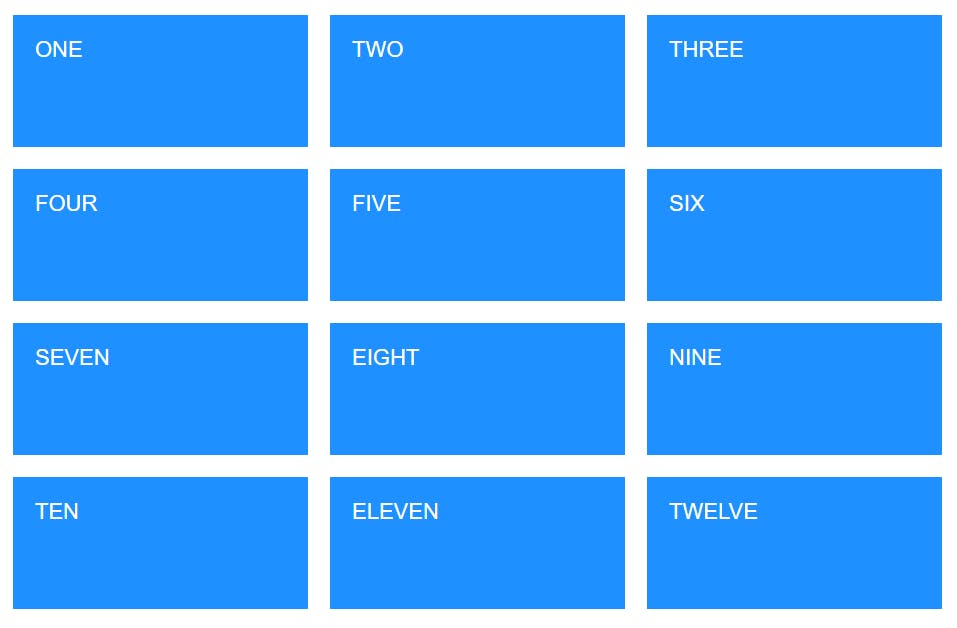
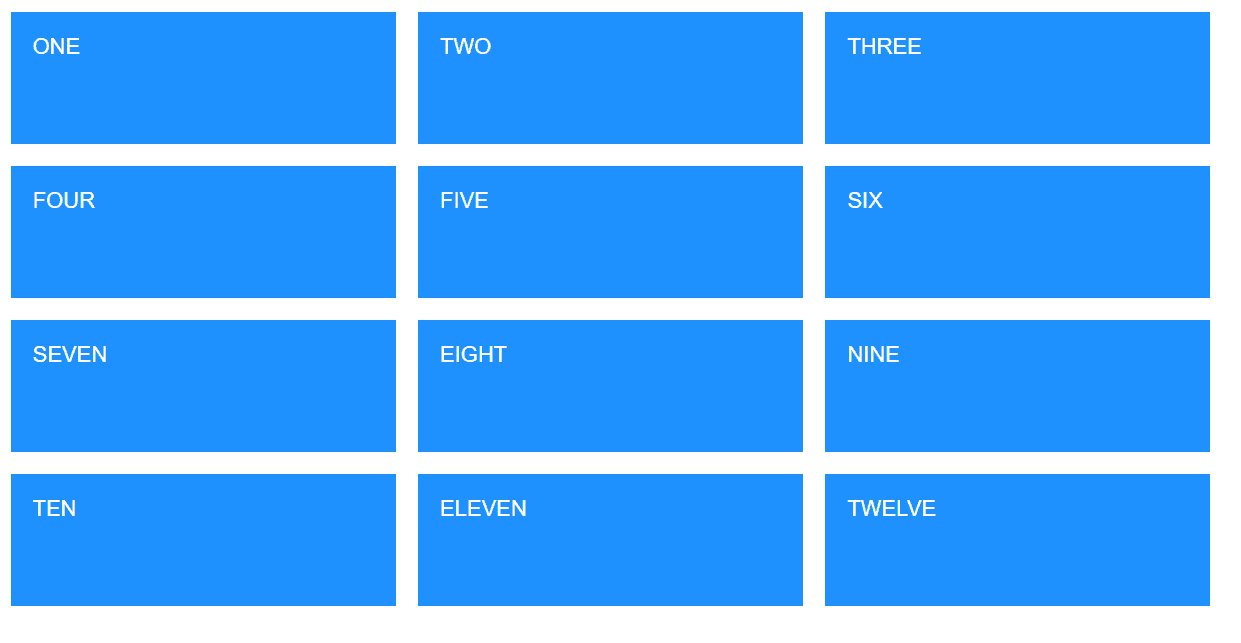
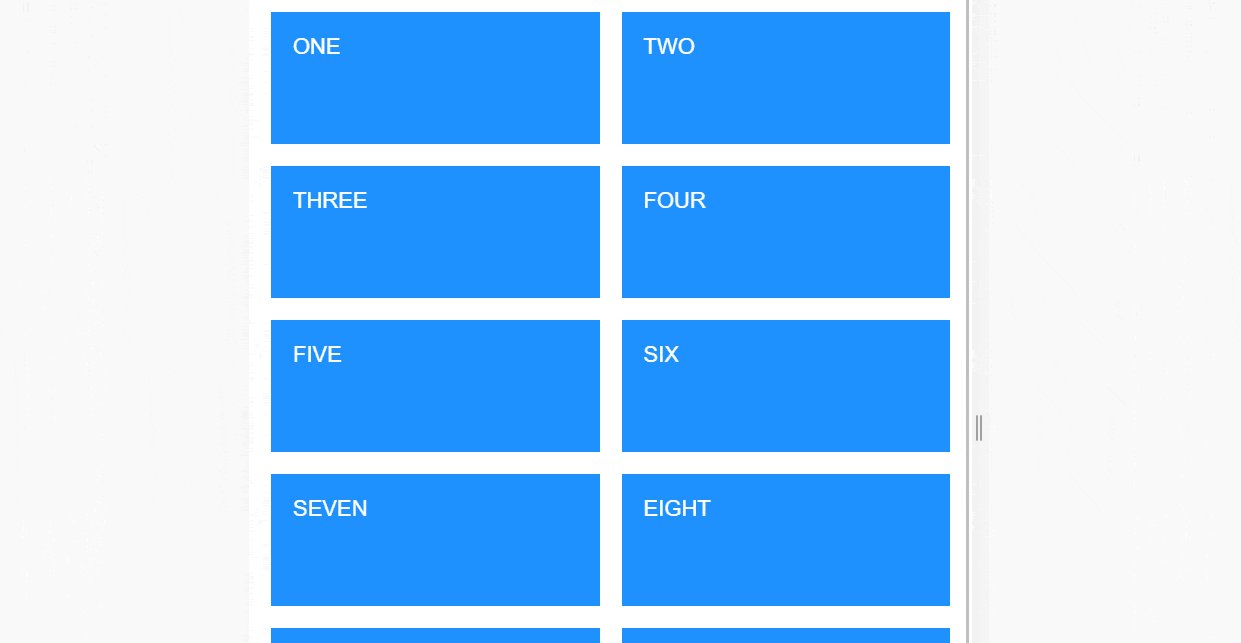
