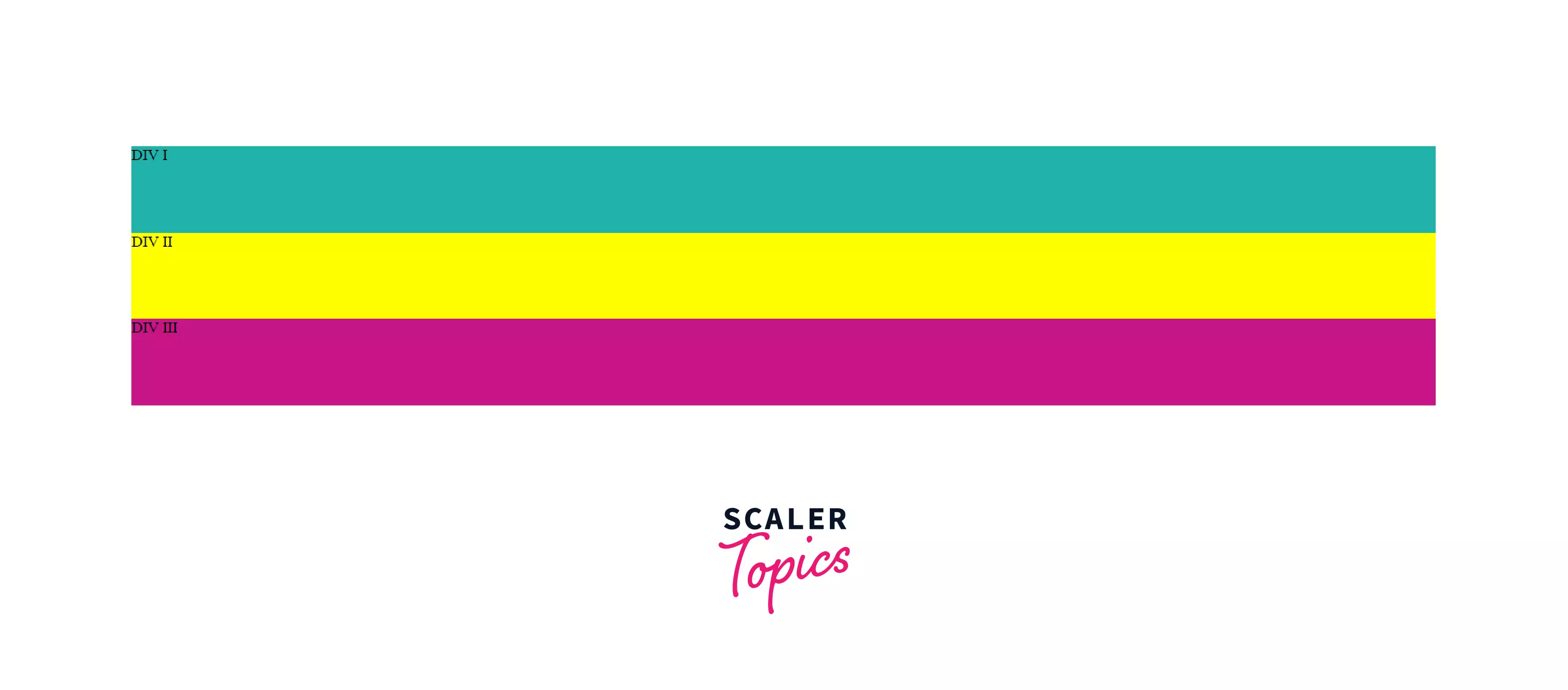
html - how to display child div's inline-block while parent container is display flex? - Stack Overflow

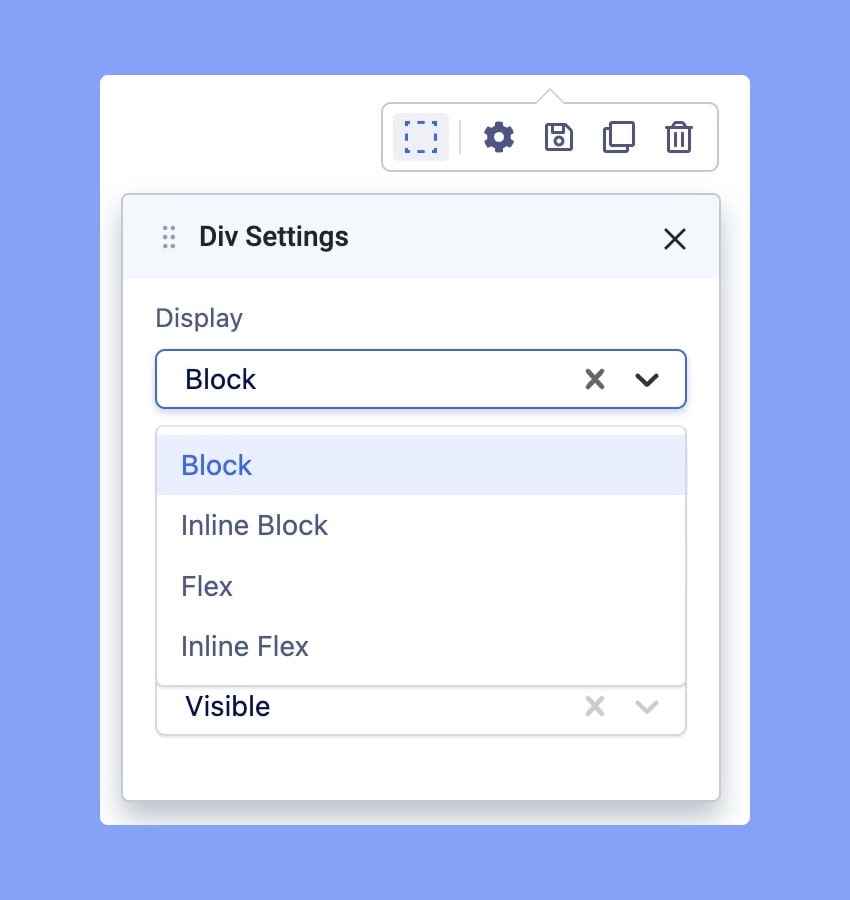
Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium

CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium

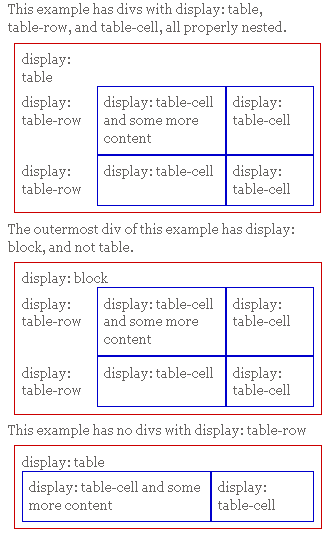
html - Internet Explorer dev tools `computed` css for DIV shows display: `block` despite it showing that it's using display: `table-cell` - Stack Overflow