GitHub - datalayer/jupyter-react: 🪐 ⚛️ React.js components to create data products compatible with the Jupyter ecosystem.
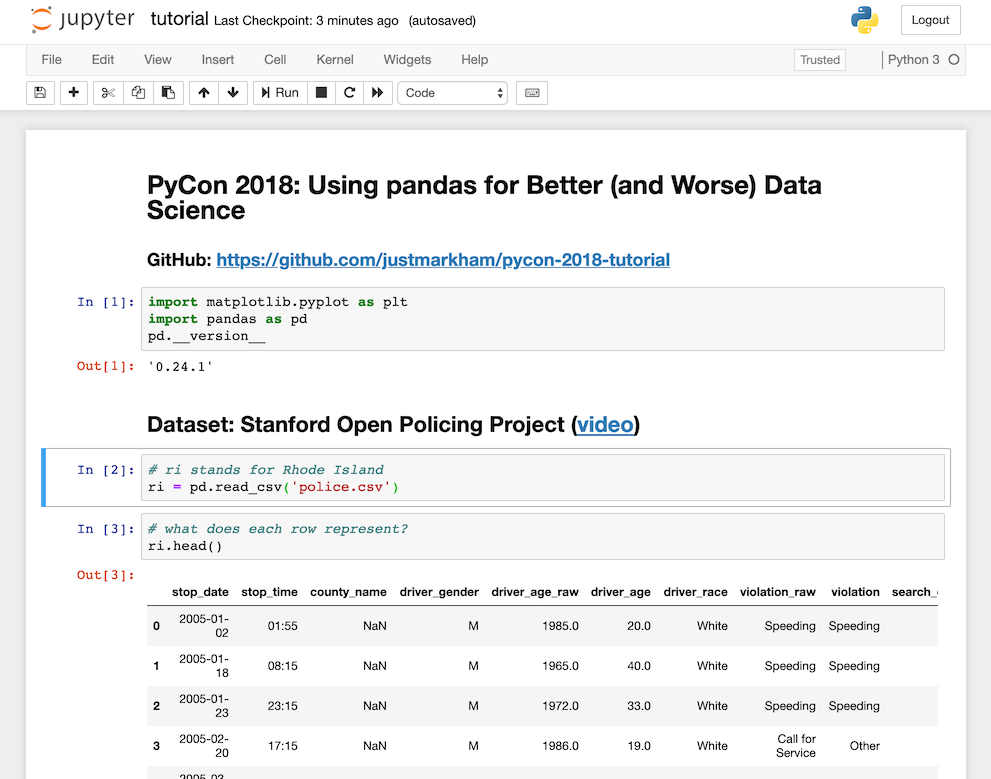
GitHub - Joeyonng/react-jupyter-notebook: A simple React component that renders .ipynb files just like how they are rendered by JupyterLab.
GitHub - ShivBhosale/React-Jupyter-Viewer: A react component to embed .ipyb notebooks in a blog or something
GitHub - datalayer/jupyter-react: 🪐 ⚛️ React.js components to create data products compatible with the Jupyter ecosystem.

