Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium

Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

Css provided to a component overridden by dynamically generated css · Issue #1367 · necolas/react-native-web · GitHub

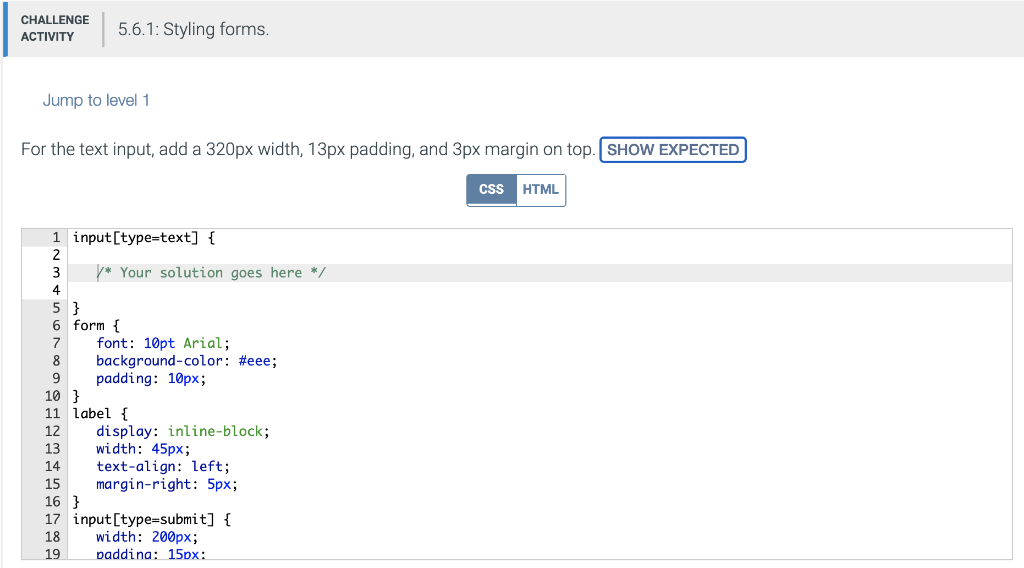
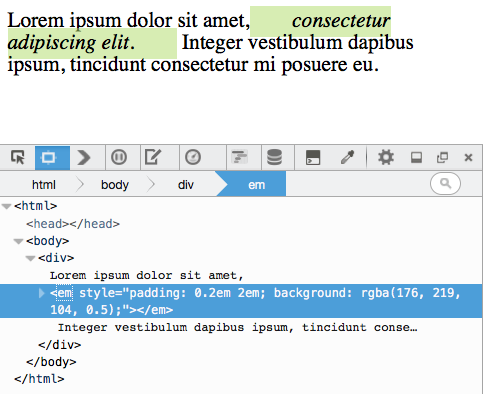
Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

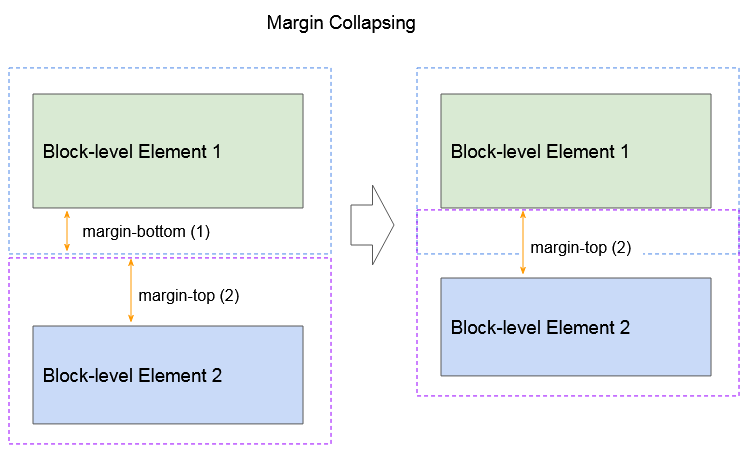
Why can't I add margin or padding to the top bottom of my a tag Inline vs block elements | Bring Your Own Laptop