javascript - How to add dynamic content to React Material UI expansion panels whilst keeping only one active tab at at time functionality - Stack Overflow

Allow to expand TreeItems in TreeView even if expanded has values · Issue #18621 · mui/material-ui · GitHub

List expand and collapse states · Issue #3738 · material-components/material-components-web · GitHub

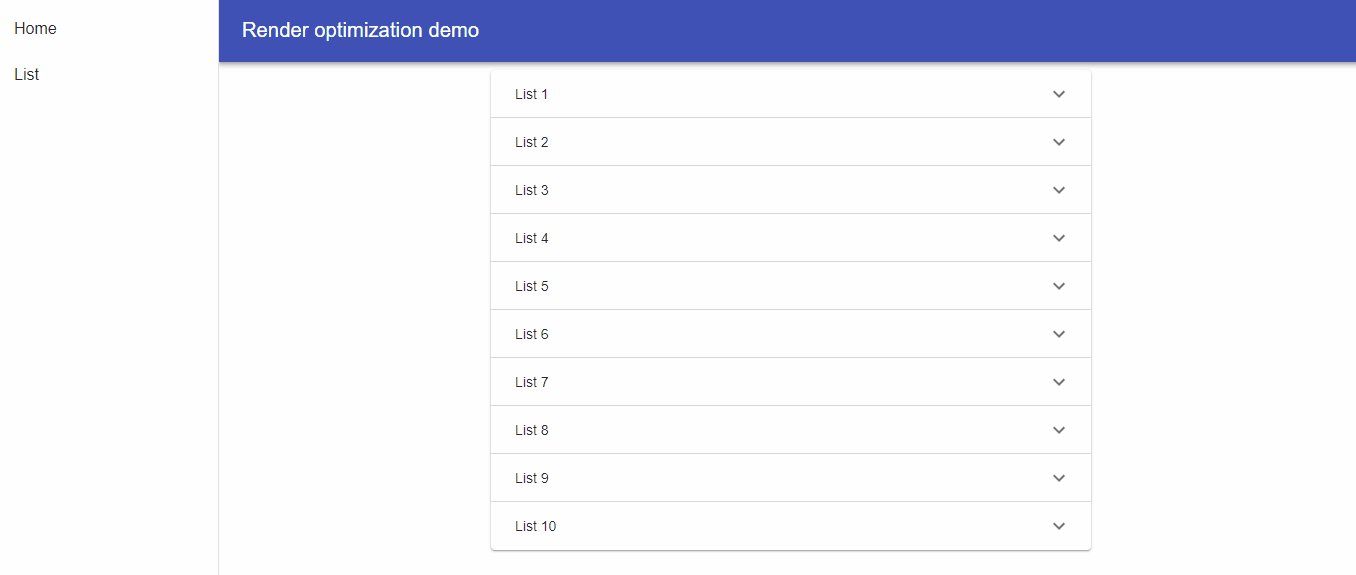
