css - add the property "display: none" after n number of seconds achieving a smooth transition - Stack Overflow

css - add the property "display: none" after n number of seconds achieving a smooth transition - Stack Overflow
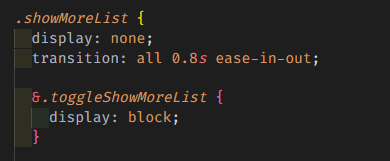
Transition with JS hooks and v-show – `display: none` removed too late · Issue #4418 · vuejs/vue · GitHub
GitHub - aautar/display-toggle-fx: Library to apply CSS transitions on elements that transition from `display:none` state