![css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/29187145-001bf1a4-7e0f-11e7-8ccb-fd0846c7e779.png)
css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub

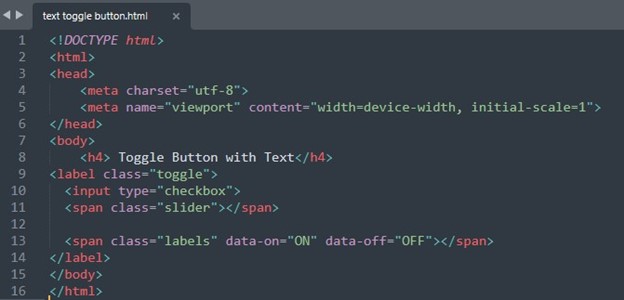
Building accessible toggle buttons (with examples for Svelte, Vue, and React) - Josh Collinsworth blog
GitHub - aautar/display-toggle-fx: Library to apply CSS transitions on elements that transition from `display:none` state

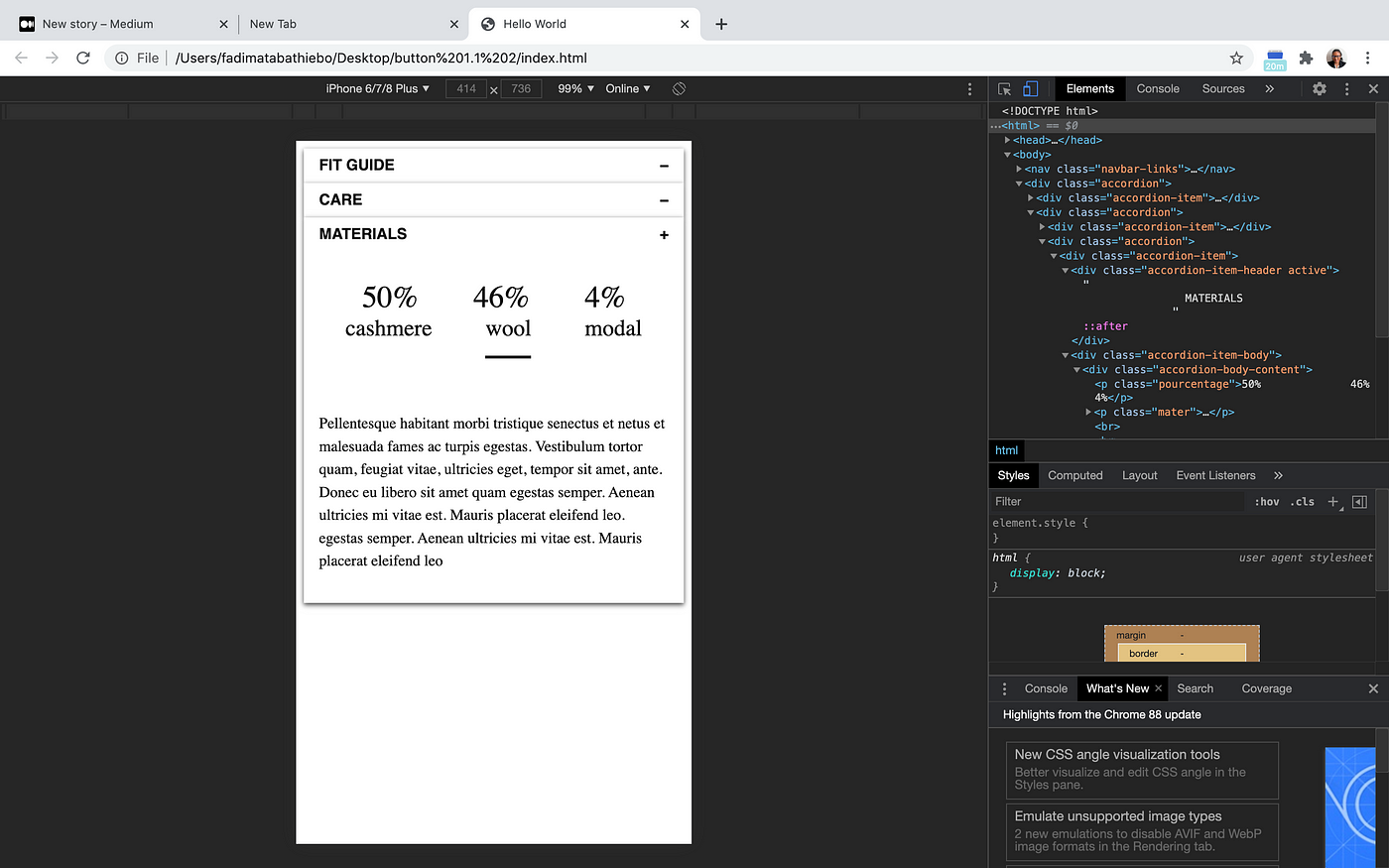
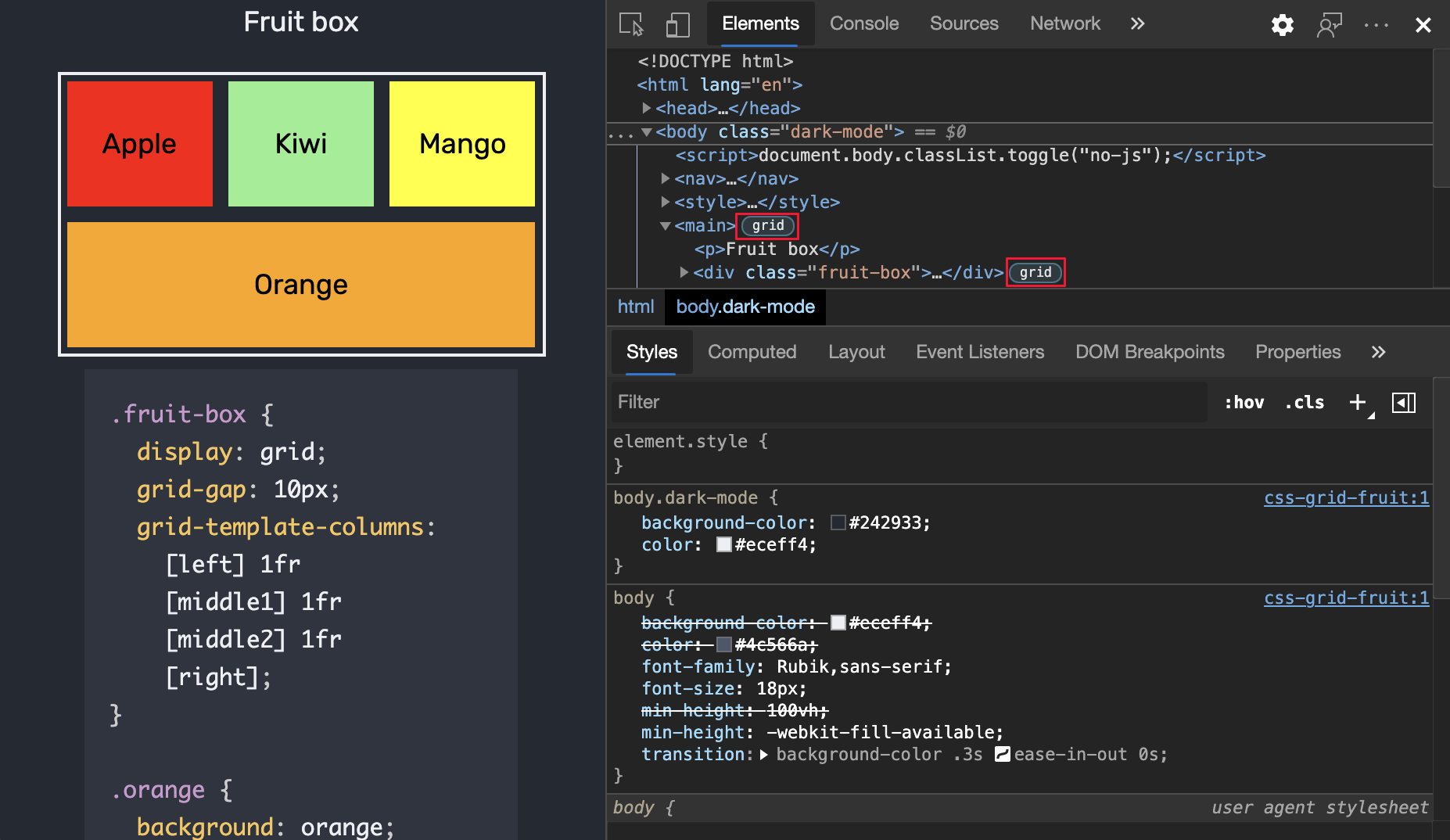
css - Is there a shortcut to toggle "display: none/block" in element's style in Chrome DevTools? - Stack Overflow














