
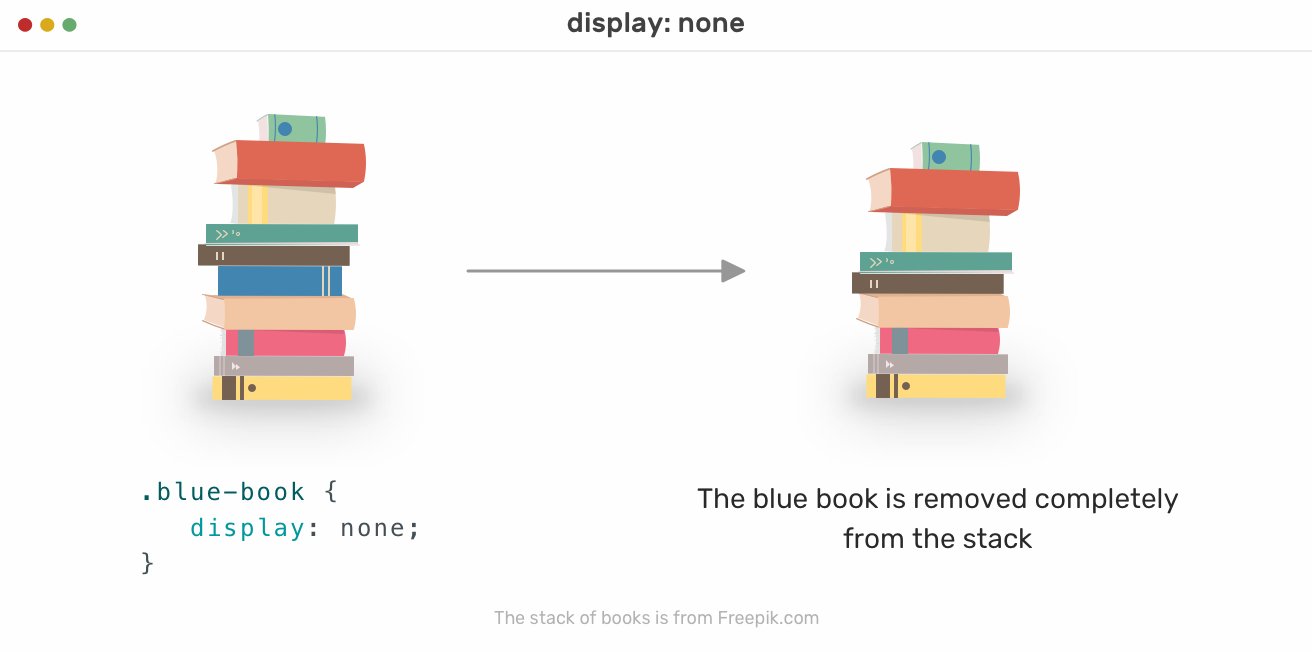
Ahmad Shadeed on Twitter: "✍️ New Article: Hiding Elements On The Web ✍️ In this article, I wrote about how to hide elements in HTML and CSS, with examples including animation and

Animation of data processing and binary coding with green squares on black background Stock Photo - Alamy

html - Is it possible to set two div's side by side, while one div is outside of the screen without using display none or width zero? - Stack Overflow