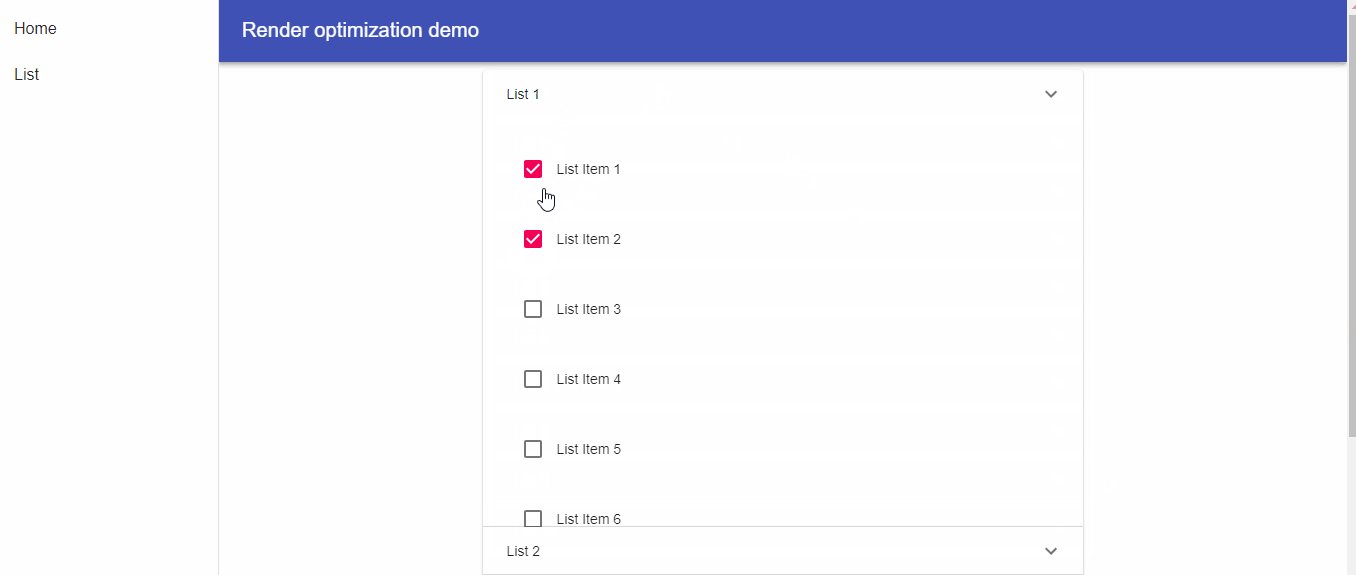
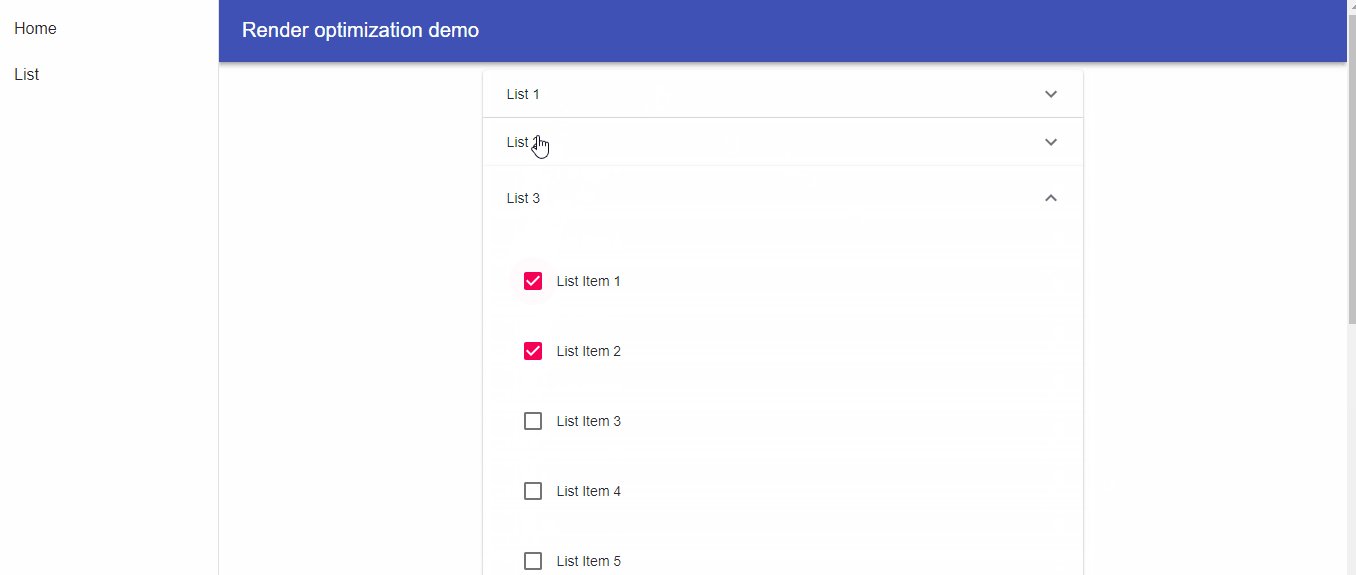
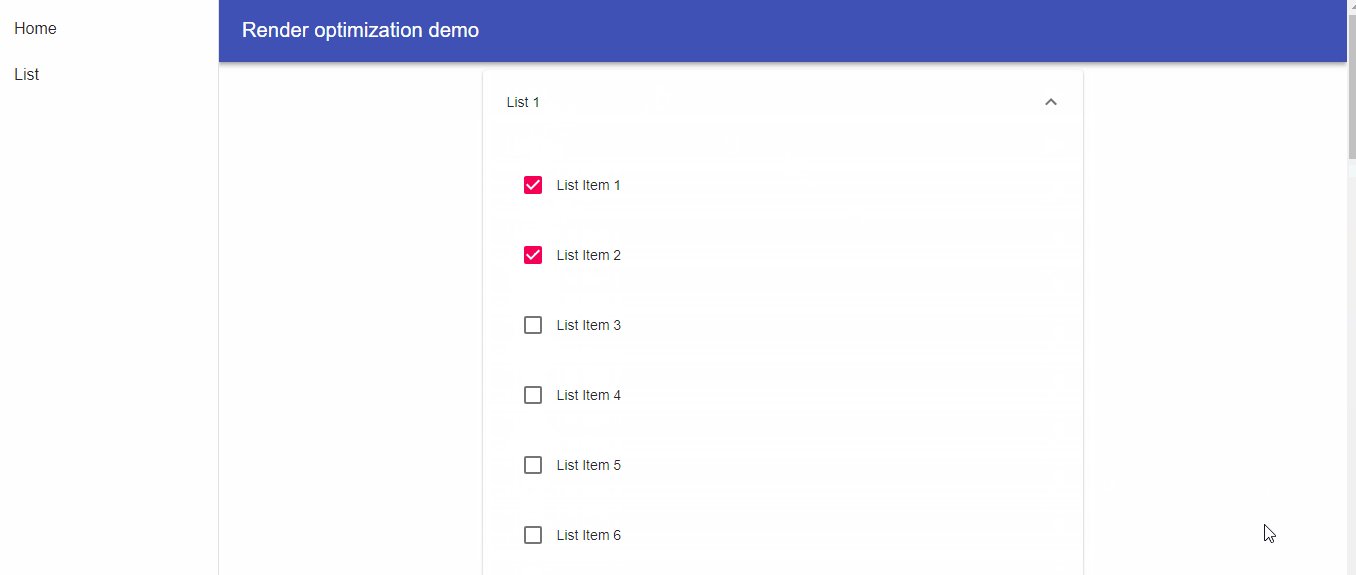
React: render optimization for Material UI collapsible list