span style="display:none;">Painted Material Construction Lifter / Construction Site Lift For Industrial</span> Endustrial Boyalı
![span class="ajax-new-content" style="display:inline-block;"> causes unwanted whitespace [#2588013] | Drupal.org span class="ajax-new-content" style="display:inline-block;"> causes unwanted whitespace [#2588013] | Drupal.org](https://www.drupal.org/files/issues/unnecessary-space.png)
span class="ajax-new-content" style="display:inline-block;"> causes unwanted whitespace [#2588013] | Drupal.org

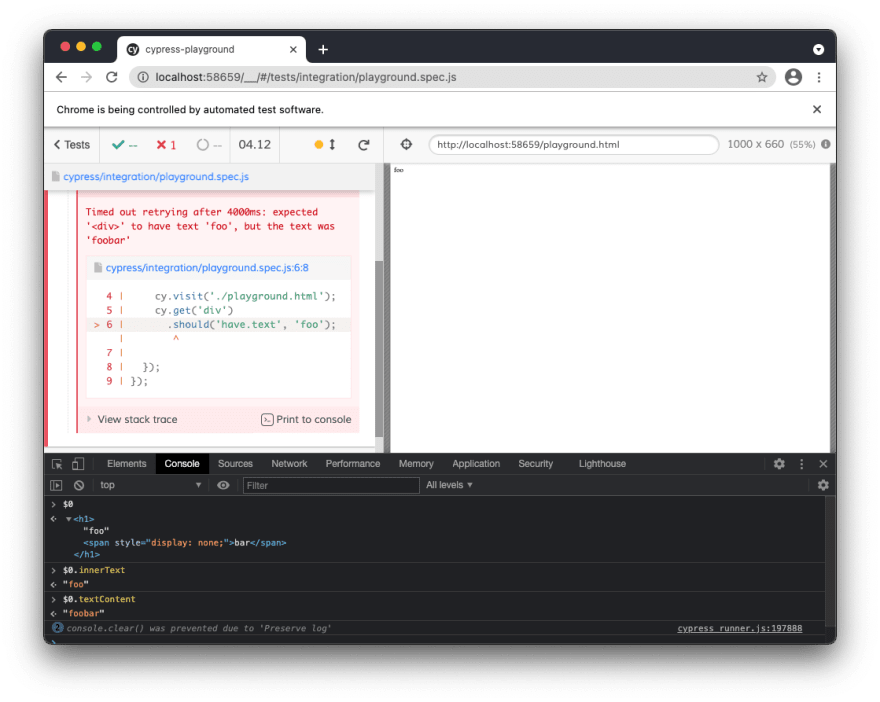
Bug: "display:none" element is visible in a PDF generated with IE11. · Issue #505 · simonbengtsson/jsPDF-AutoTable · GitHub

span style="display:none;">Painted Material Construction Lifter / Construction Site Lift For Industrial</span> Endustrial Boyalı