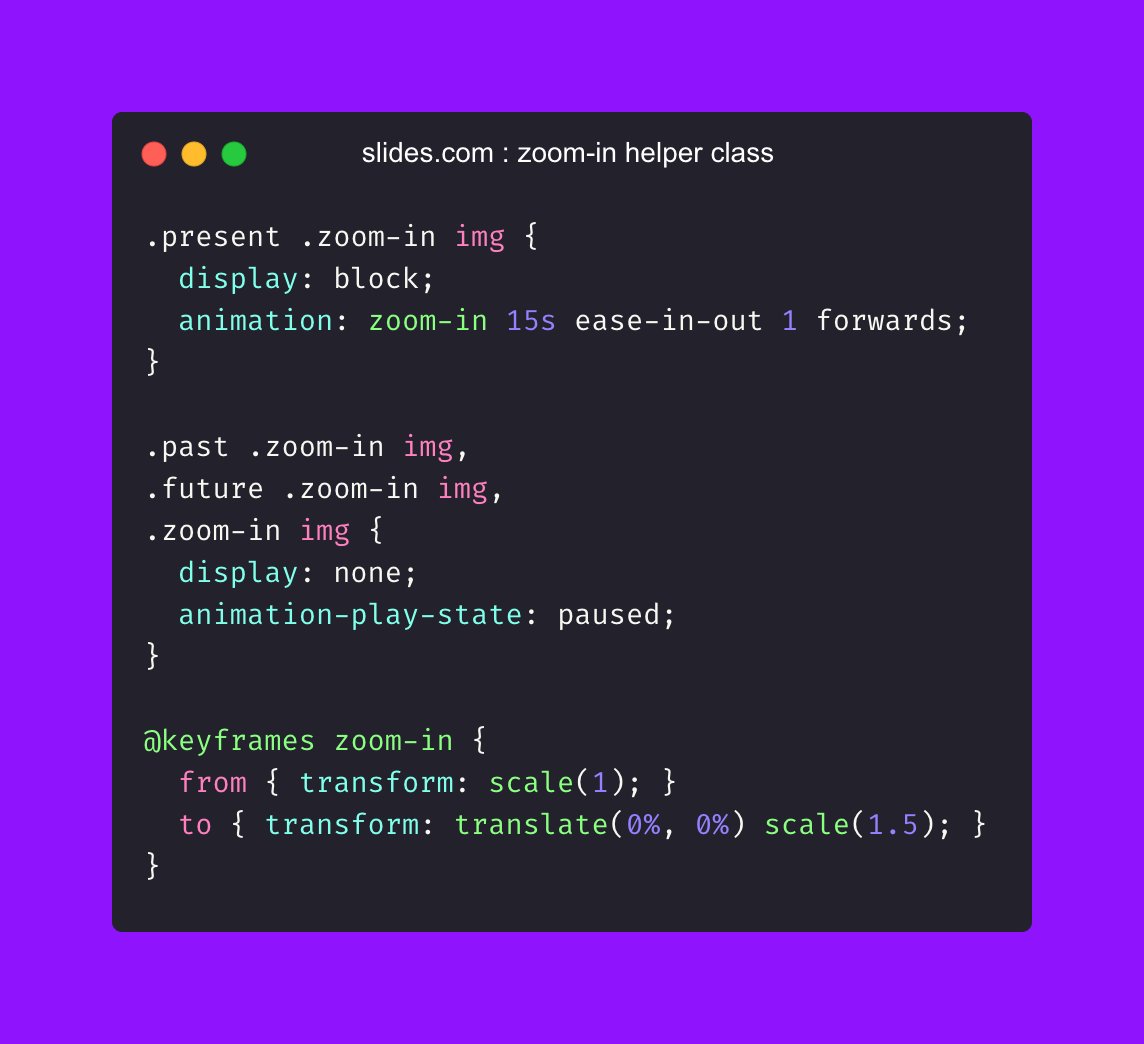
ᐸGerardSans/ᐳ🤣🇬🇧 on Twitter: "CSS snippet for sleek zoom-in to use for presentations using @slides ✓ Styles to animate zoom only once ✓ Keyframes to zoom and control direction using translate. Default: center
![BUG] Animate height “0” to “auto” when switching to “display: block” from “ none” · Issue #209 · framer/motion · GitHub BUG] Animate height “0” to “auto” when switching to “display: block” from “ none” · Issue #209 · framer/motion · GitHub](https://user-images.githubusercontent.com/13482427/61403744-43794700-a8d6-11e9-877e-81420b0212cb.gif)