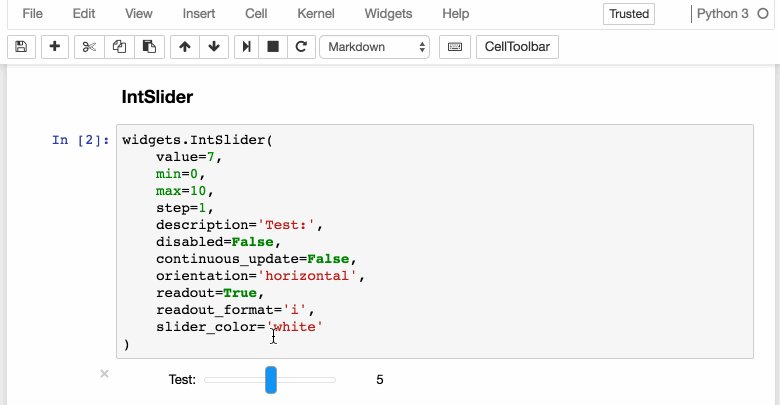
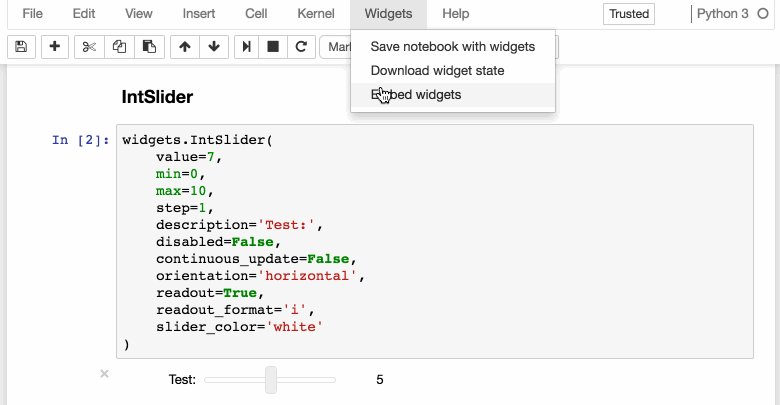
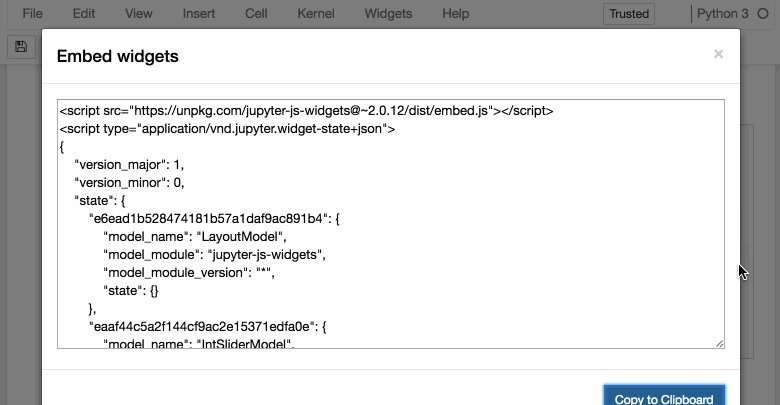
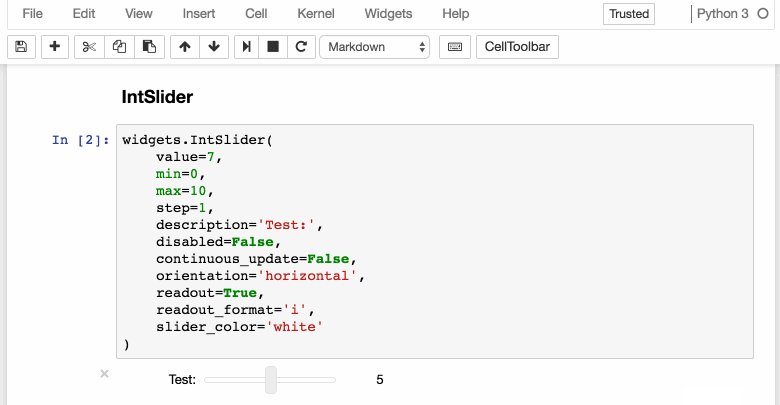
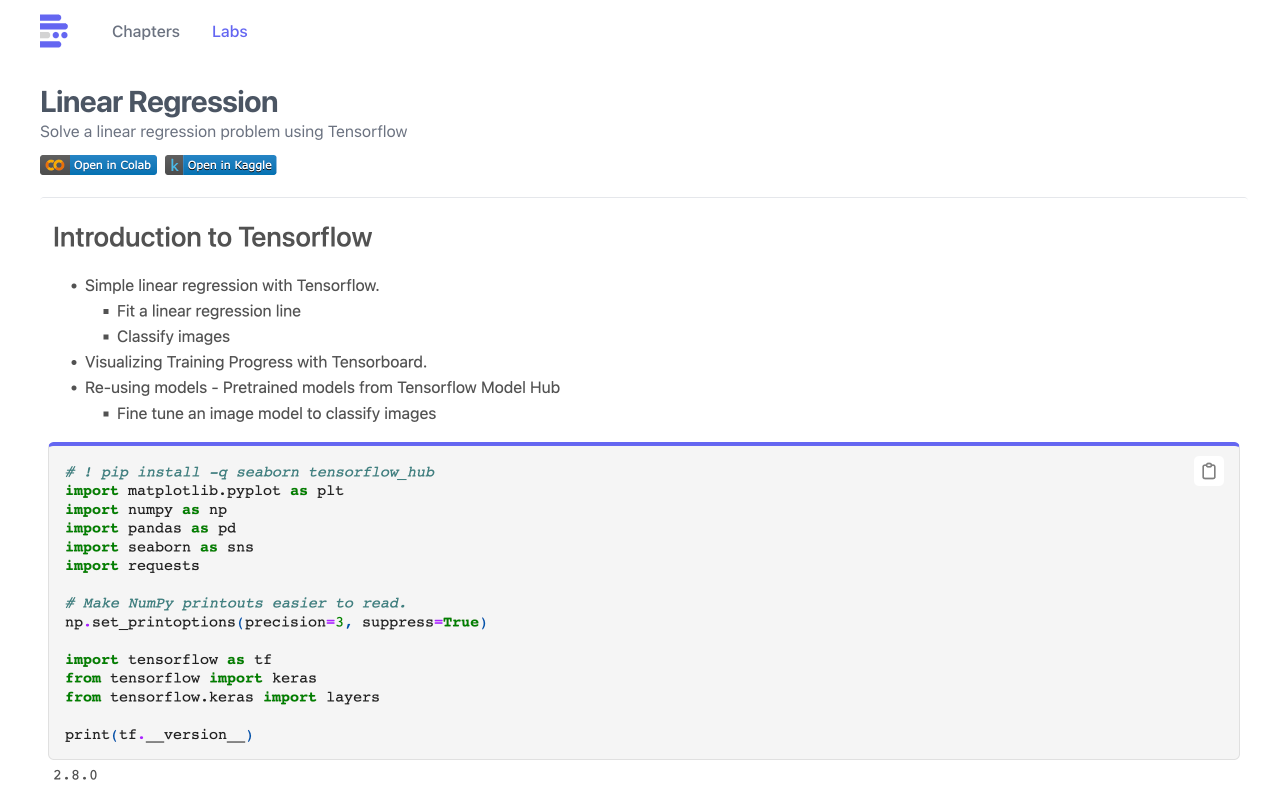