using Hooks and Memo. | by Max R. | Medium

javascript - Change ExpansionPanel arrow color on expanded parent ExpansionPanel in material-ui - Stack Overflow






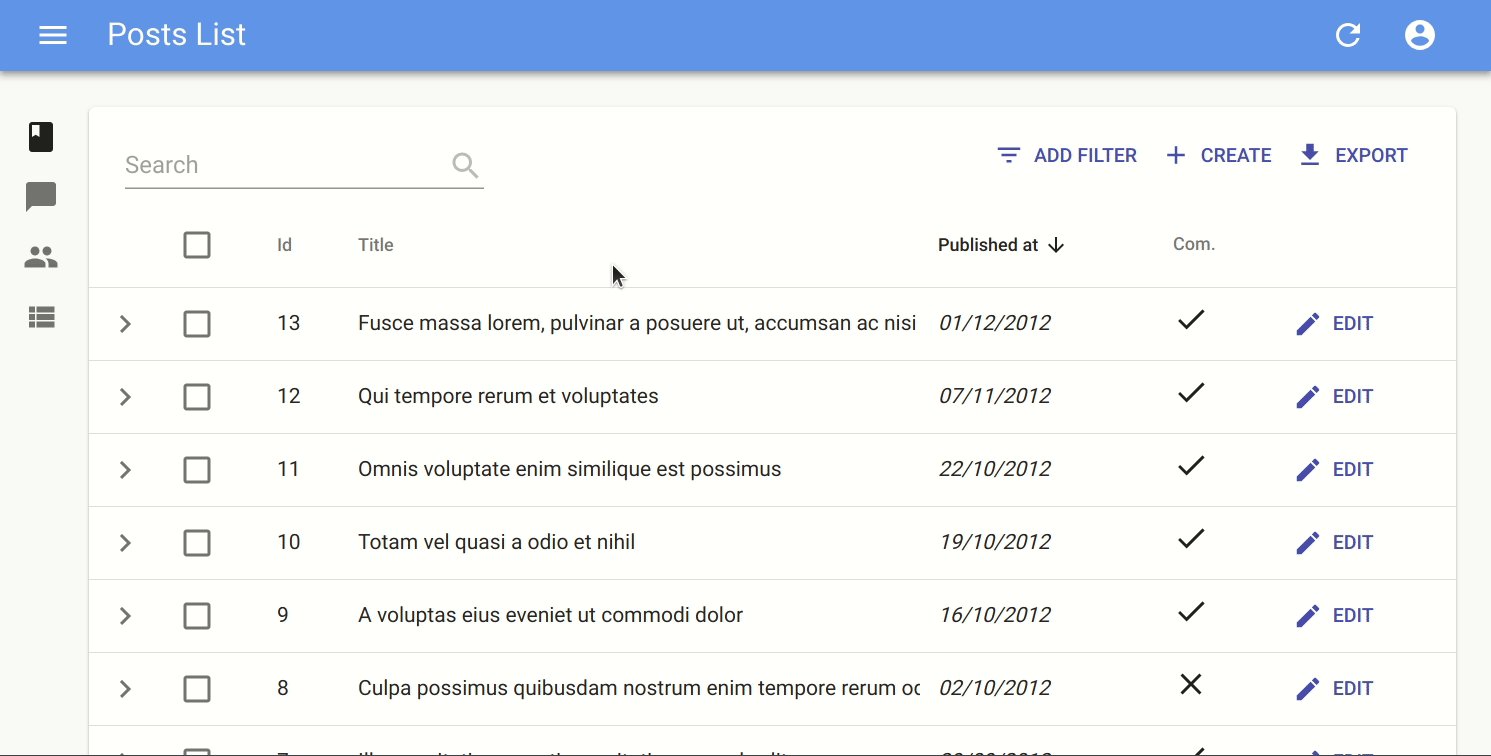
