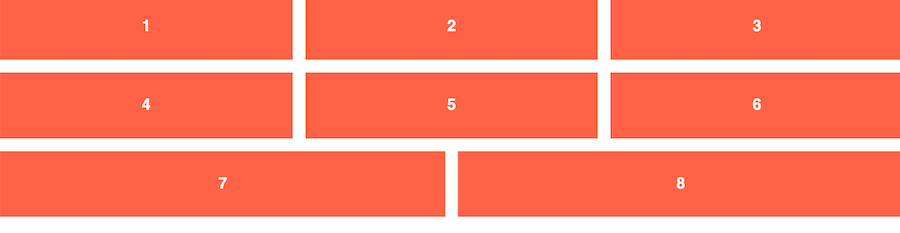
Equal width flex items. Flex boxes allows developers to do some… | by John Zhao | developedbyjohn | Medium

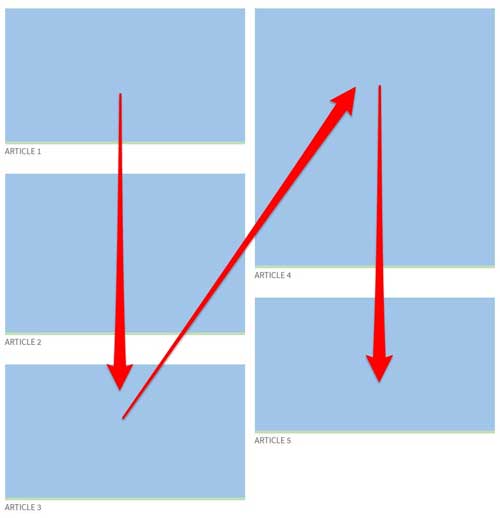
google chrome - How to use css3 flexbox to create multi-column layout without expanding vertically? - Stack Overflow

How to create a two column layout using Flexbox in CSS — Amit Merchant — A blog on PHP, JavaScript, and more