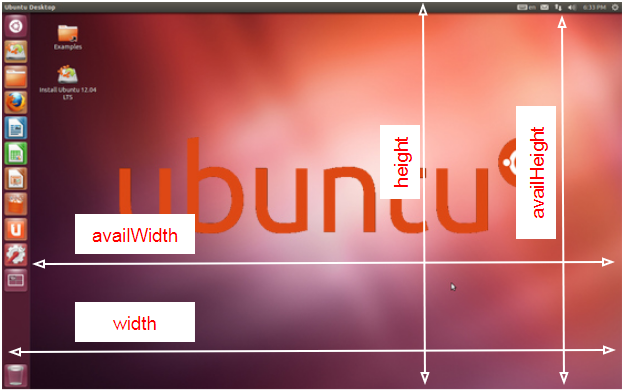
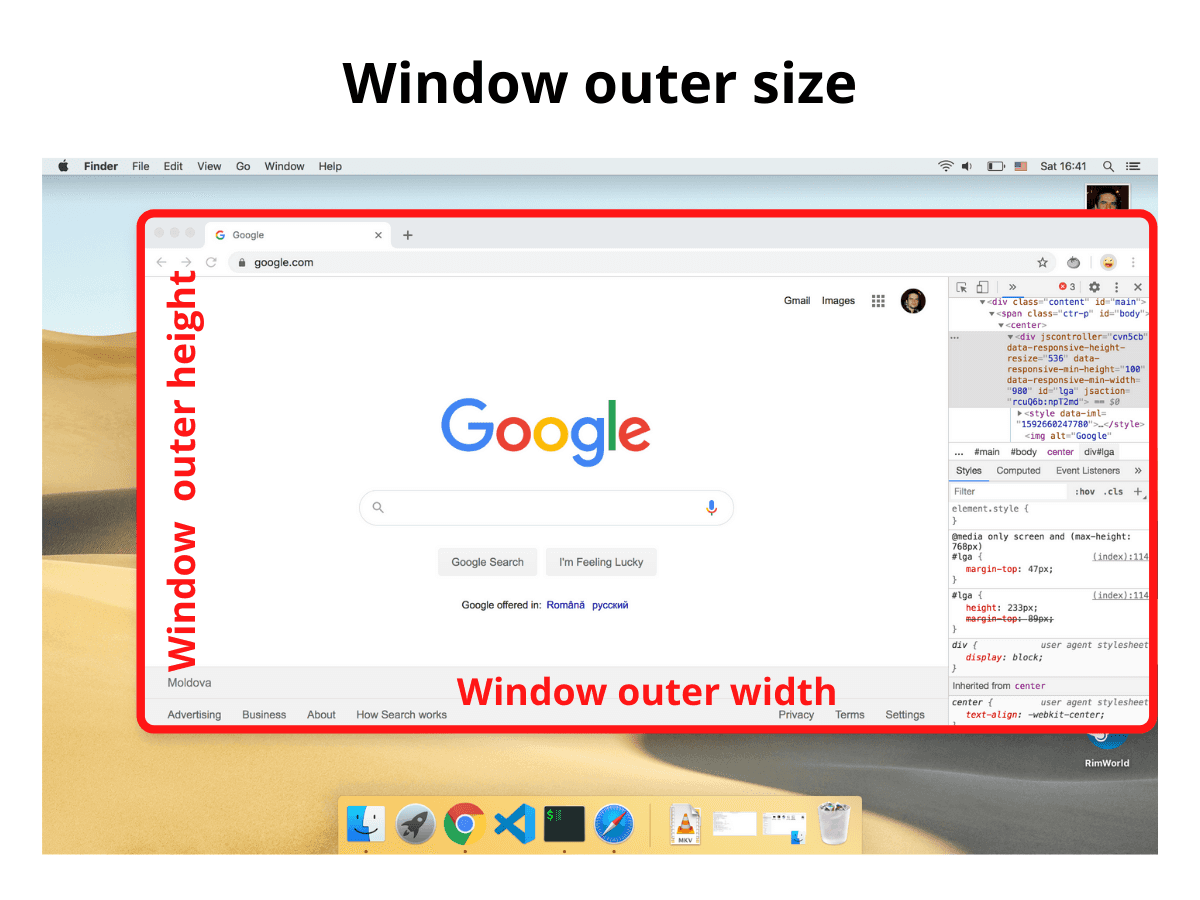
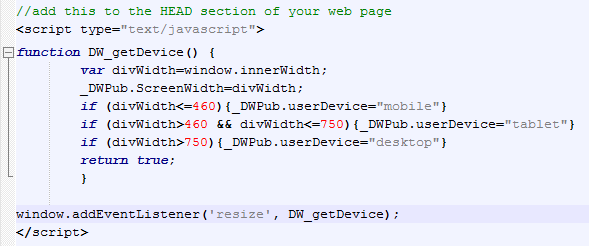
How to Get Browser Screen Width Using JavaScript Code? | by John Au-Yeung | JavaScript in Plain English

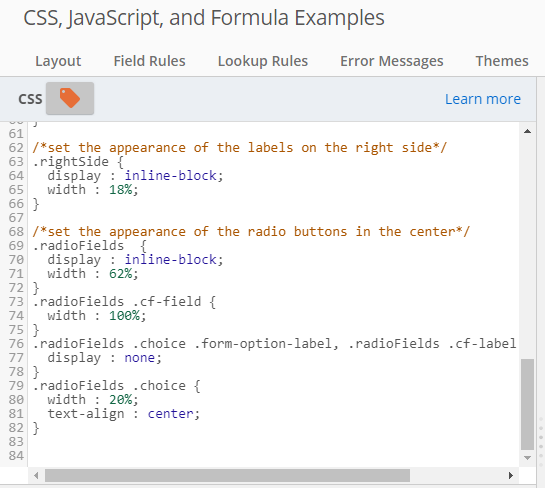
