
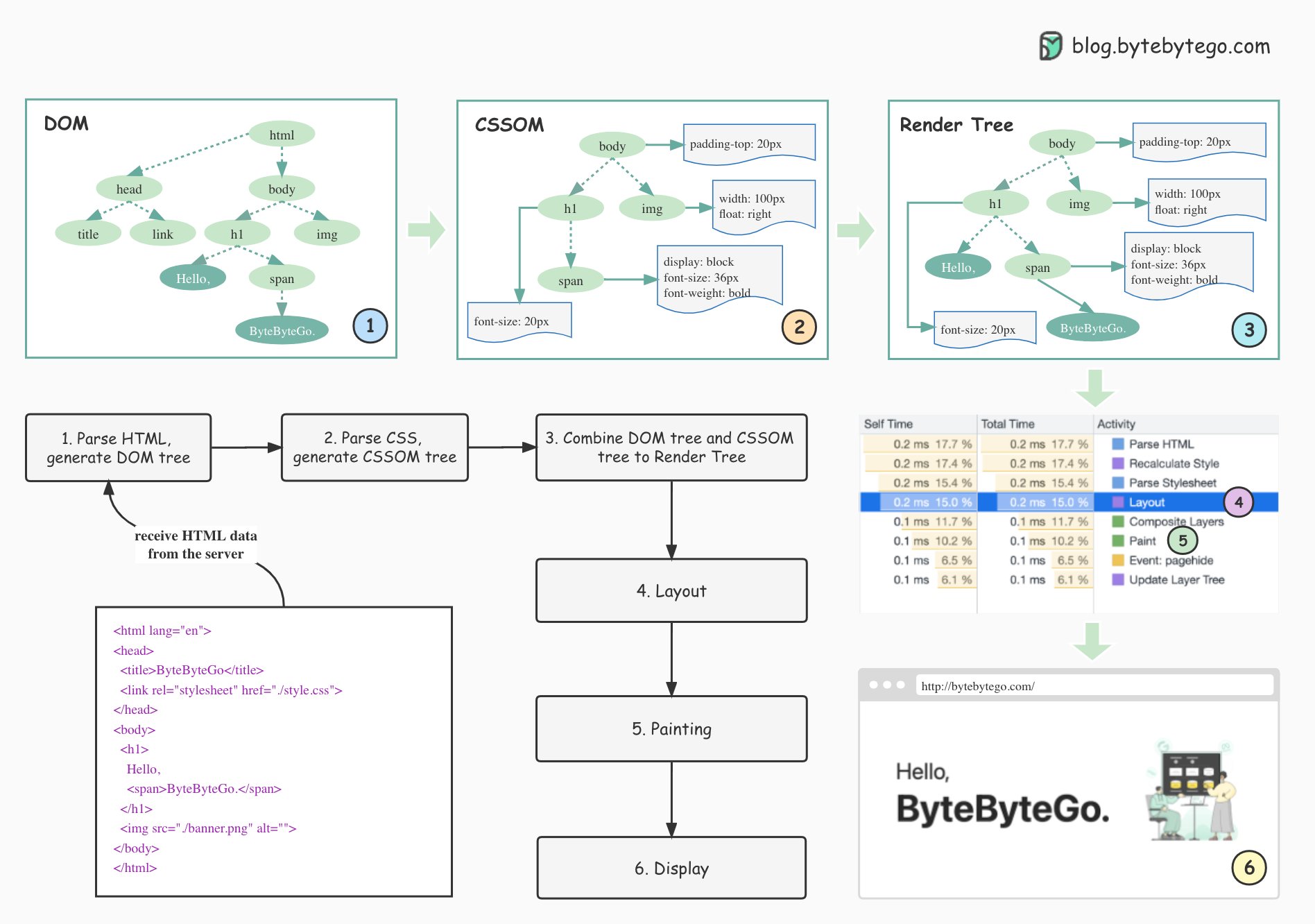
Alex Xu on Twitter: "How does the browser render a web page? 1. Parse HTML and generate Document Object Model (DOM) tree. When the browser receives the HTML data from the server,

🐛 BUG: Elements renderend after a `<slot>` tag not targeted by JavaScripts `document.querySelector` · Issue #2227 · withastro/astro · GitHub



:max_bytes(150000):strip_icc()/dual-screen-1745705_1280-5a32ab48980207003795c5d0.png)



![JavaScript Display None Property [UPDATED 2022] - Developer Helps JavaScript Display None Property [UPDATED 2022] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)