css-k3snlk{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox; display:flex;-webkit-flex-direction:row;-ms-flex-direction:row;flex -direction:row;-webkit-flex-wrap:wrap;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-left:-0.25rem;margin-top:-0.25rem ...
css-k3snlk{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox; display:flex;-webkit-flex-direction:row;-ms-flex-direction:row;flex -direction:row;-webkit-flex-wrap:wrap;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-left:-0.25rem;margin-top:-0.25rem ...

webkit-line-clamp has pixel value instead of unit value · Issue #2 · tailwindlabs/tailwindcss-line-clamp · GitHub

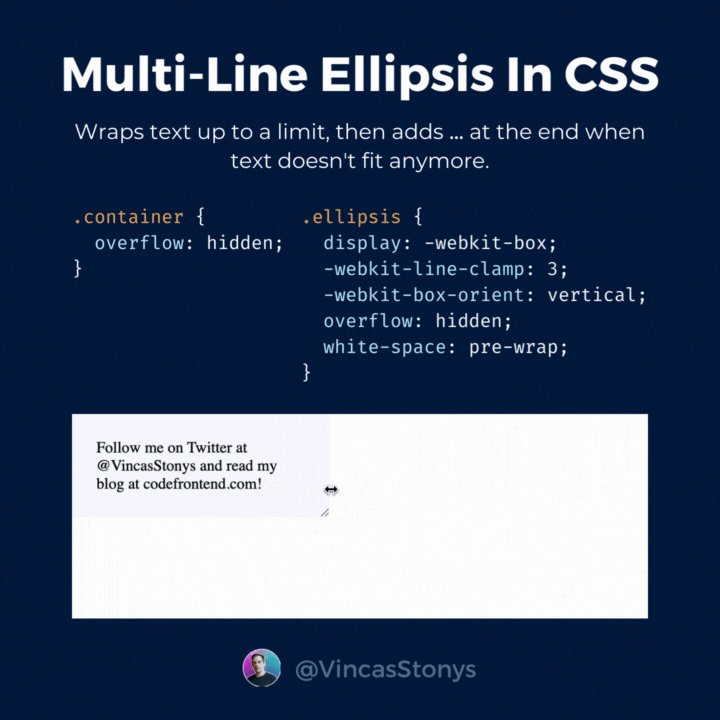
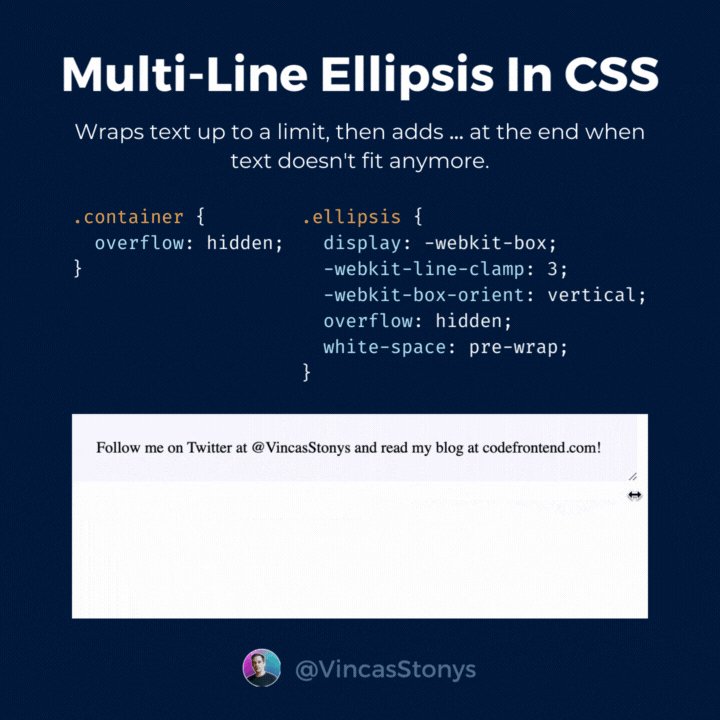
Easy Truncate multi-line ellipsis with pure CSS (Latest Fix) | by Devam Soni | Weekly Webtips | Medium