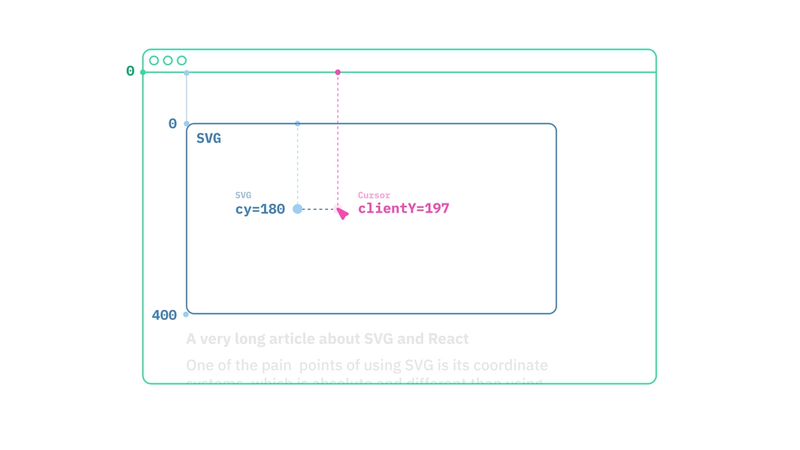
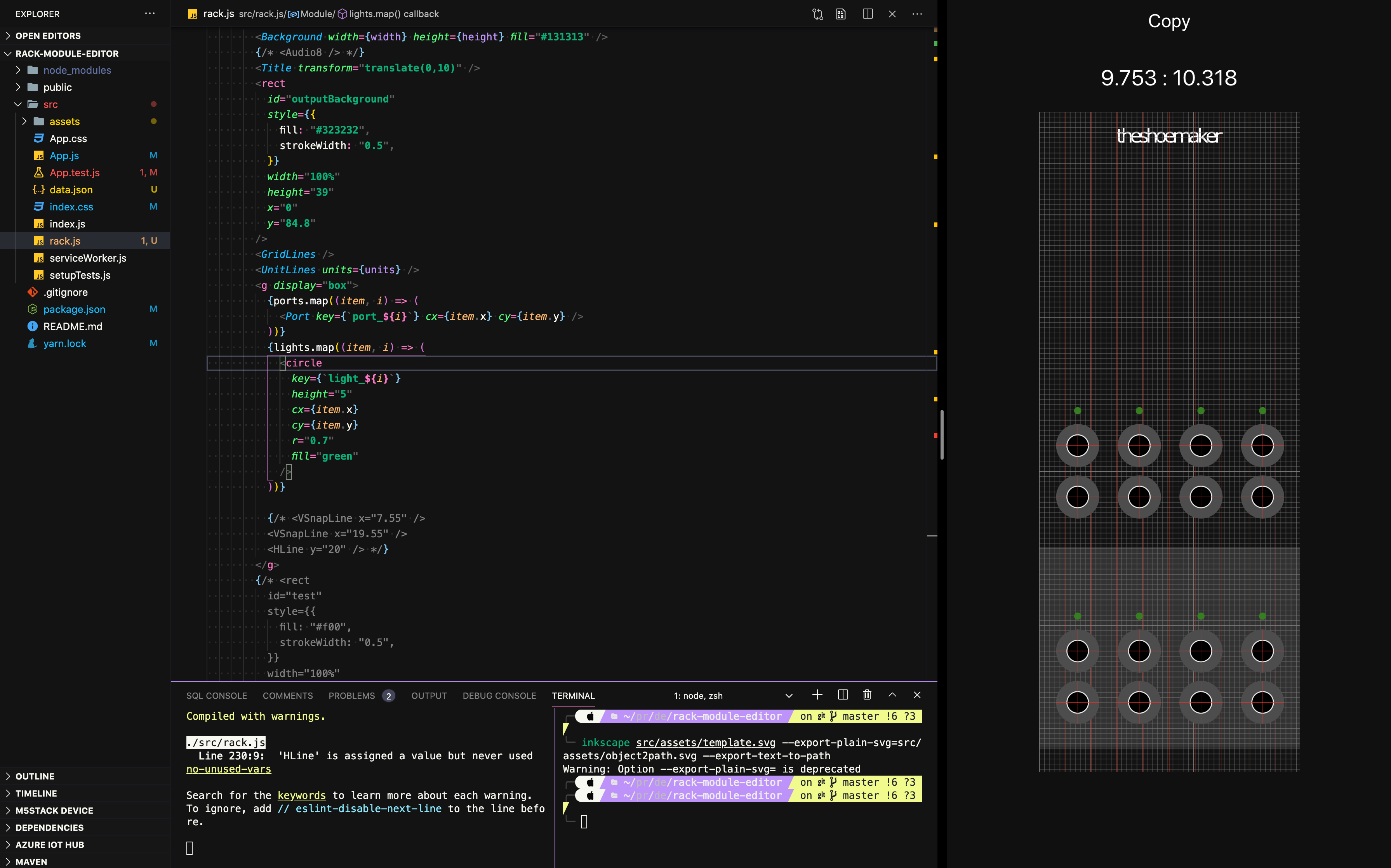
react-svg-pan-zoom - a React component that adds pan and zoom features to the SVG images. It helps to display big SVG images in a small space : r/ reactjs

React - cannot display svg images which path is stored in json file - JavaScript - The freeCodeCamp Forum