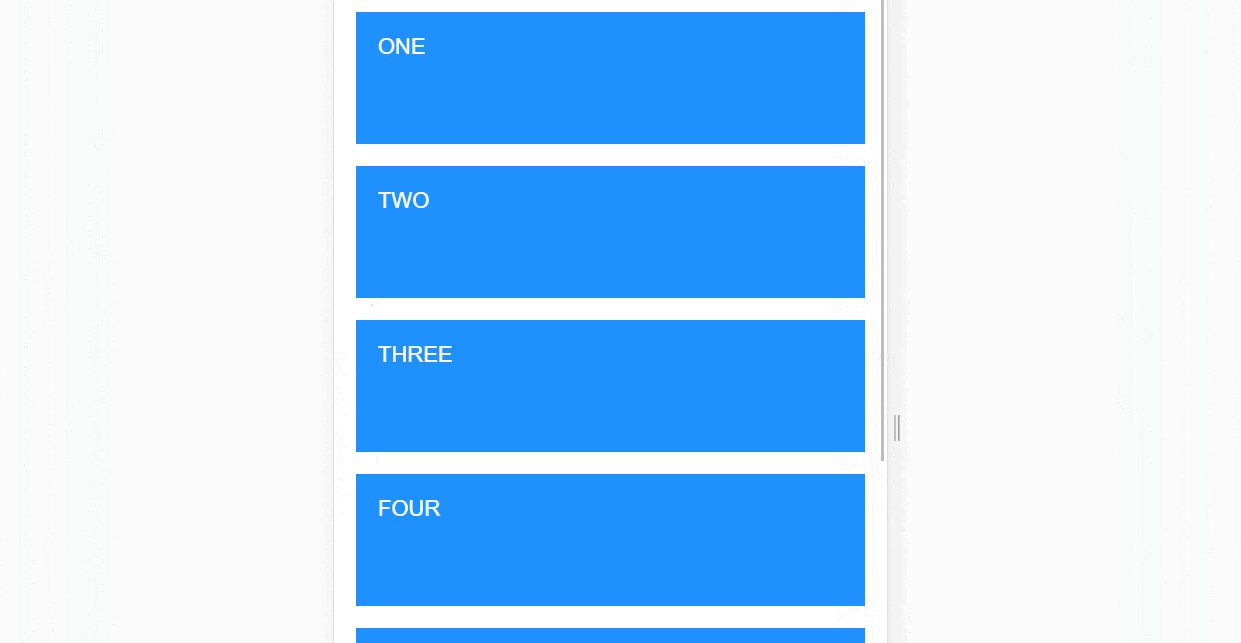
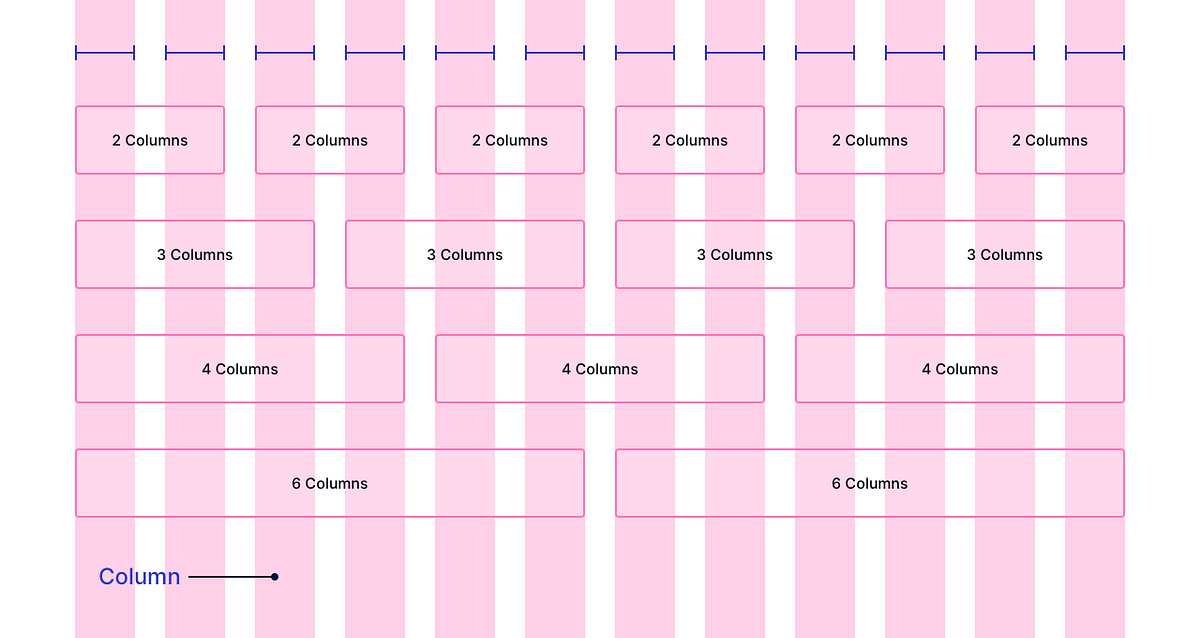
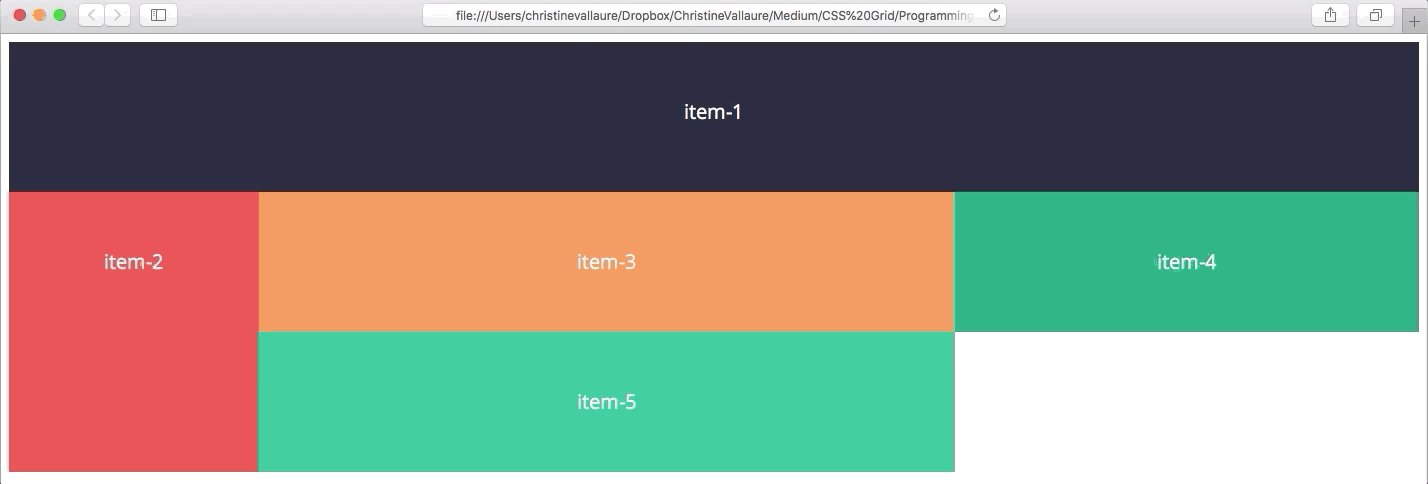