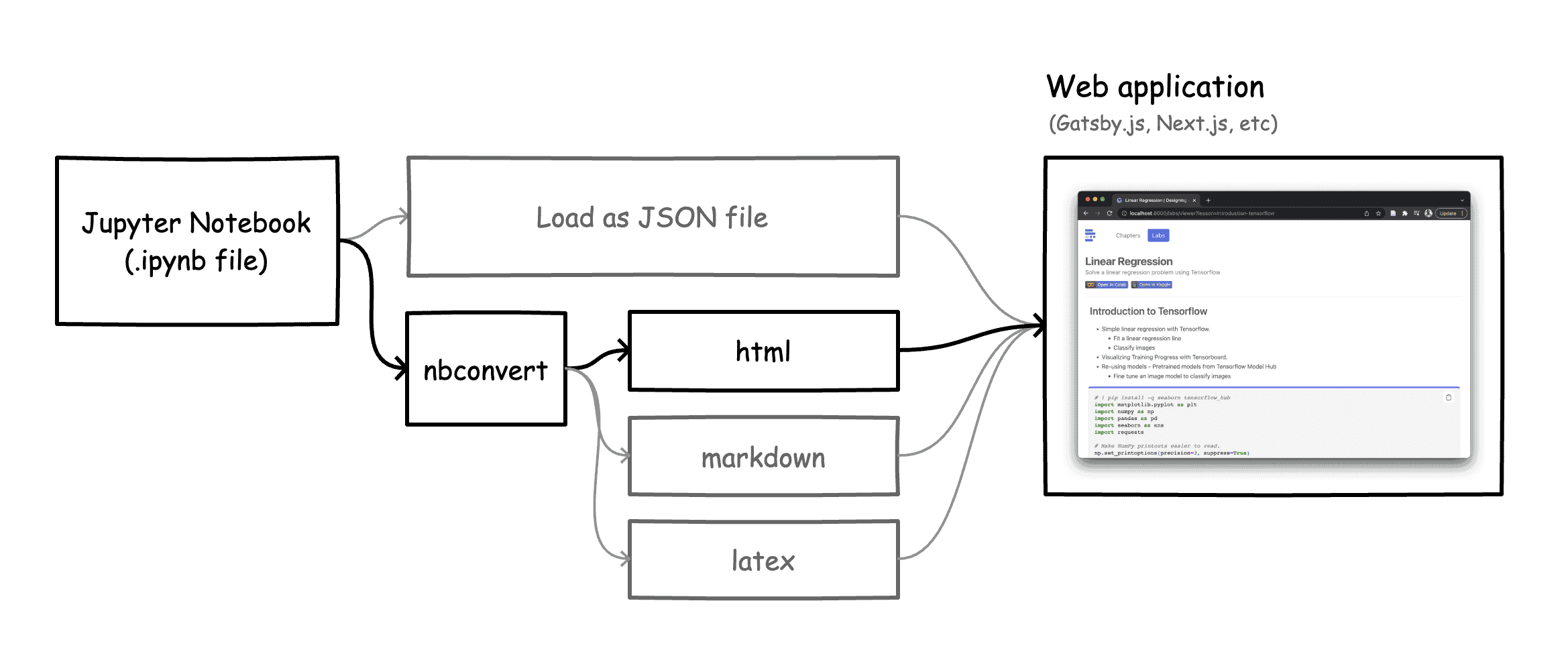
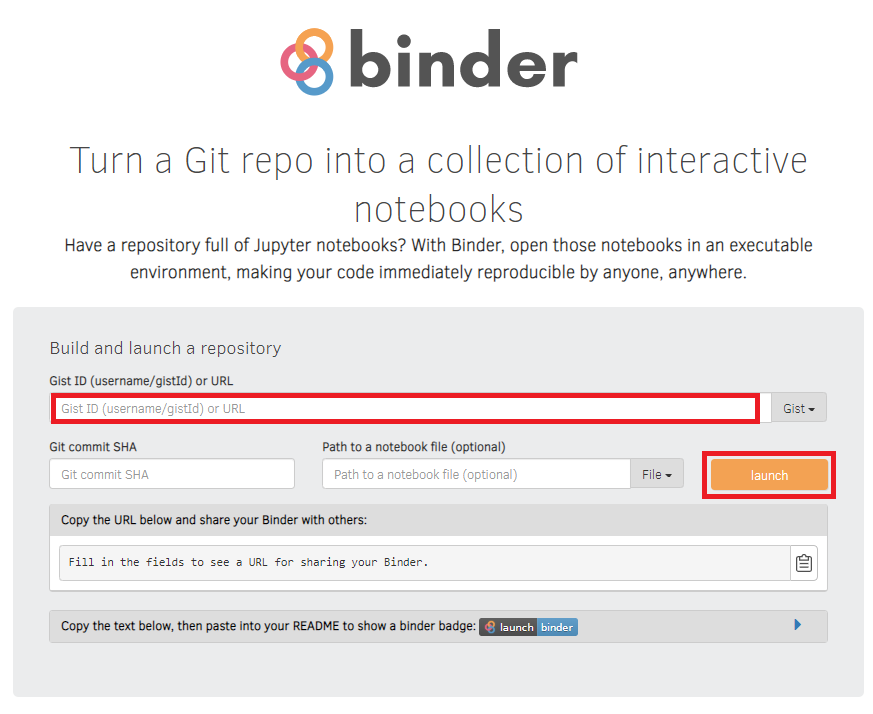
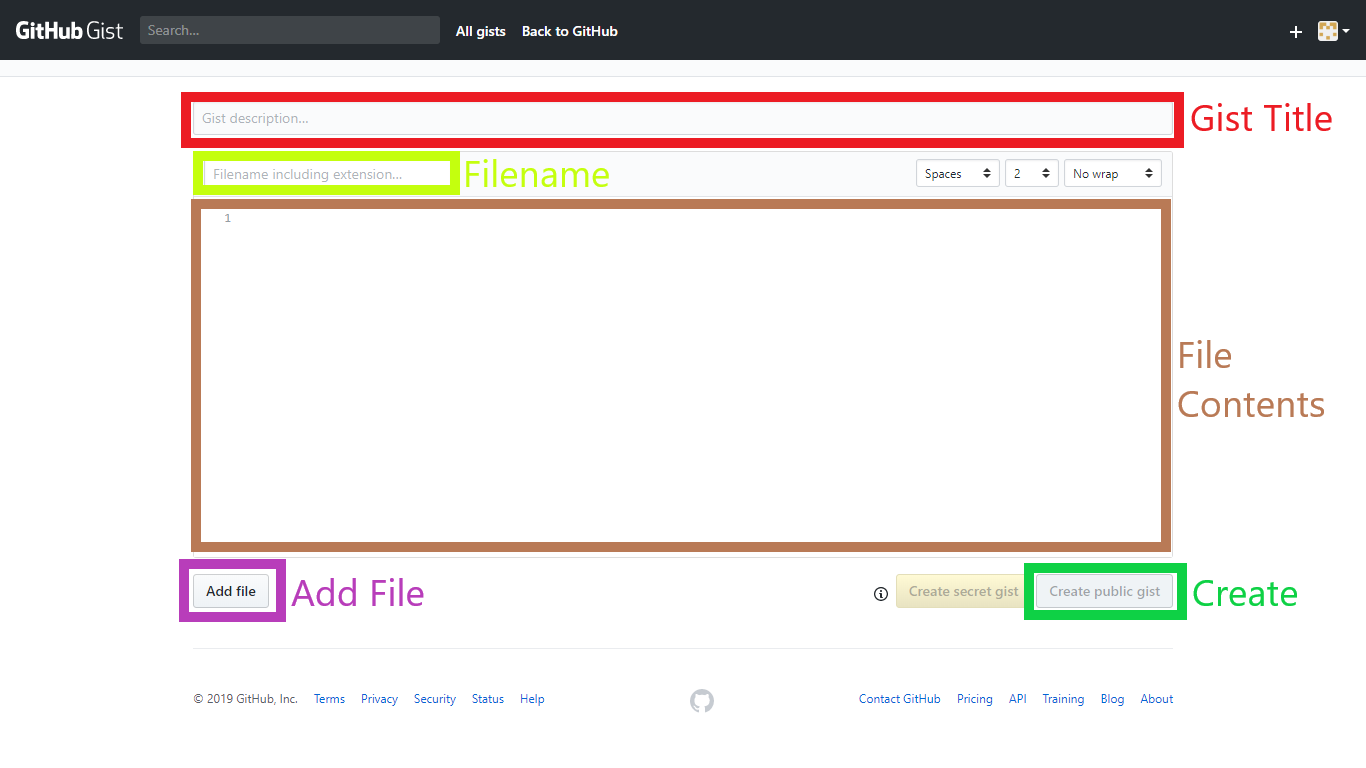
Embed Interactive Jupyter Notebooks in Static Websites for Free | Ezequiel Leonardo Castaño Personal Website
GitHub - gnestor/jupyterlab_react: A JupyterLab and Jupyter Notebook extension for rendering data with dynamically loaded React components
GitHub - datalayer/jupyter-react: 🪐 ⚛️ React.js components to create data products compatible with the Jupyter ecosystem.

Embed Interactive Jupyter Notebooks in Static Websites for Free | Ezequiel Leonardo Castaño Personal Website