uk-flex not working in safari on iPhone (reproducable codepen and browserstack screenshots) · Issue #3580 · uikit/uikit · GitHub

ios - Button with display: flex does not work in Safari. Causing size and alignment issues - Stack Overflow
![Fieldset display:flex makes inner form elements too narrow in Safari and IE11 [#3107823] | Drupal.org Fieldset display:flex makes inner form elements too narrow in Safari and IE11 [#3107823] | Drupal.org](https://www.drupal.org/files/issues/2020-01-21/Bildschirmfoto%202020-01-21%20um%2018.18.45.png)
Fieldset display:flex makes inner form elements too narrow in Safari and IE11 [#3107823] | Drupal.org

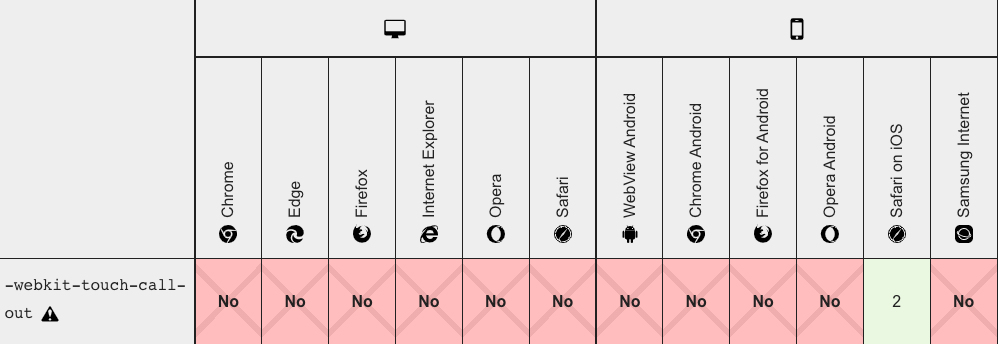
A small TailwindCSS plugin to emulate support for Flexbox gap in older Safari/iOS browsers - DEV Community 👩💻👨💻

Different behavior of flexbox with (overflow-y) scroll on Safari, Firefox and Edge VS Chrome · Issue #22339 · twbs/bootstrap · GitHub