
Apple iPad PRO 11" (3rd Gen) (2018), CSS viewport resolution, pixel density, screen size, media queries

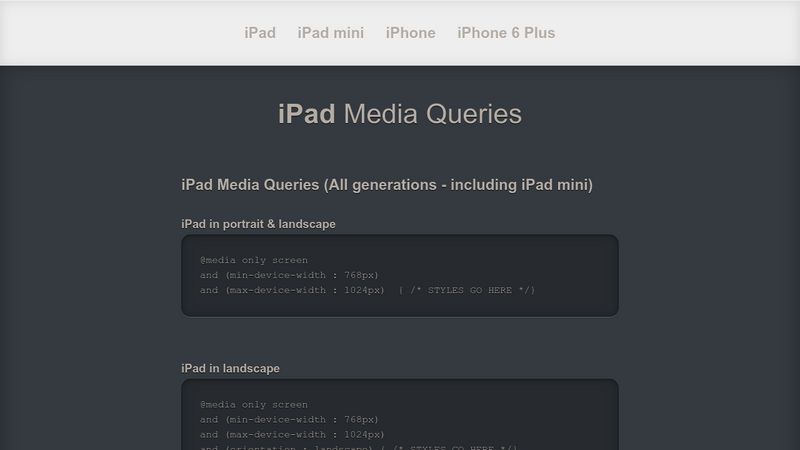
CSS Media Queries for iPad Pro. I know what you're thinking. Why does… | by Dan DeMeyere | Inside thredUP | Medium
Changing media queries for nav to show on iPad Pro · Issue #65 · creativetimofficial/ct-now-ui-kit-pro · GitHub