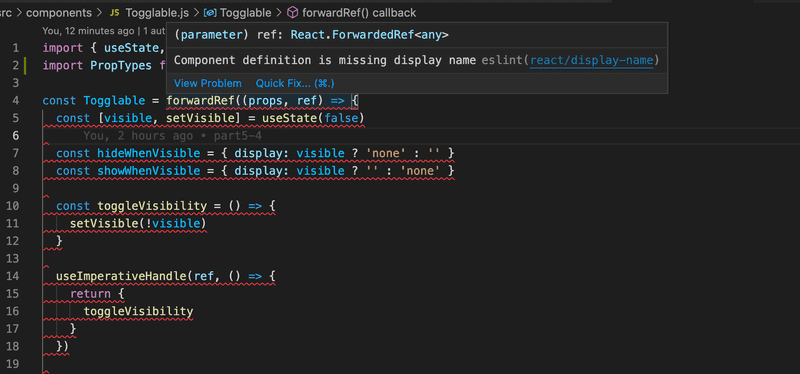
Why is component definition missing display name react/display-name error occur (JavaScript, HTML, arrays, reactjs, antd, development)? - Quora

дэн on Twitter: "@BPScott Ohhhh. Okay I was wrong. I read it from the bottom up so didn't notice the examples were specific to that section." / Twitter
The react/display-name rule assumes displayNames are set that are not · Issue #2150 · jsx-eslint/eslint-plugin-react · GitHub
GitHub - patrykkopycinski/eslint-plugin-no-memo-displayname: Eslint plugin that helps to improve debugging components wrapped by React.memo()