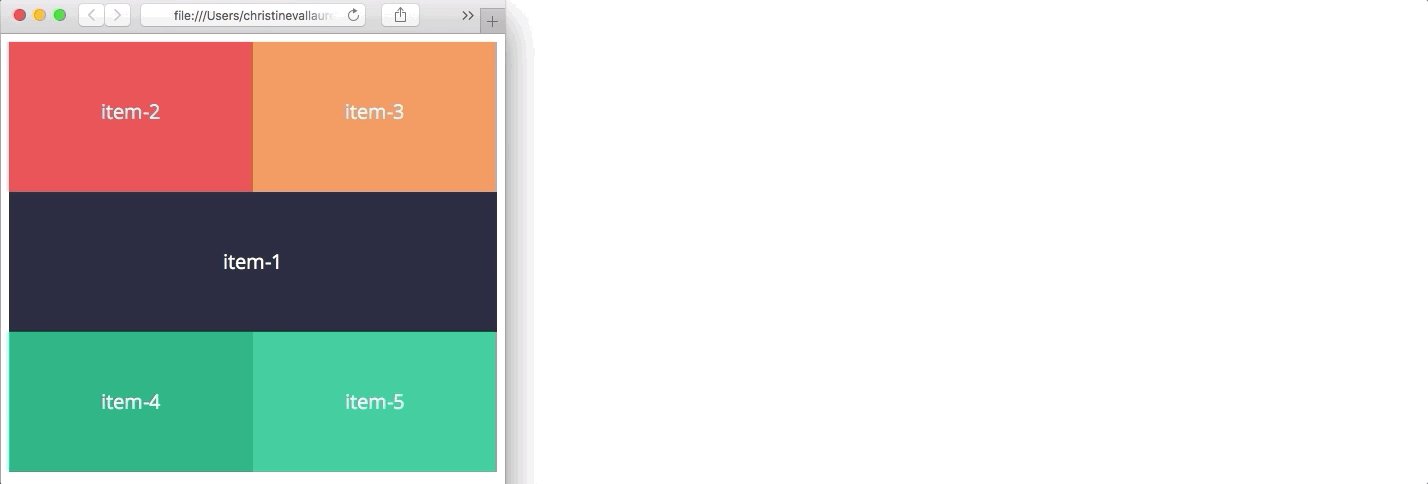
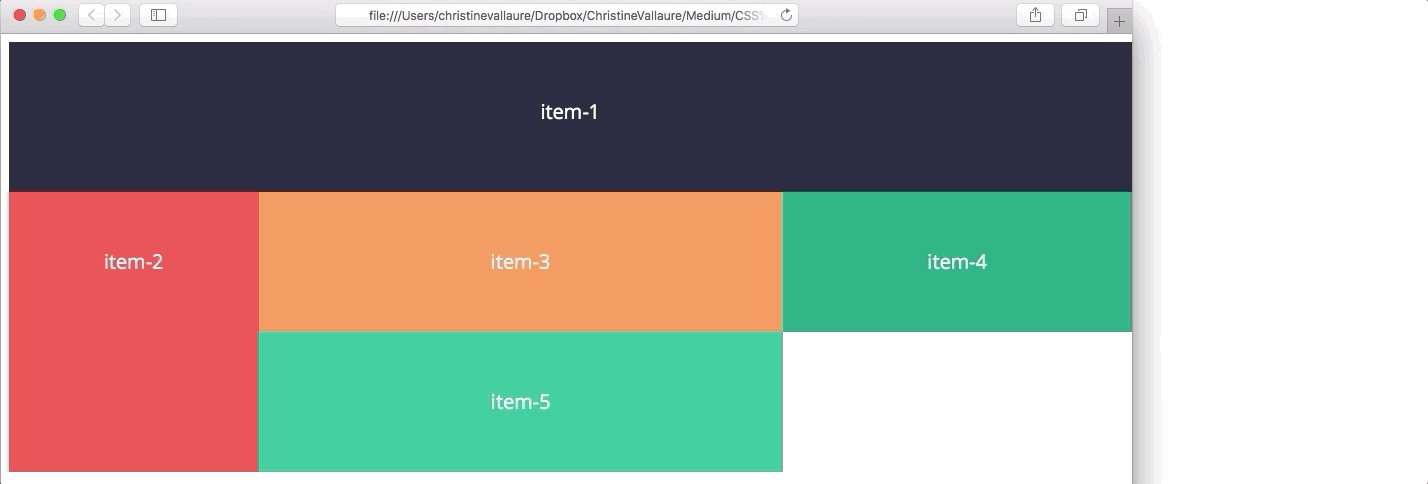
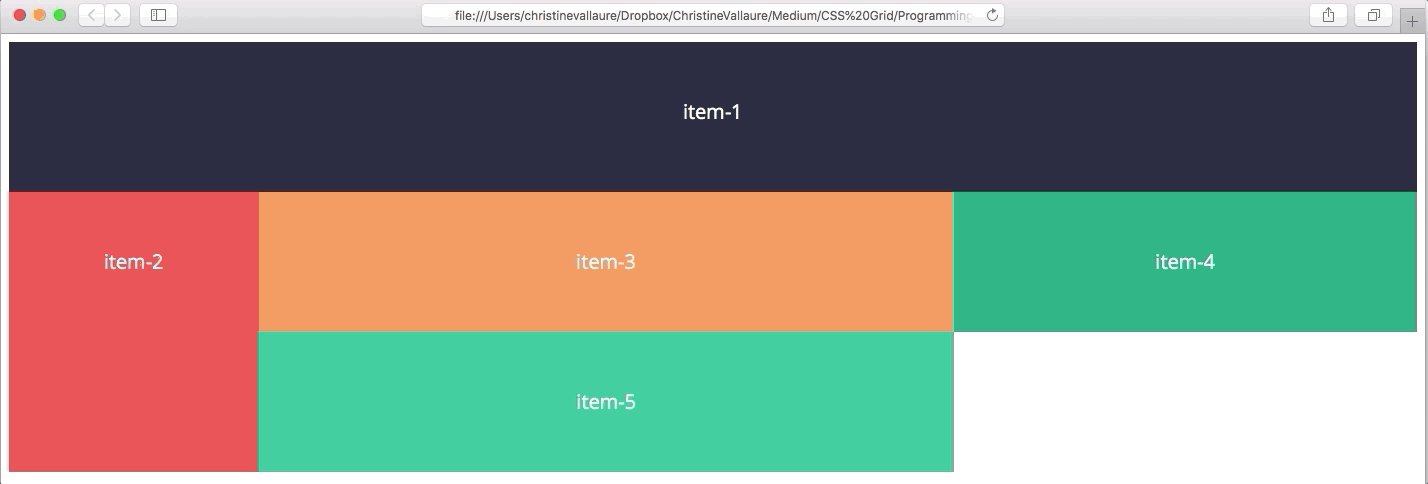
CSS Grid in 5 Minuten