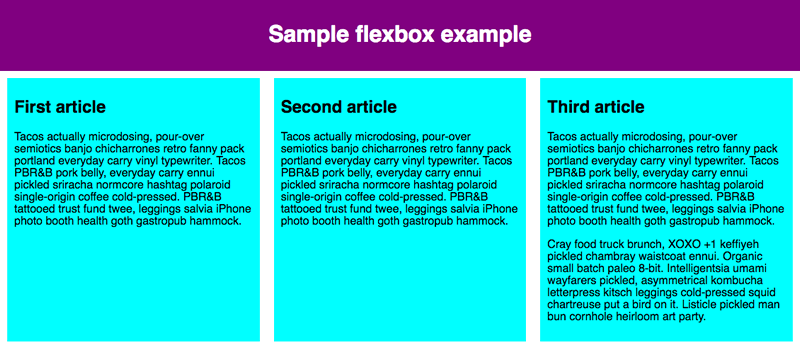
How to create a two column layout using Flexbox in CSS — Amit Merchant — A blog on PHP, JavaScript, and more

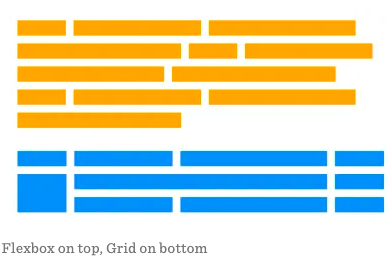
CSS Flexbox vs Grid layout. Understanding the differences between… | by Nathan Sebhastian | Bits and Pieces

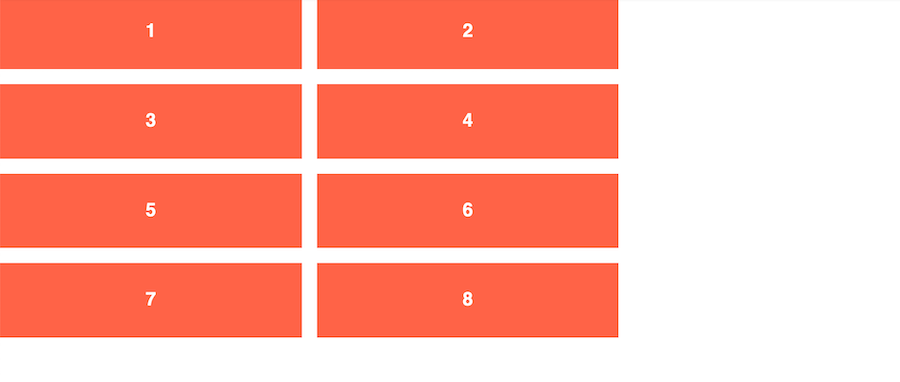
javascript - Is it possible for flex items to align tightly to the items above them? - Stack Overflow

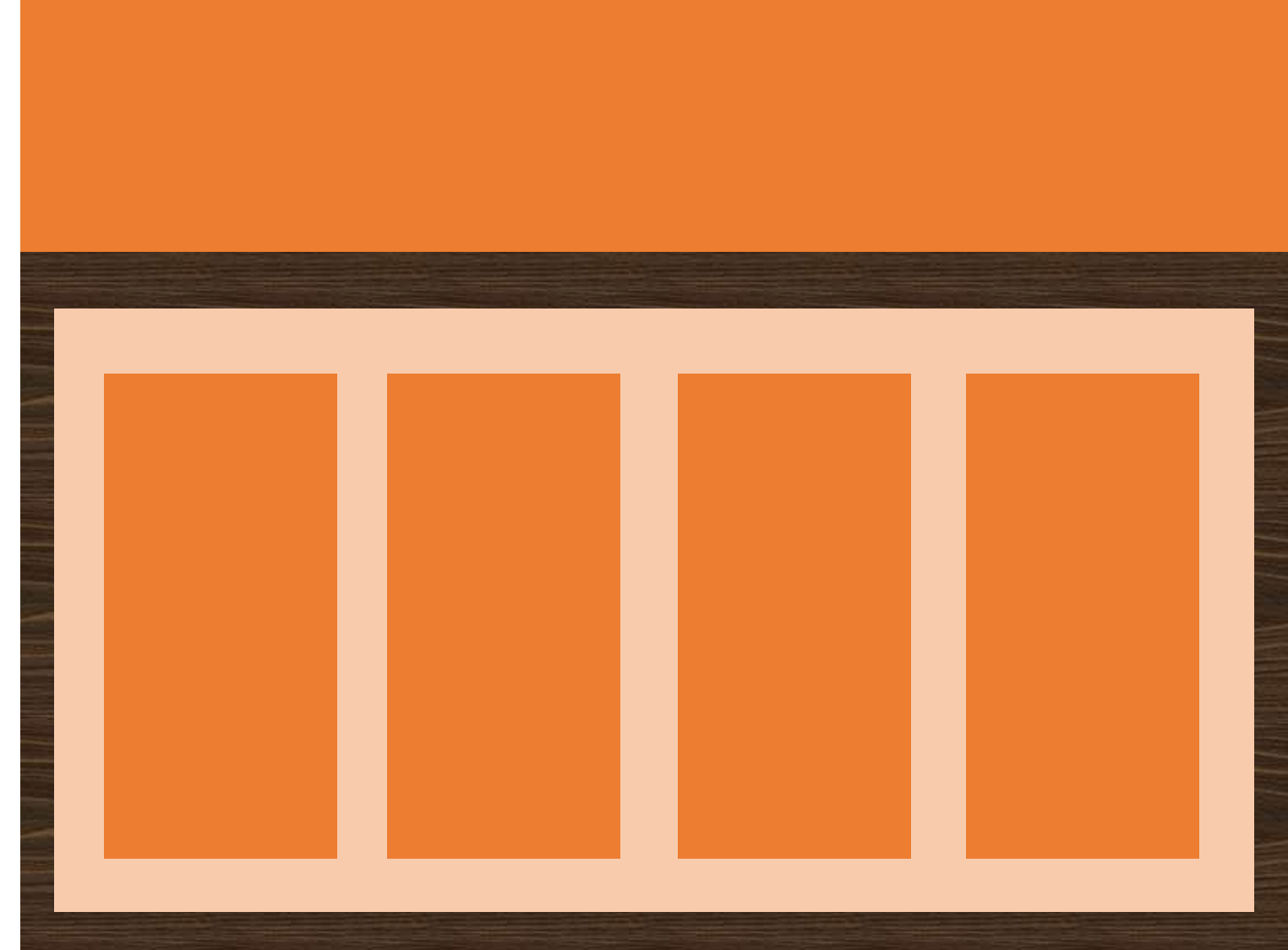
Equal width flex items. Flex boxes allows developers to do some… | by John Zhao | developedbyjohn | Medium