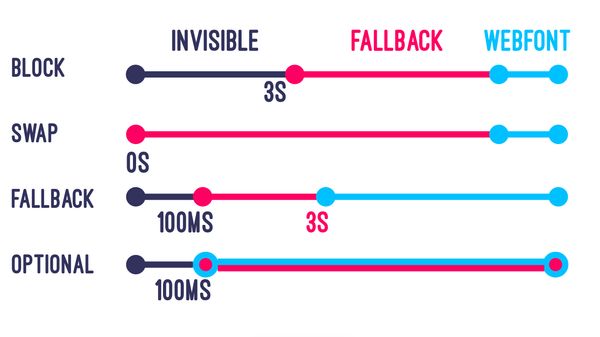
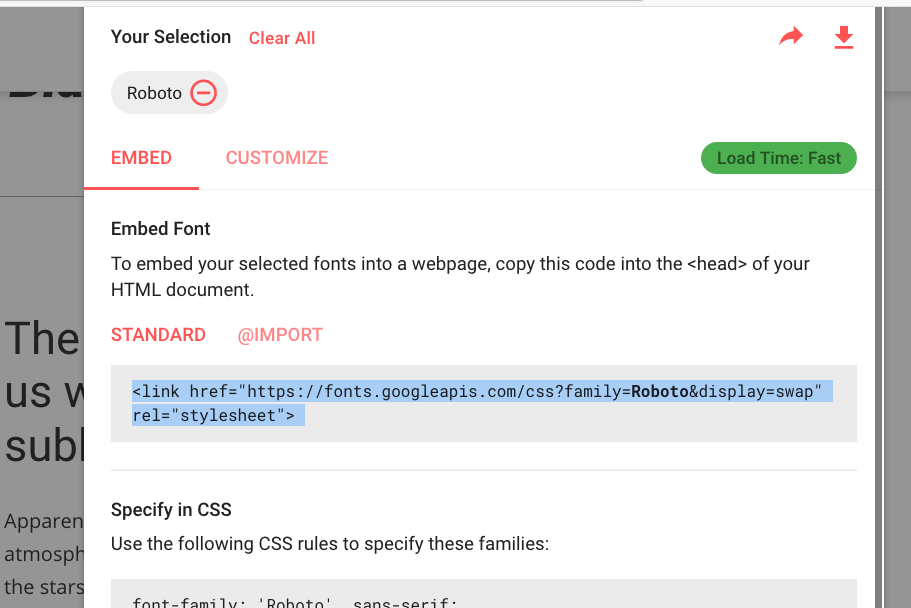
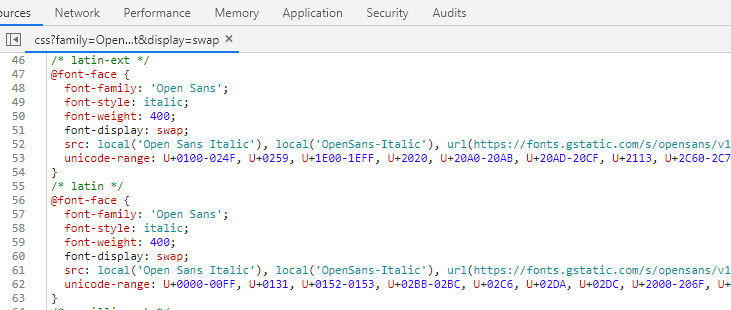
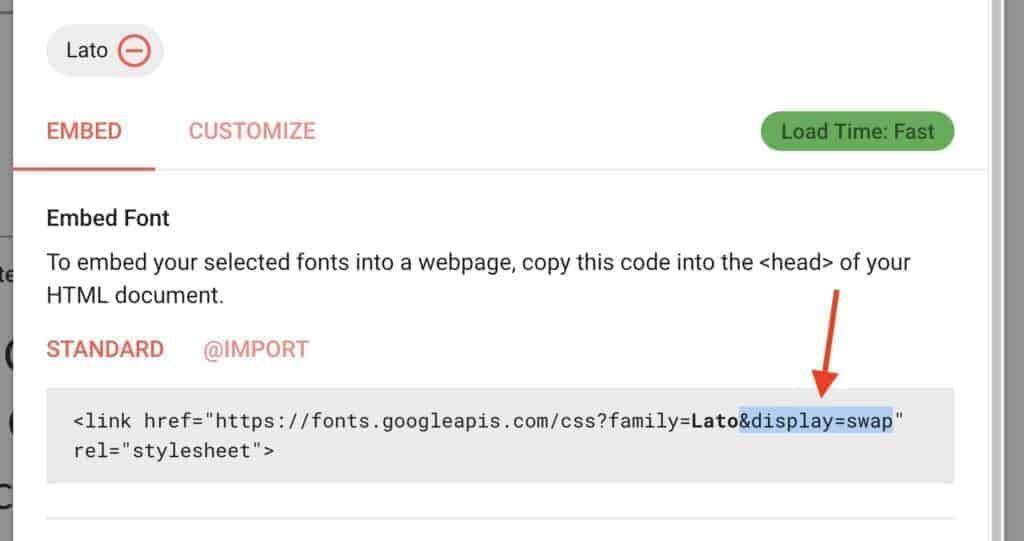
Umar Hansa on Twitter: "Web Font Performance Tip 🔥 Specify a font-display (like font-display: swap) to have webpage text appear sooner rather than later If using Google Web Fonts, check the URL
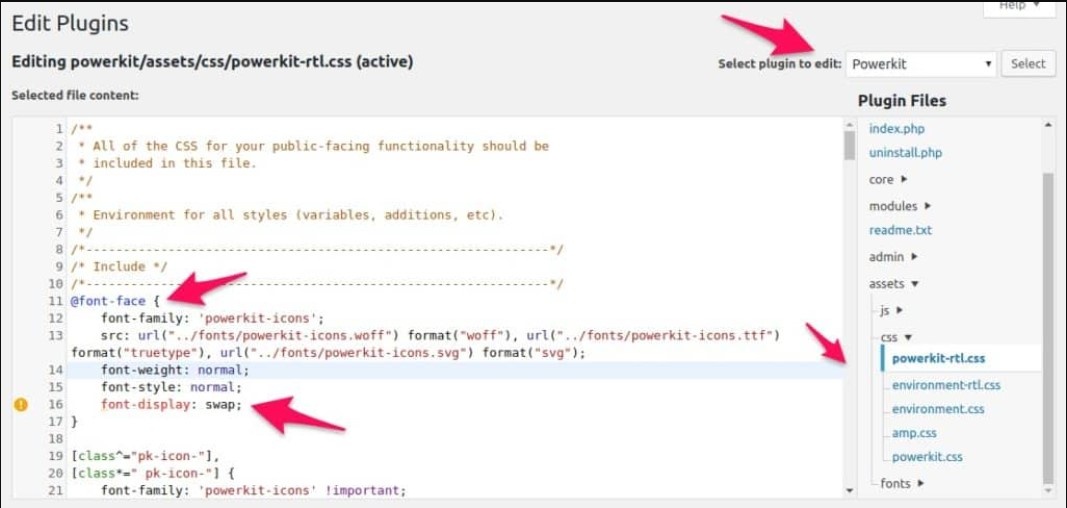
Google Font Performance Boost (using font-display) · Issue #337 · soflyy/oxygen-bugs-and-features · GitHub