verstehen — und in Responsive Sketch Layouts übertragen | by Christine Vallaure | Design + Sketch | Medium

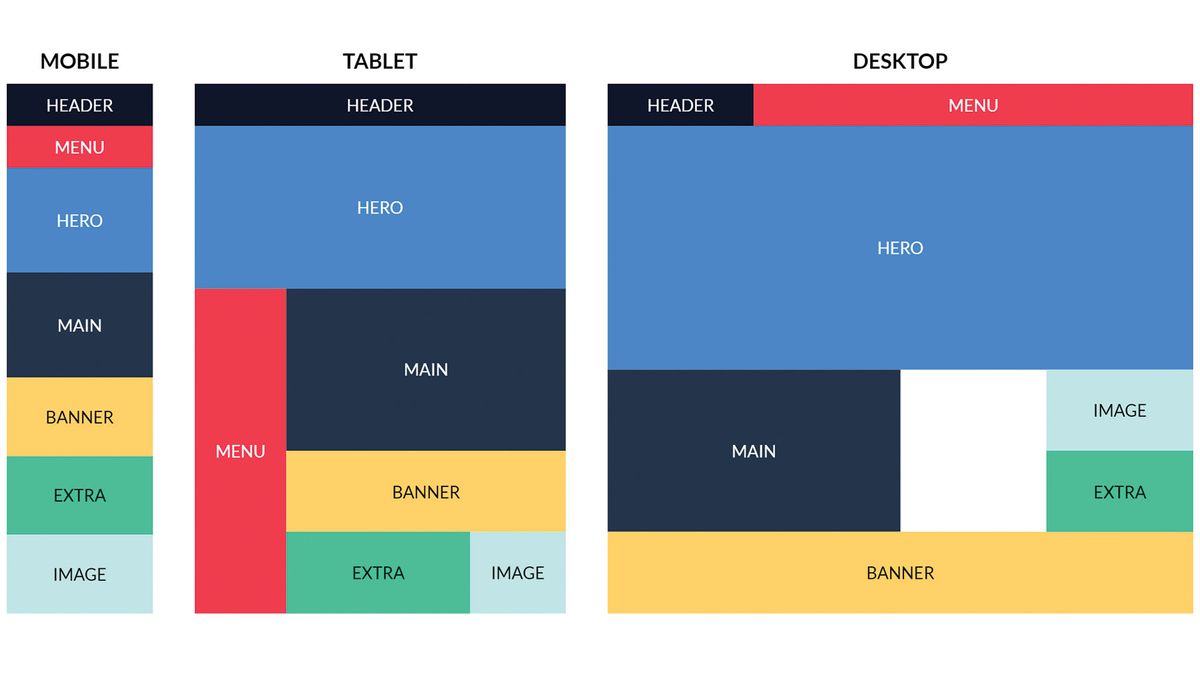
Column Grid Web Screen Display Template Computer Stock Vector - Illustration of responsive, technology: 187101042

CSS Grid in 5 Minuten verstehen — und in Responsive Sketch Layouts übertragen | by Christine Vallaure | Design + Sketch | Medium