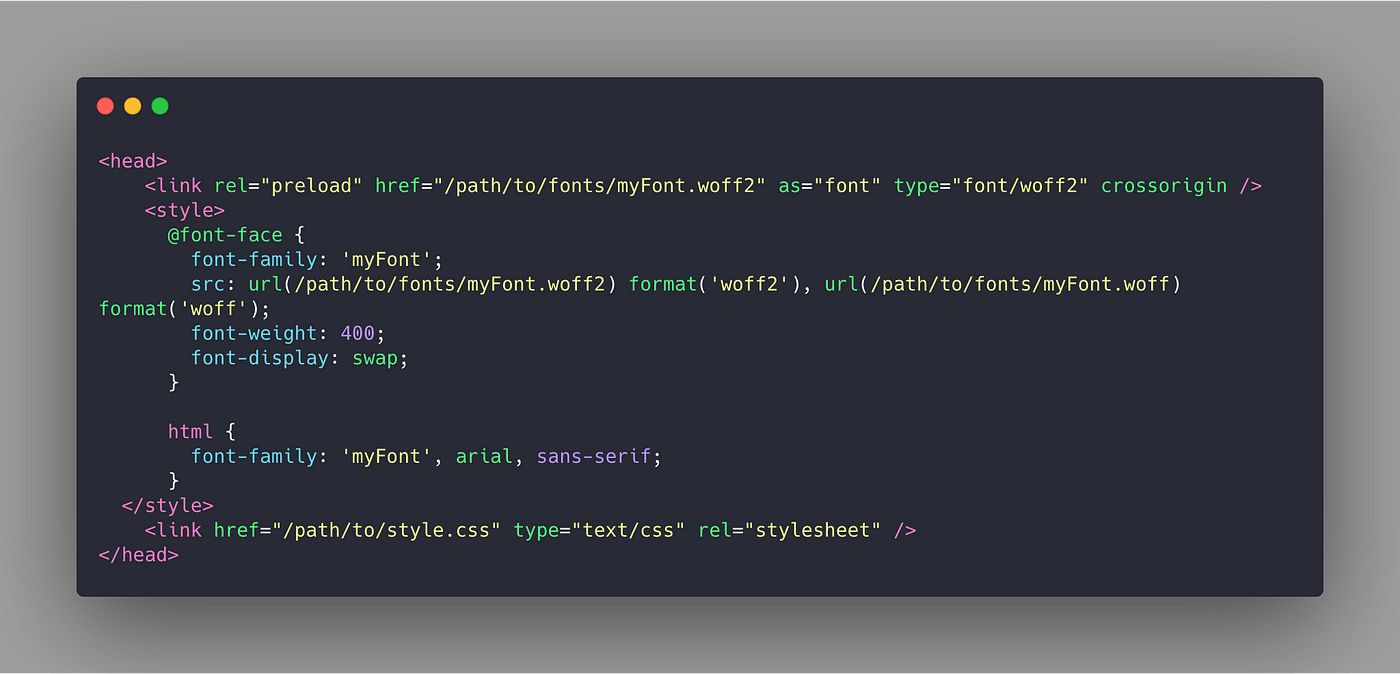
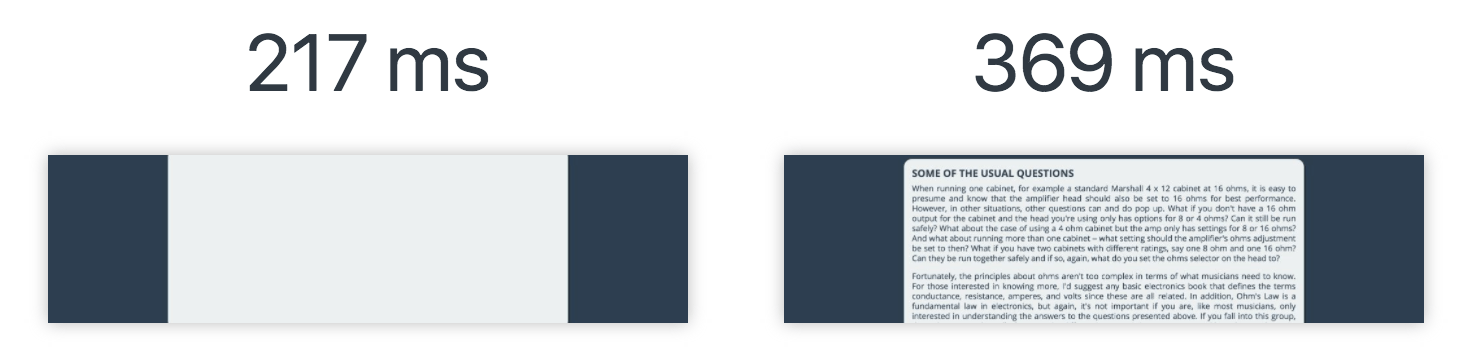
Manz 🇮🇨⚡👾 on Twitter: "Con la propiedad CSS `font-display`, podemos establecer un modo de carga que nos interese más, evitar FOIT o darle prioridad a tipografías alternativas. Los valores `block`, `swap`, `fallback`

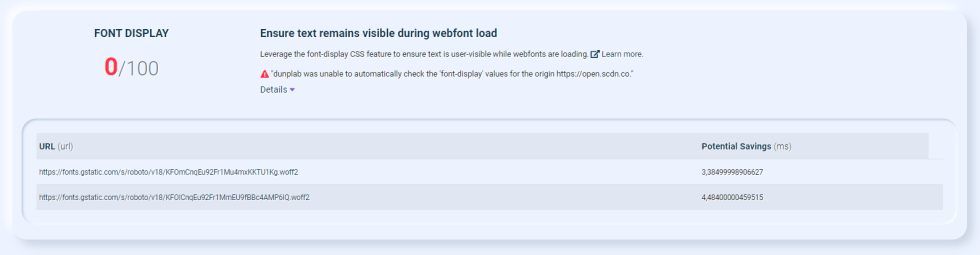
Leverage the font-display CSS feature to ensure text is user-visible while webfonts are loading. · Issue #15462 · FortAwesome/Font-Awesome · GitHub
Google Font Performance Boost (using font-display) · Issue #337 · soflyy/oxygen-bugs-and-features · GitHub