
Programmiersprache-Netzcode JavaScript HTML Css. Codesyntaxnahaufnahme. Programmierungskonzept. Technologiekonzept Stockbild - Bild von blau, bildschirm: 178233471

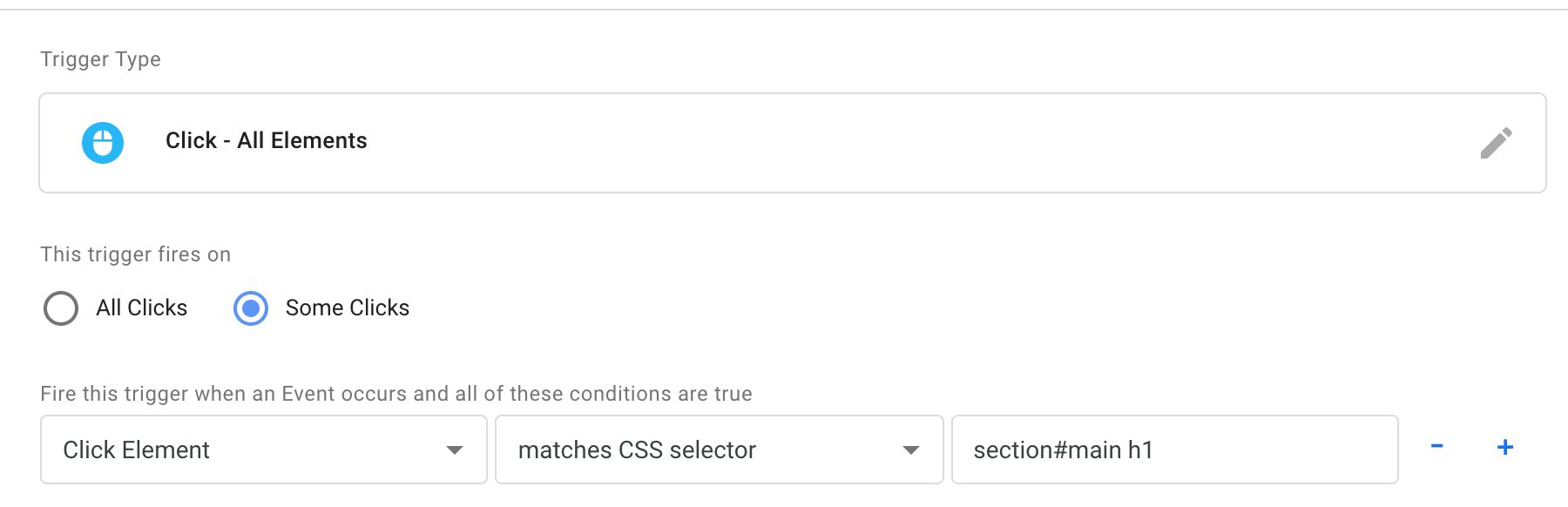
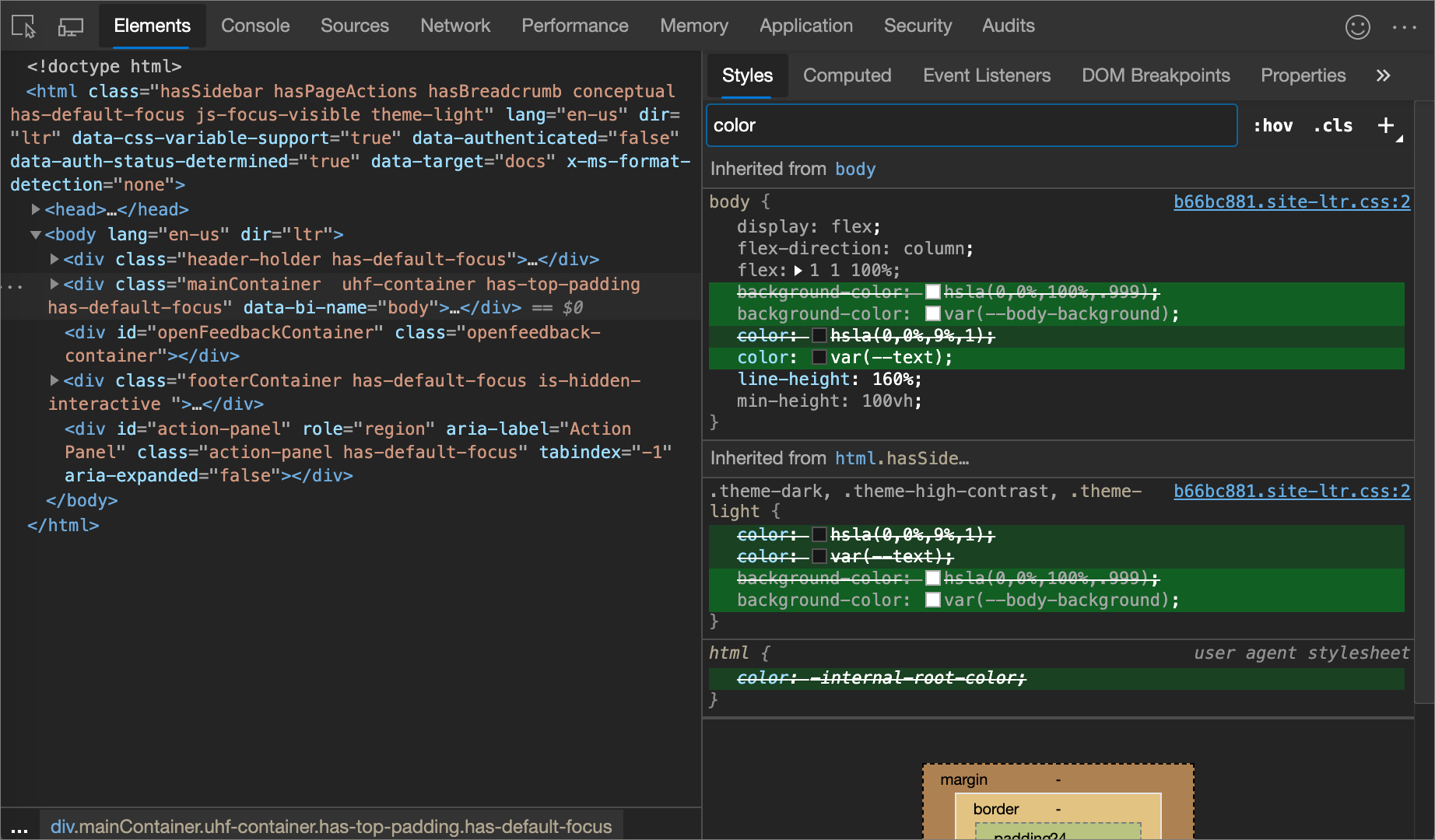
Storybook sidebar navigation: aria-expanded should be on button, not parent · Issue #18346 · storybookjs/storybook · GitHub

Accessible and animated expand/collapse components with Alpine.js and Tailwind CSS - DEV Community 👩💻👨💻

How to Setup VS Code || for Web Development || html css & javascript | Run a Sample Program👍 - YouTube