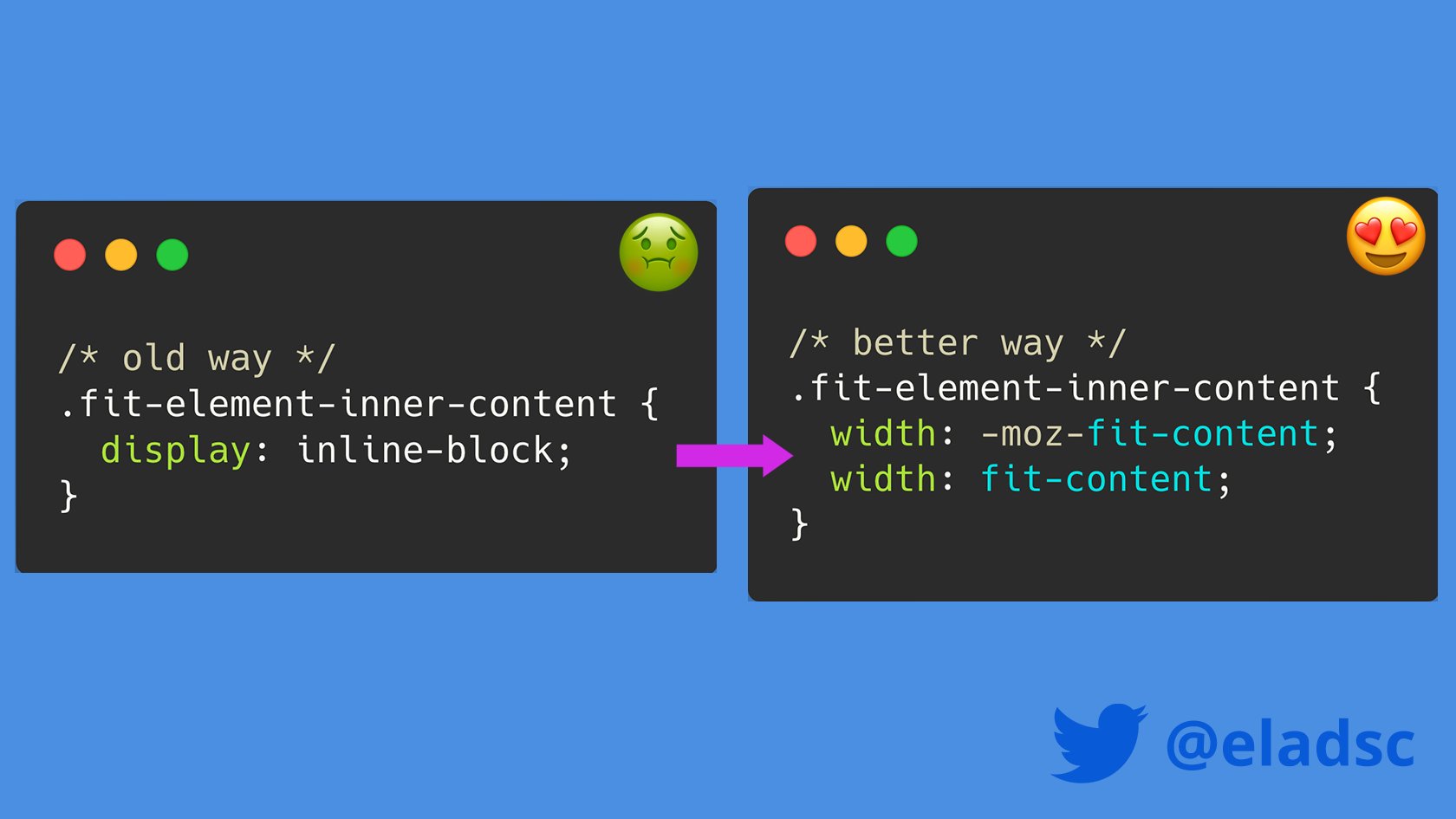
Elad Shechter on Twitter: "🤓 When you need a #CSS 'display: block' element that takes only the content size, you can now use the 'width: fit-content' instead of the 'inline-block' value. And