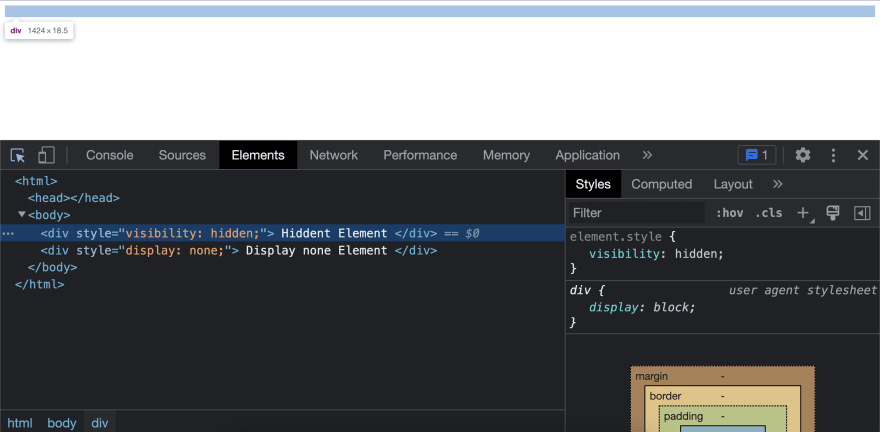
The Key Difference Between Display: None and Visibility: Hidden in CSS That You Should Know | by Nehal Khan | Level Up Coding

George Moller on Twitter: "💡 Difference between display: none, visibility: hidden and opacity: 0 in CSS https://t.co/qqps695P3S" / Twitter






![CSS "display:none" hiding important fields [#2028057] | Drupal.org CSS "display:none" hiding important fields [#2028057] | Drupal.org](https://www.drupal.org/files/ember_issue_1.png)