In HideSection.js there is some error as reported by Chrome · Issue #3 · EvotecIT/PSWriteHTML · GitHub

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

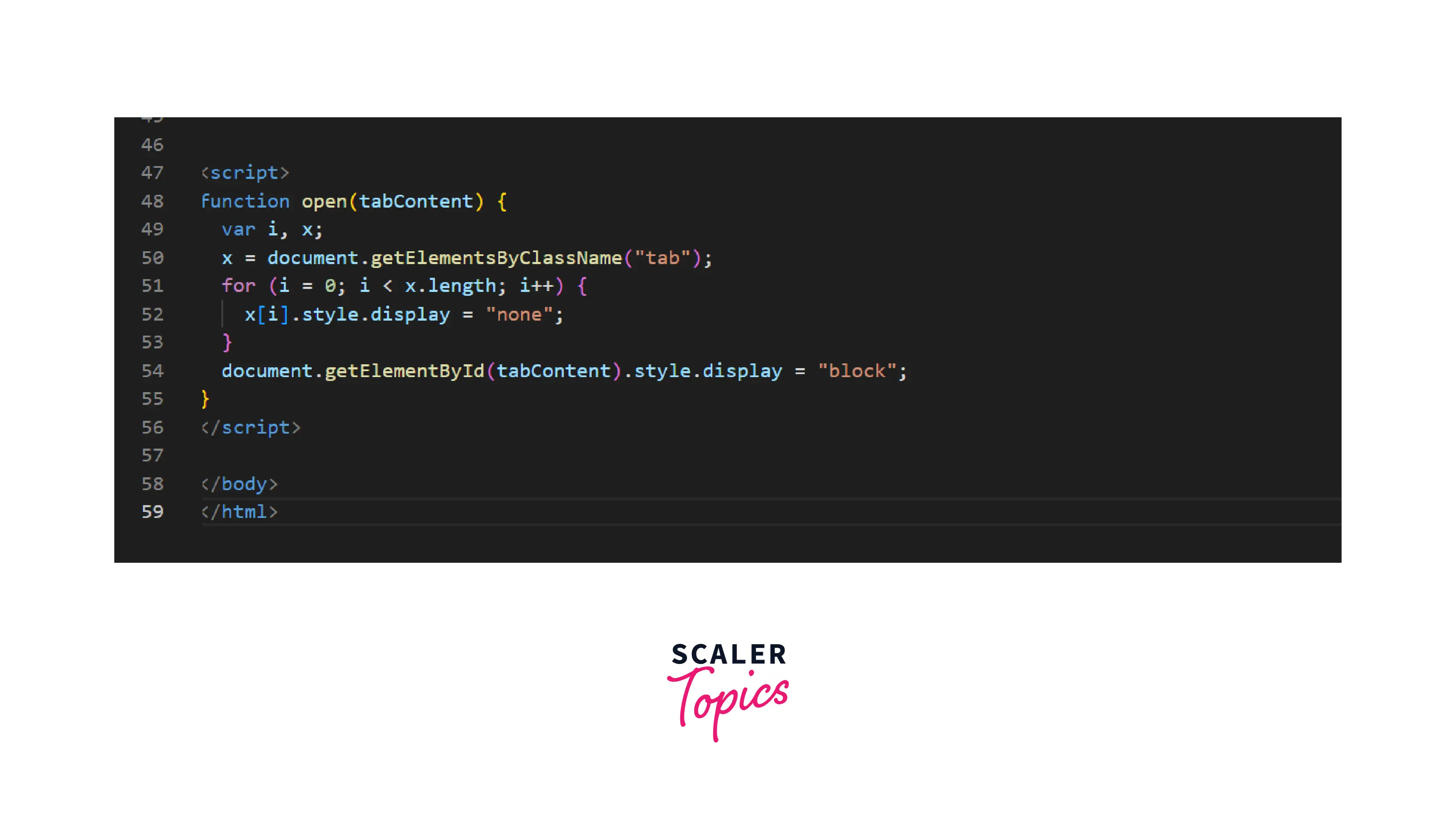
javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

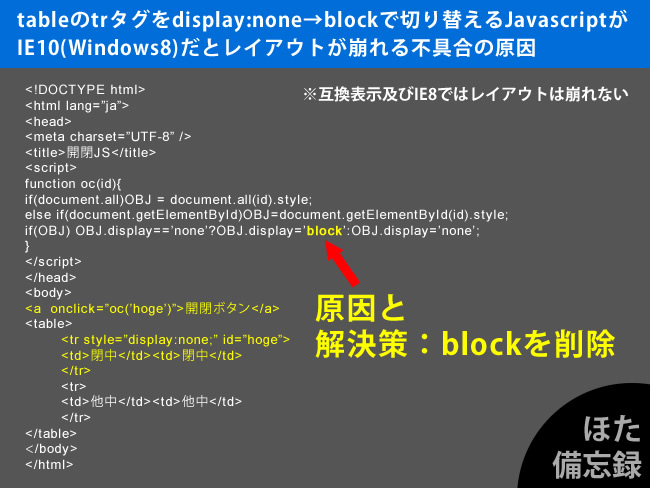
tableのtrタグをdisplay:none→blockで表示非表示を切り替えるJavascriptがIE10(Windows8)だとレイアウトが崩れる不具合の原因 - Peaceful Paradise Life
How to fix ... TypeError: Cannot read properties of null (reading 'checked') · Discussion #36948 · vercel/next.js · GitHub