
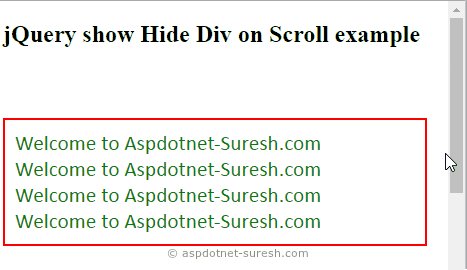
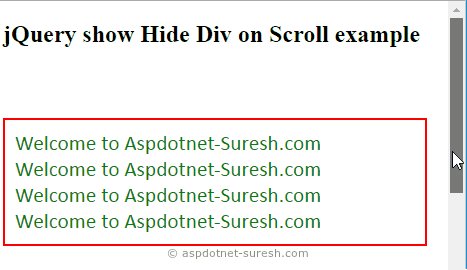
jQuery Show Hide Div Element on Scroll Position Example - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

⚖ Content Security Policy: jQuery.css() is CSS-compliant and does not require 'unsafe-inline' in the style-src directive; some of jQuery 1.x inserts their own inline styles, so they require 'unsafe-inline'

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow








![How to use jQuery hide() Method? [SOLVED] | GoLinuxCloud How to use jQuery hide() Method? [SOLVED] | GoLinuxCloud](https://www.golinuxcloud.com/wp-content/uploads/after-3.jpg)