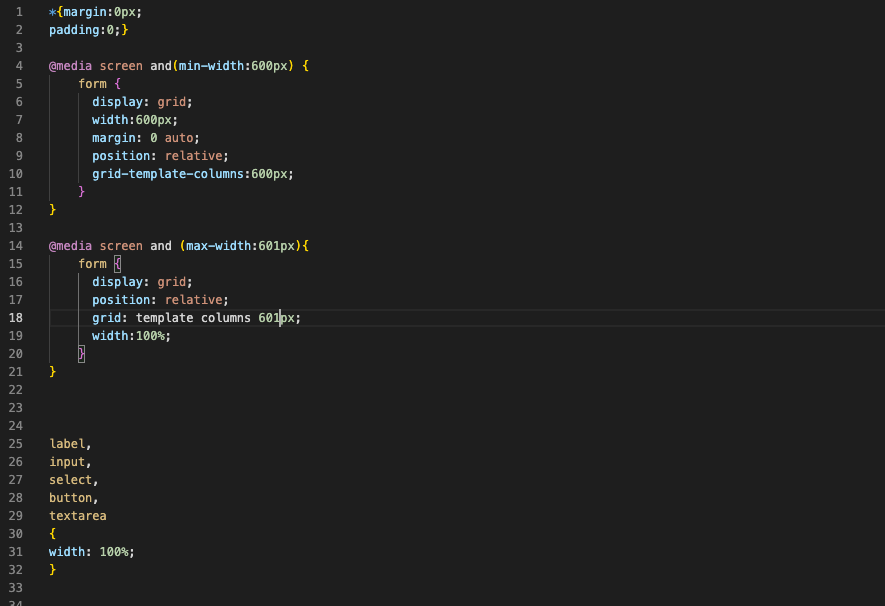
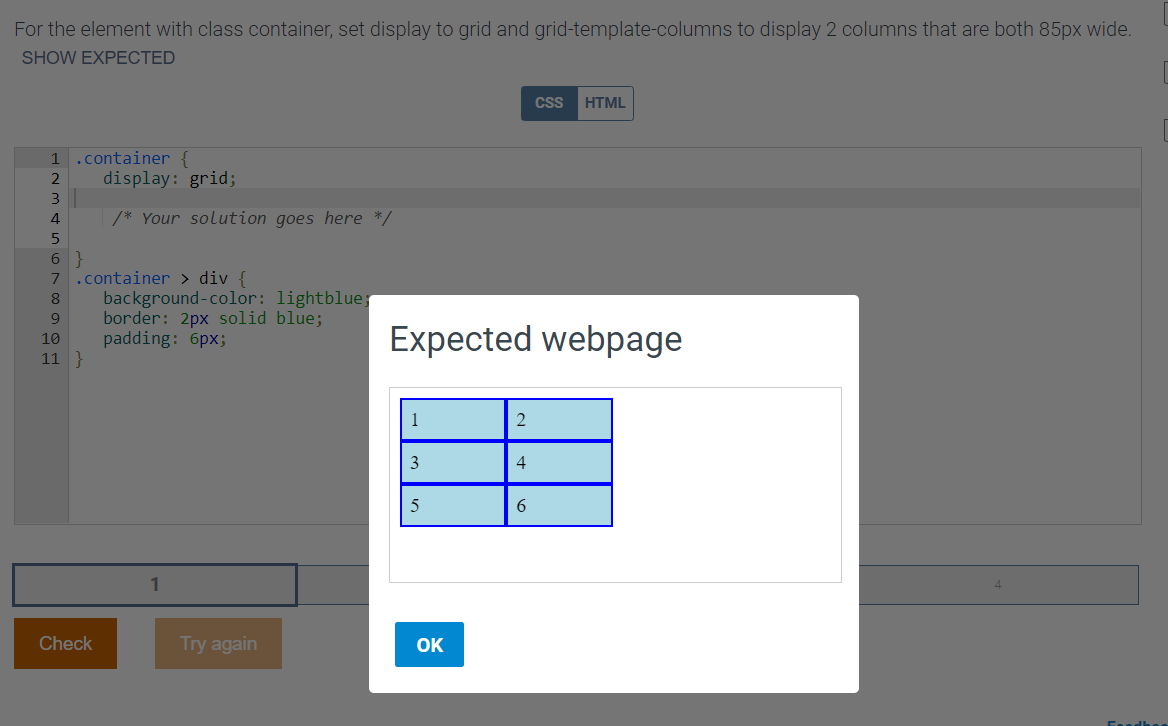
CSS Grid padding right on the last item on horizontal scrolling with grid-auto-flow: column; - Stack Overflow

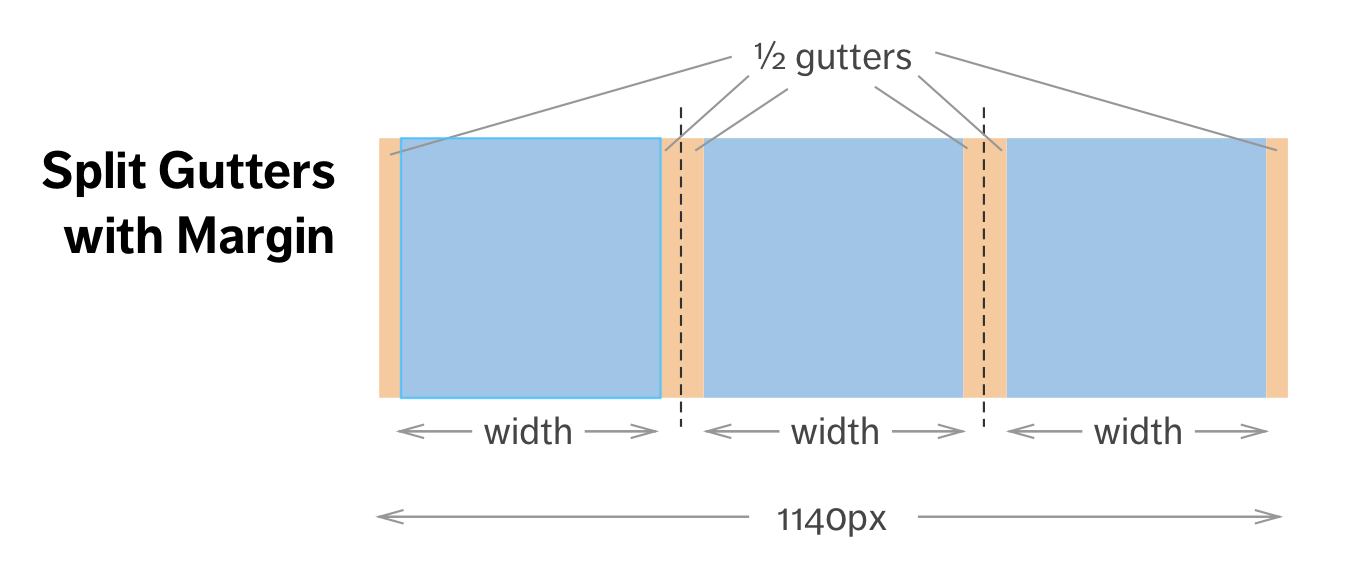
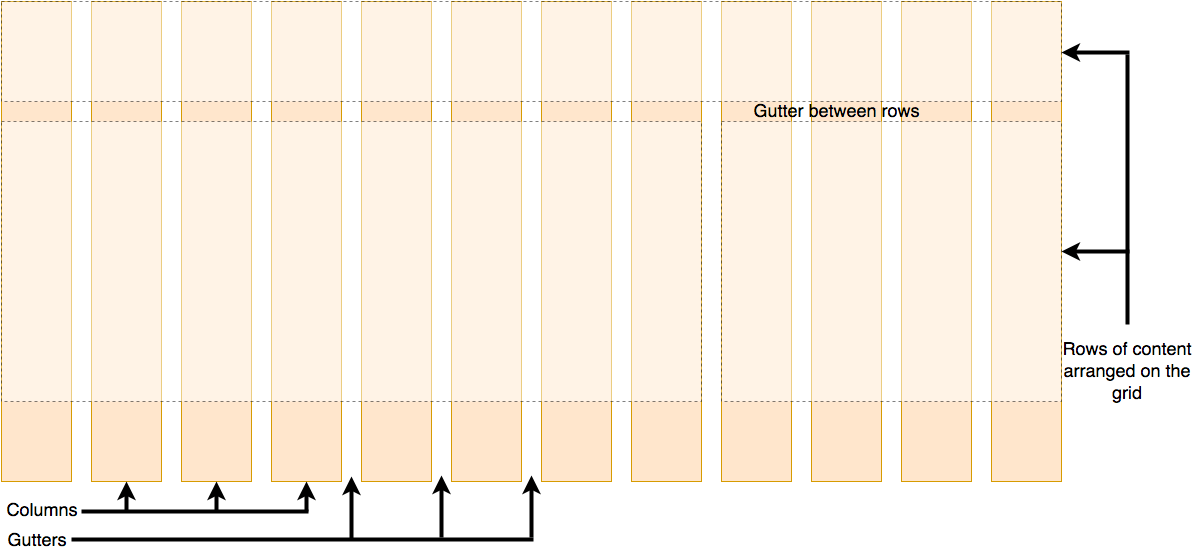
interface design - Best practices for defining grids/containers/spacing using responsive layouts - Graphic Design Stack Exchange

CSS Grid padding right on the last item on horizontal scrolling with grid-auto-flow: column; - Stack Overflow