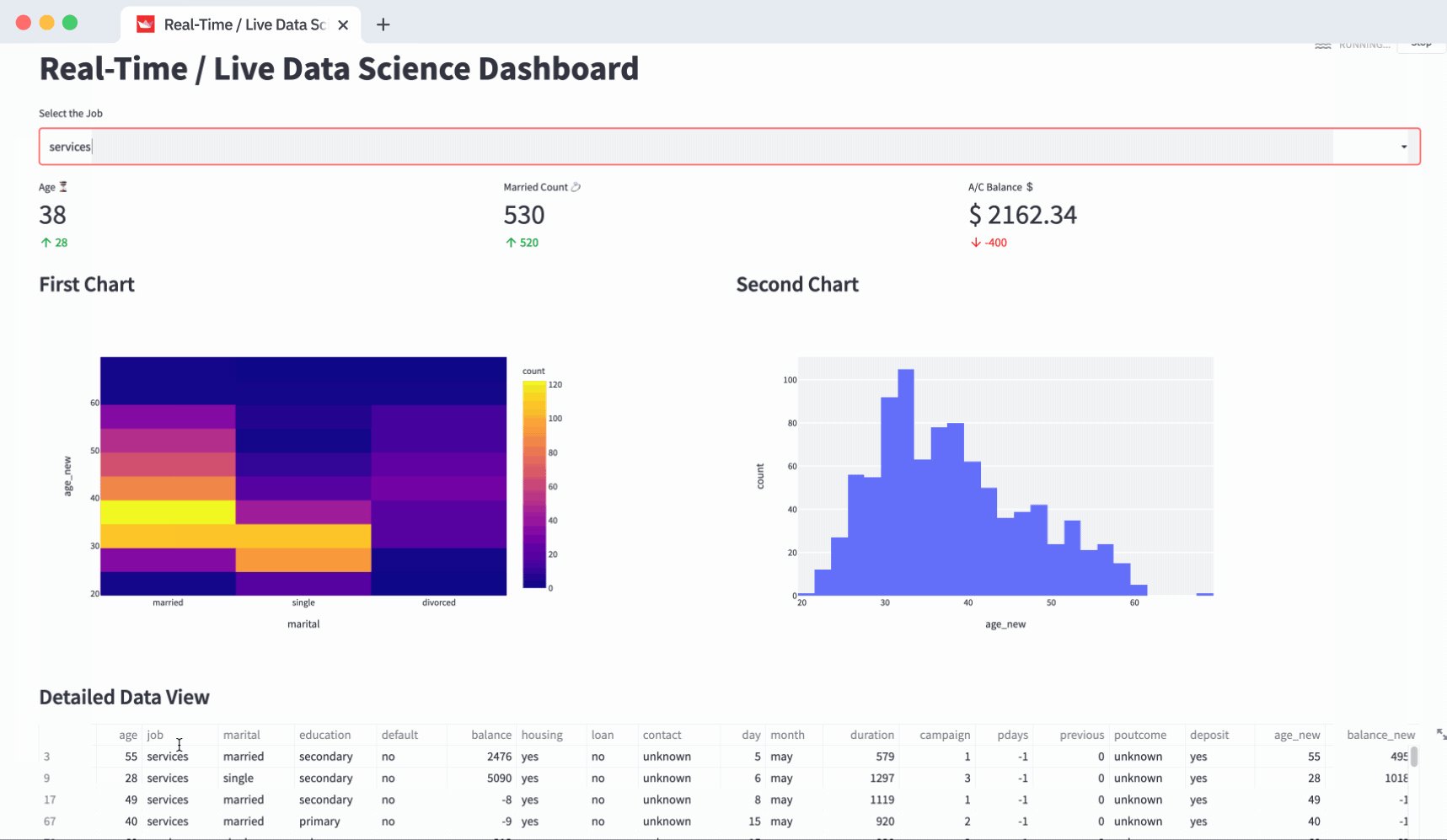
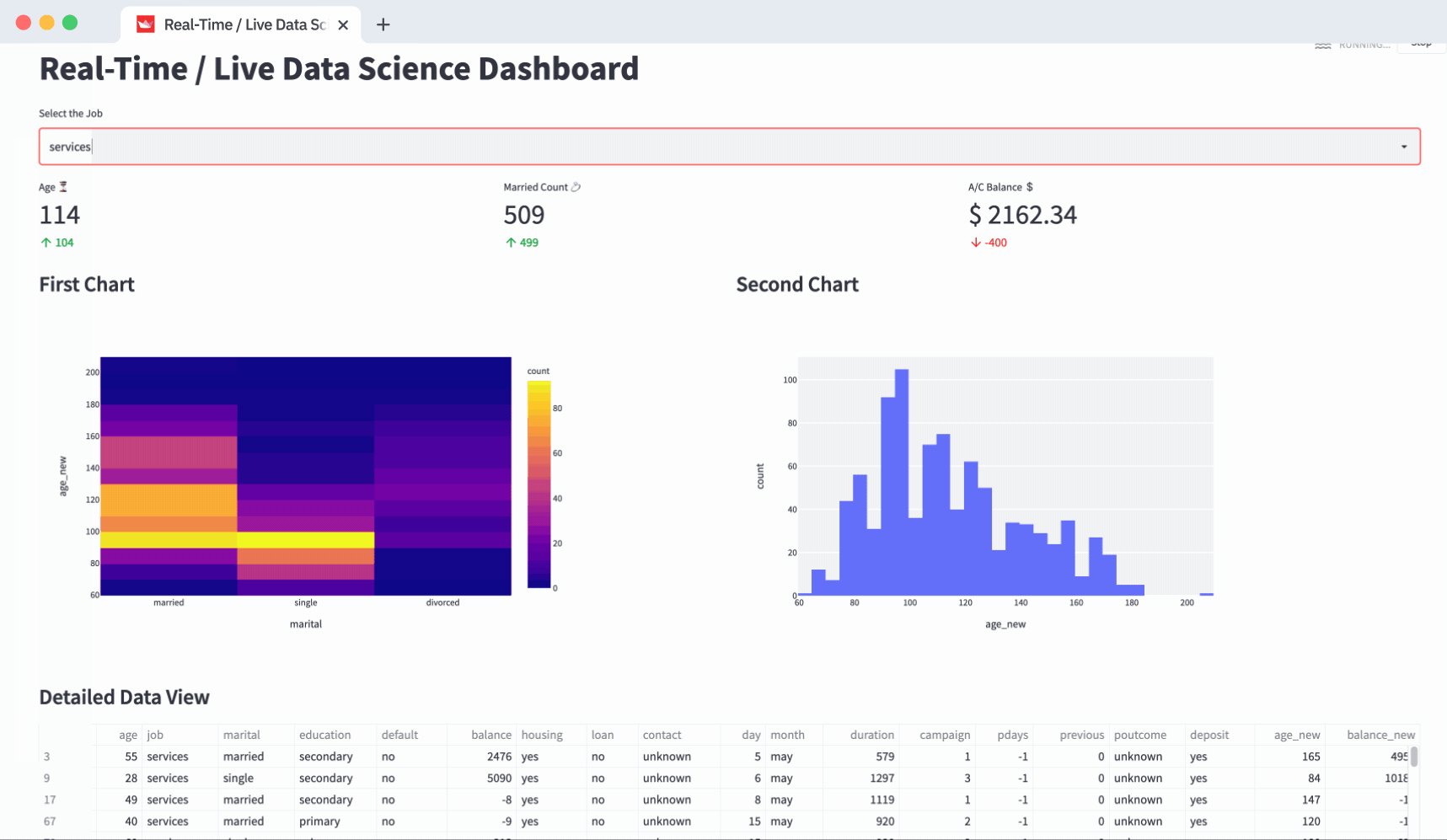
Create Interactive Dashboard with Streamlit, Python and GridDB | GridDB: Open Source Time Series Database for IoT

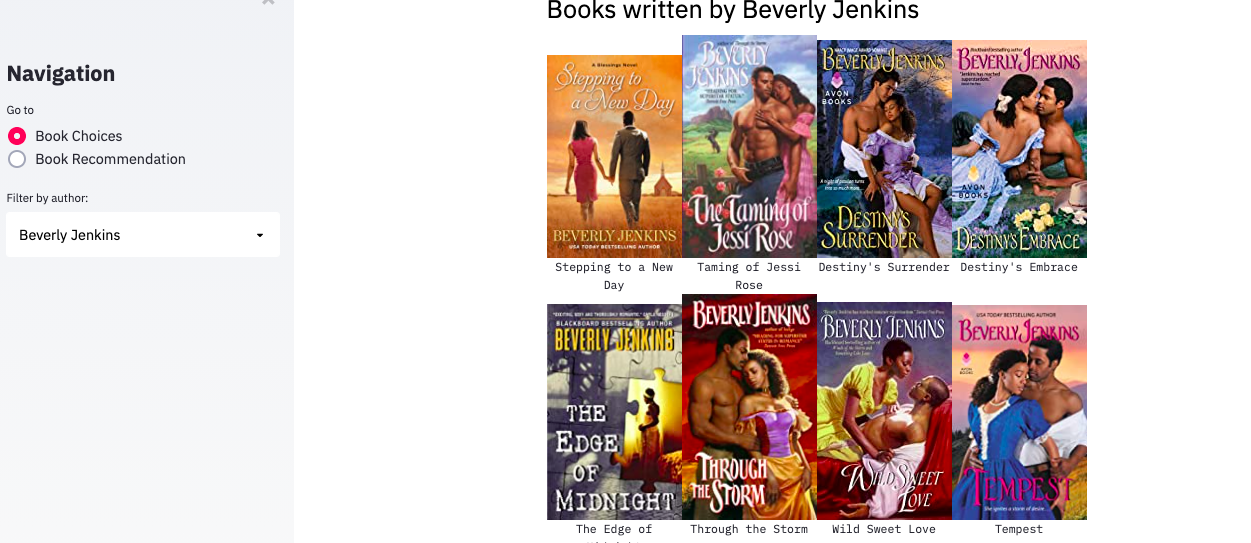
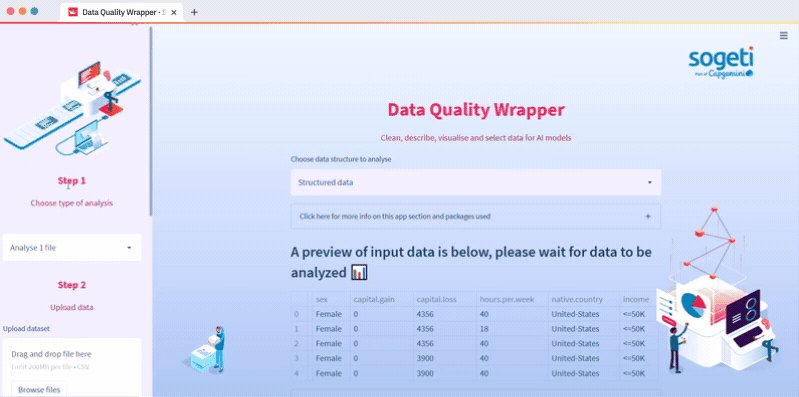
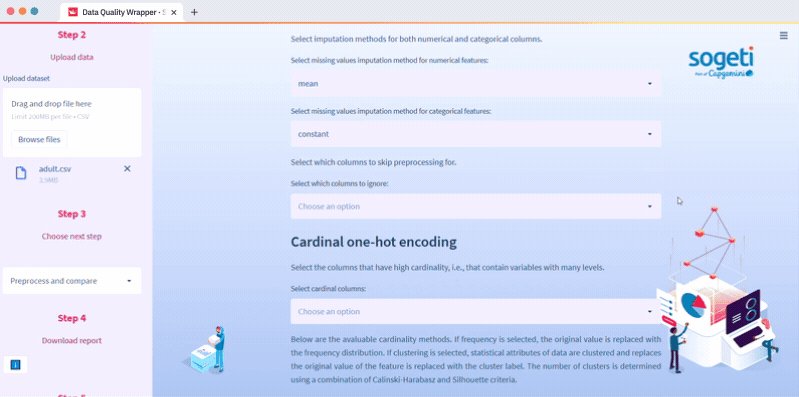
How can I directly use streamlit to create sidebars similar to those in pictures? - Using Streamlit - Streamlit