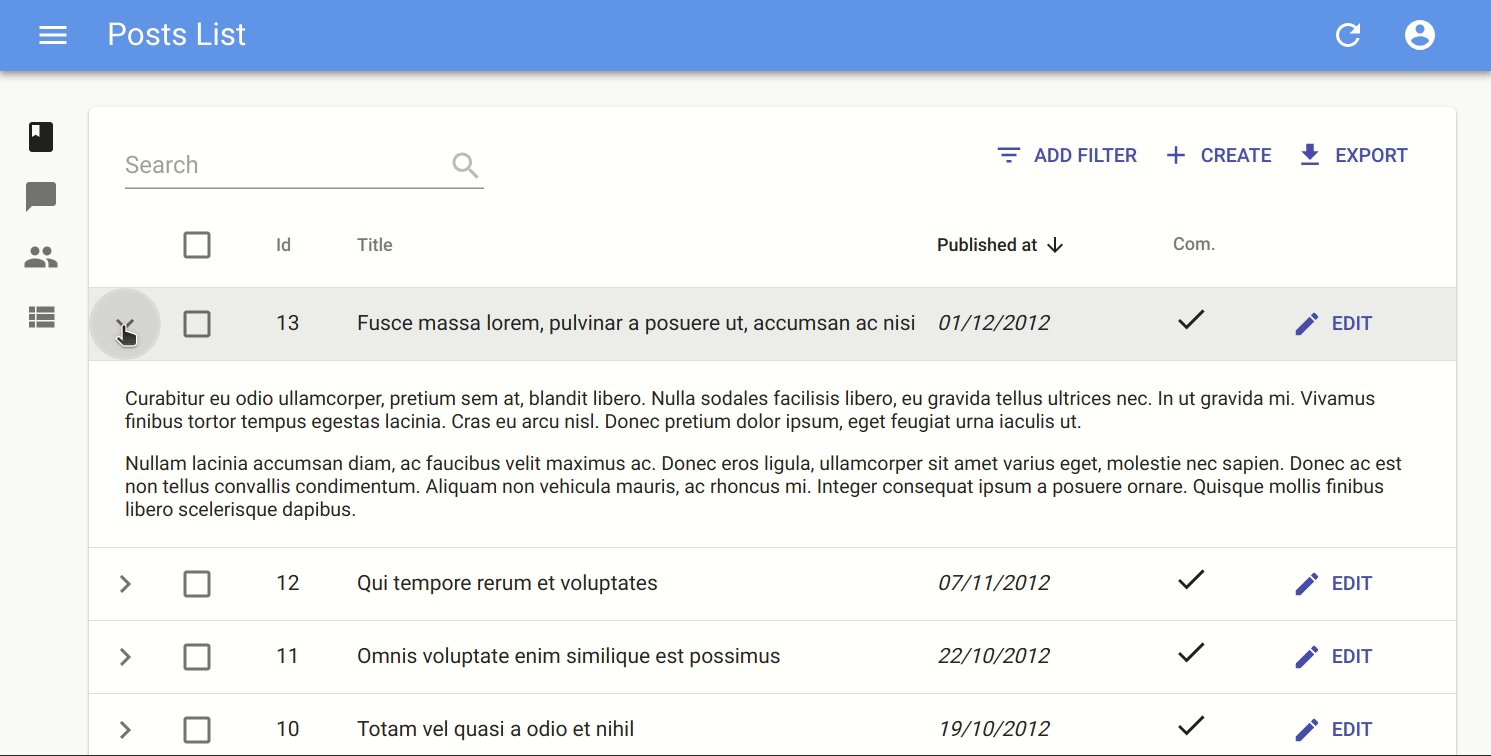
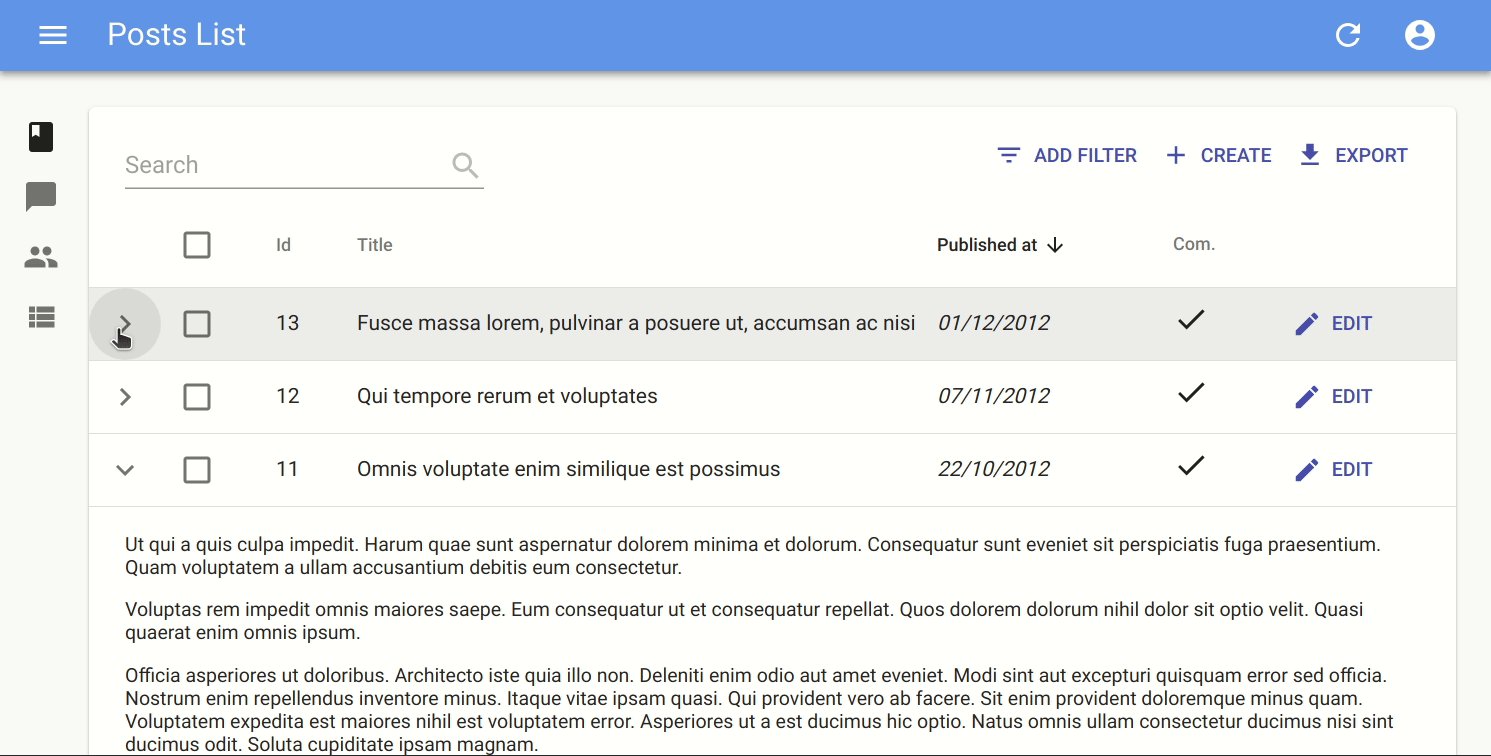
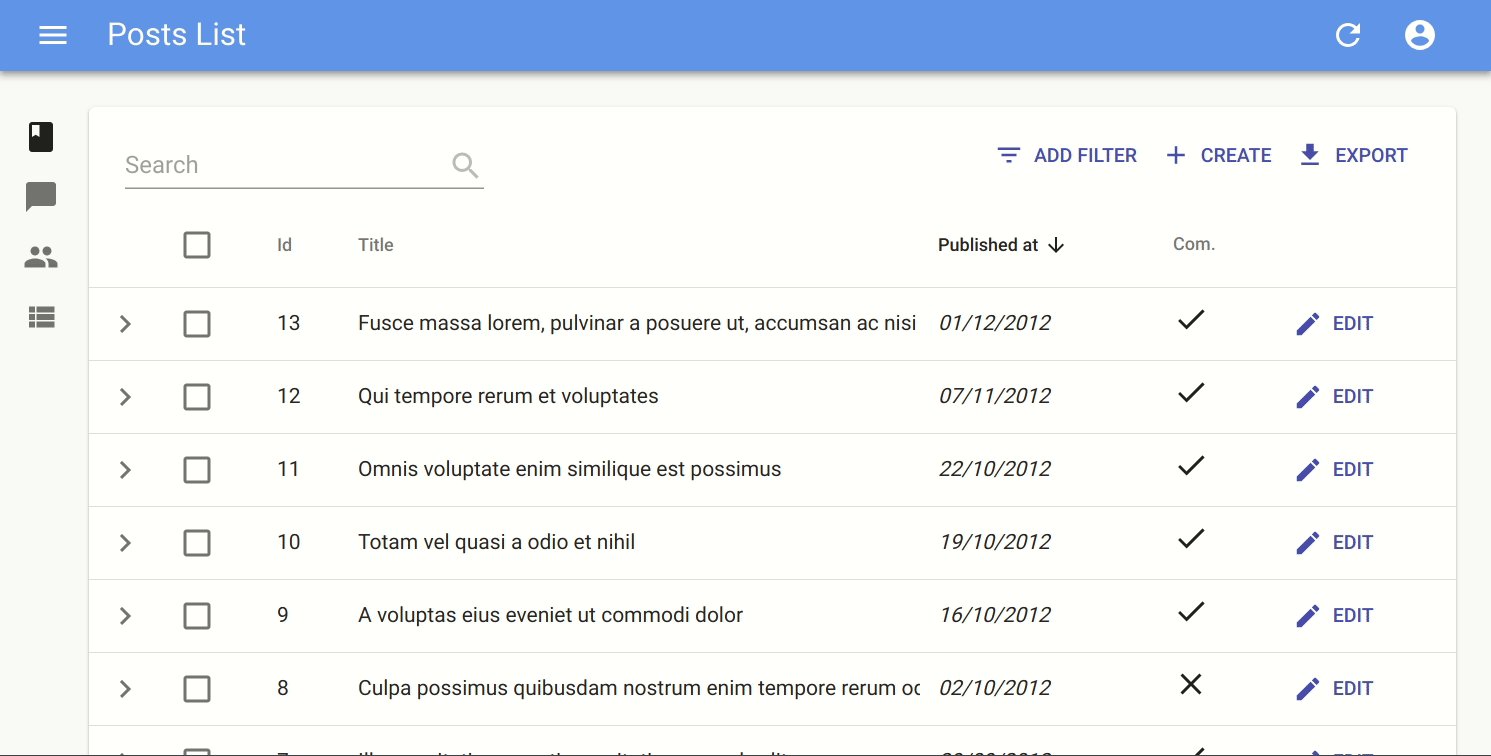
![Accordion] Expanding other grids of the row · Issue #32453 · mui/material-ui · GitHub Accordion] Expanding other grids of the row · Issue #32453 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/100822982/165044350-5993efec-3956-4724-8918-df99b29f3b10.png)