
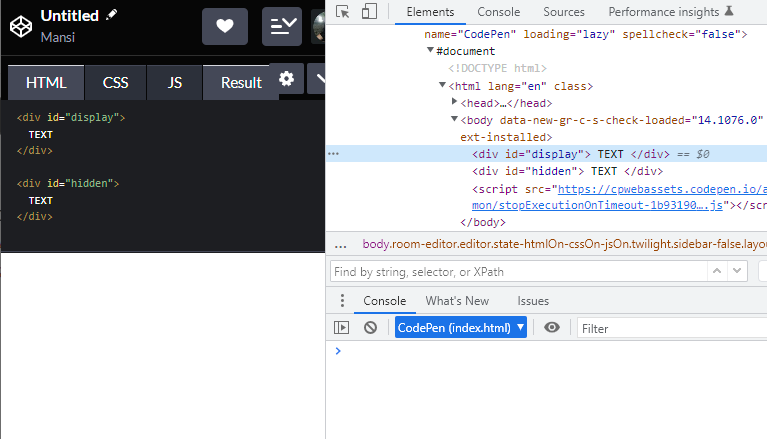
What are the different ways to hide elements in HTML and CSS? | by Mansi Manhas | Geek Culture | Medium

Possible to hide all if one div active in CSS or is it only achievable in JS - HTML & CSS - SitePoint Forums | Web Development & Design Community




![CSS "display:none" hiding important fields [#2028057] | Drupal.org CSS "display:none" hiding important fields [#2028057] | Drupal.org](https://www.drupal.org/files/ember_issue.png)