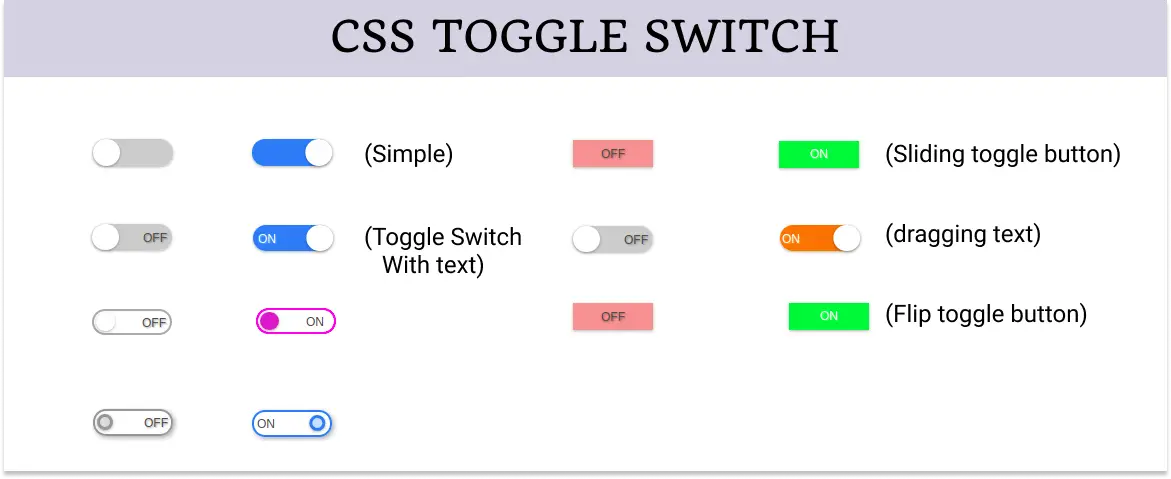
![20 Best Toggle Switches [Pure CSS Examples] 20 Best Toggle Switches [Pure CSS Examples]](https://alvarotrigo.com/blog/assets/imgs/2022-03-04/toggle-switch-css-share.png)