![span class="ajax-new-content" style="display:inline-block;"> causes unwanted whitespace [#2588013] | Drupal.org span class="ajax-new-content" style="display:inline-block;"> causes unwanted whitespace [#2588013] | Drupal.org](https://www.drupal.org/files/issues/unnecessary-space.png)
span class="ajax-new-content" style="display:inline-block;"> causes unwanted whitespace [#2588013] | Drupal.org

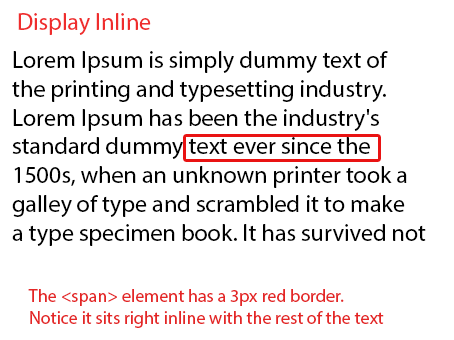
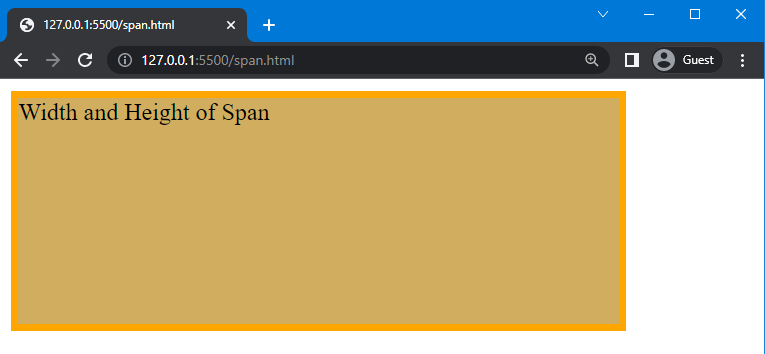
Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium

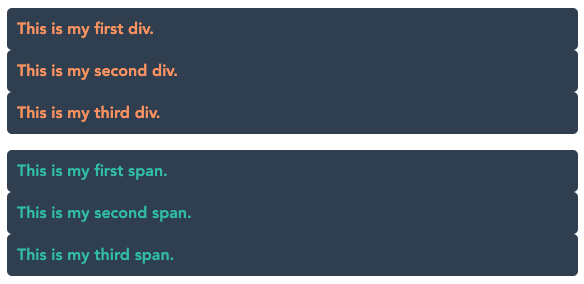
html - What's the different between <div> and <span> if I set display: block or inline to them? - Stack Overflow

Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium

html - How does vertical-align of one inline block affect its neighboring inline blocks? - Stack Overflow

How can I put <span> and <a> element in one line using display : block, inline or inline-block? - HTML-CSS - The freeCodeCamp Forum