dart - Flutter - How to put two Columns inside a Row, one Column expanded, the other fit its content text? - Stack Overflow

Flutter: How to AUTO RESIZE height, width, fontSize in ListView based on Expanded and itemCount - Stack Overflow

Expanded and Flexible In Flutter. Flutter widget is built using a modern… | by Naveen Srivastava | FlutterDevs

Flutter Expanded Widget. Helping you fill your rows and columns | by Suragch | Flutter Community | Medium

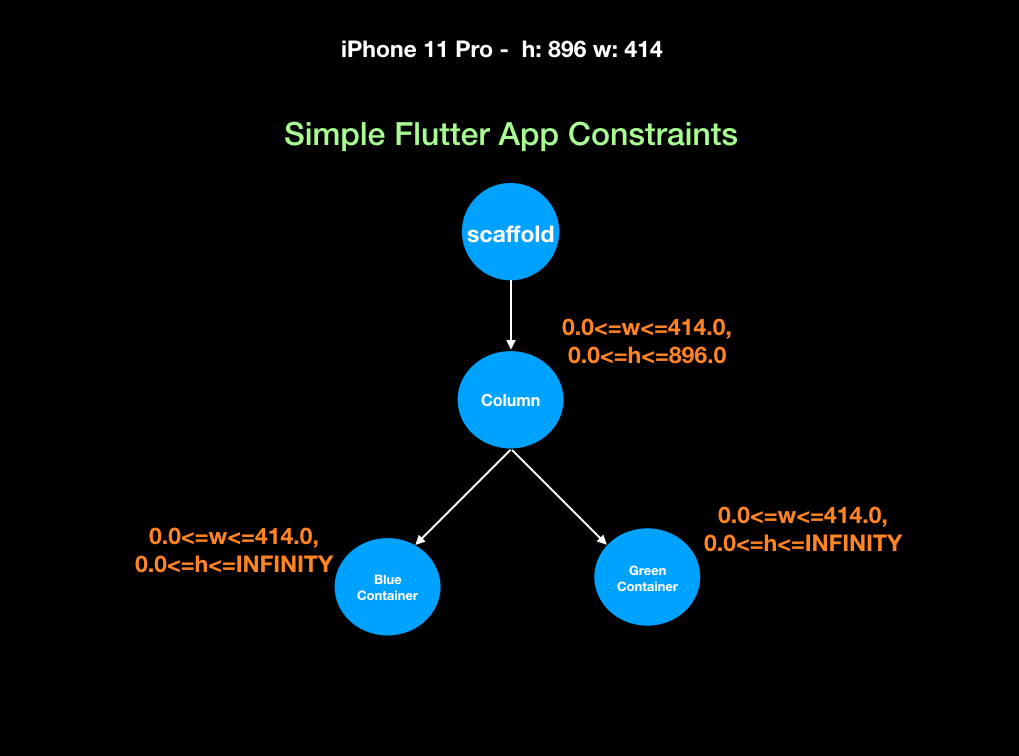
Flutter: The Advanced Layout Rule Even Beginners Must Know | by Marcelo Glasberg | Flutter Community | Medium