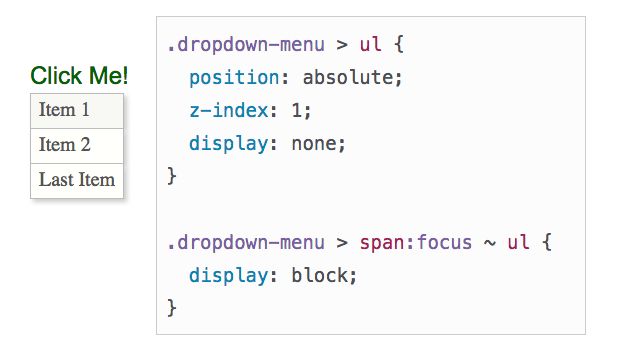
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

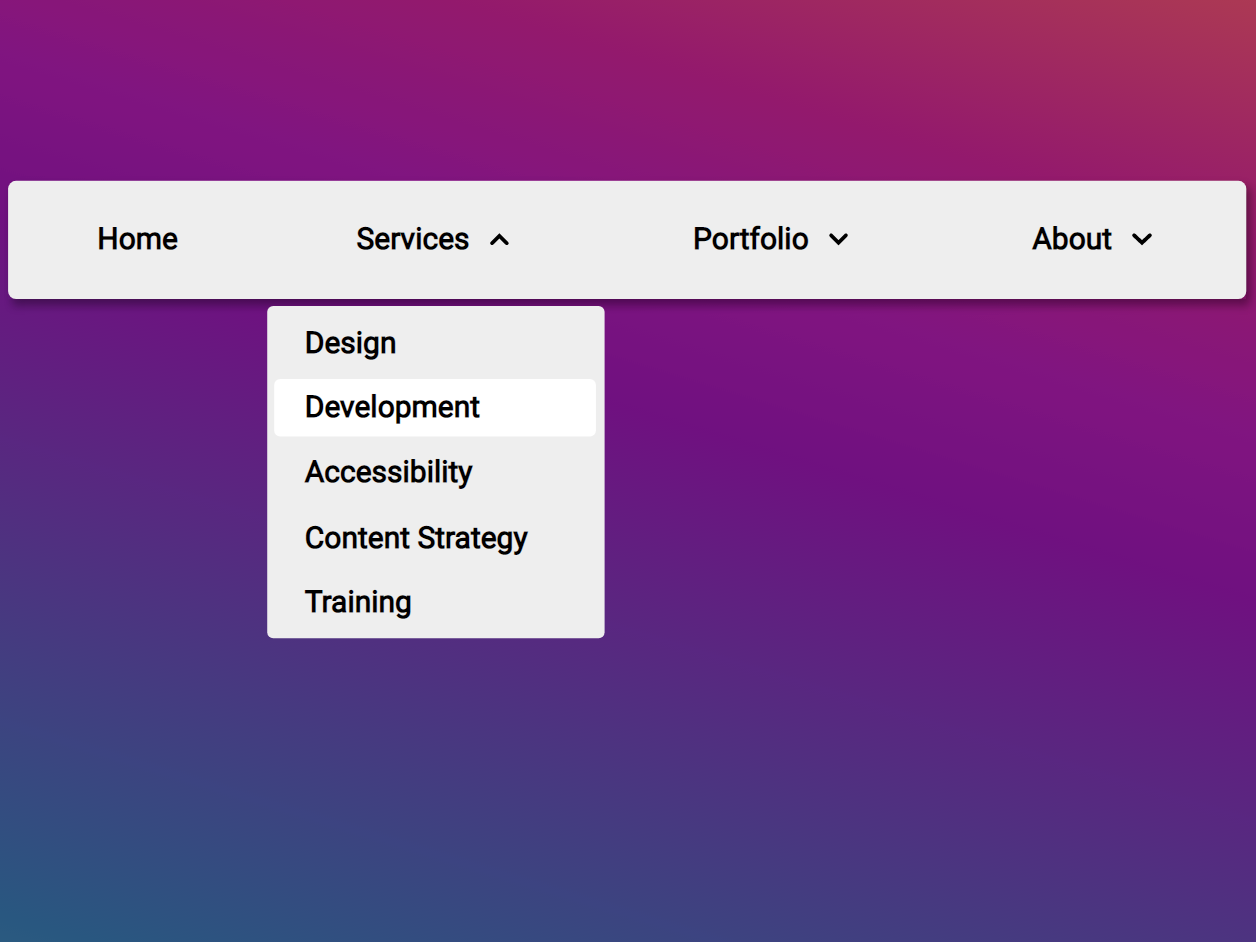
Possible to hide all if one div active in CSS or is it only achievable in JS - HTML & CSS - SitePoint Forums | Web Development & Design Community