DropDownList] When closed the aria-expanded attribute is not switching from true to false · Issue #3706 · telerik/kendo-angular · GitHub
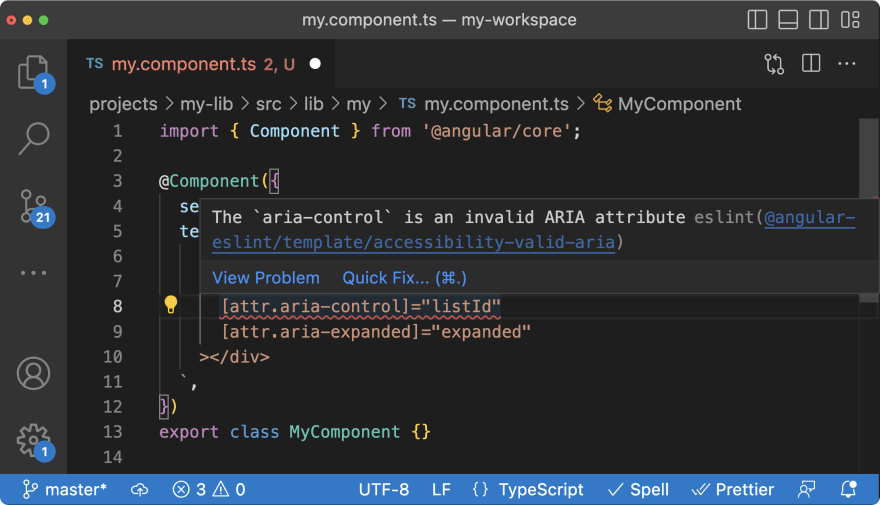
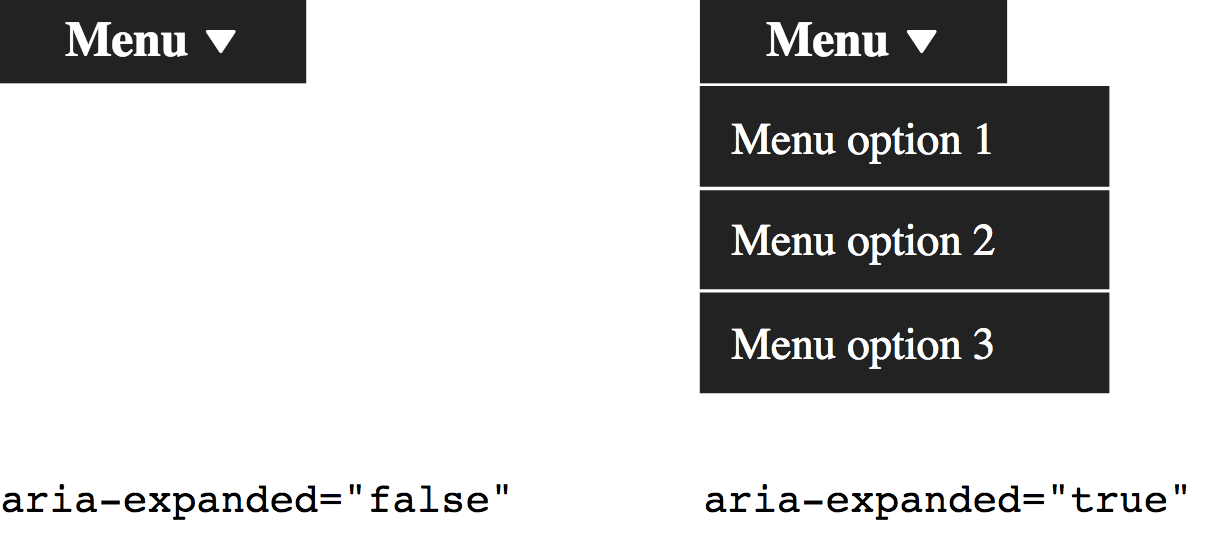
![MatMenu] MatMenuTrigger aria-expanded changeDetection error · Issue #12798 · angular/components · GitHub MatMenu] MatMenuTrigger aria-expanded changeDetection error · Issue #12798 · angular/components · GitHub](https://user-images.githubusercontent.com/28670067/44508042-24b20680-a6ad-11e8-9358-3cf26420d49d.png)
MatMenu] MatMenuTrigger aria-expanded changeDetection error · Issue #12798 · angular/components · GitHub
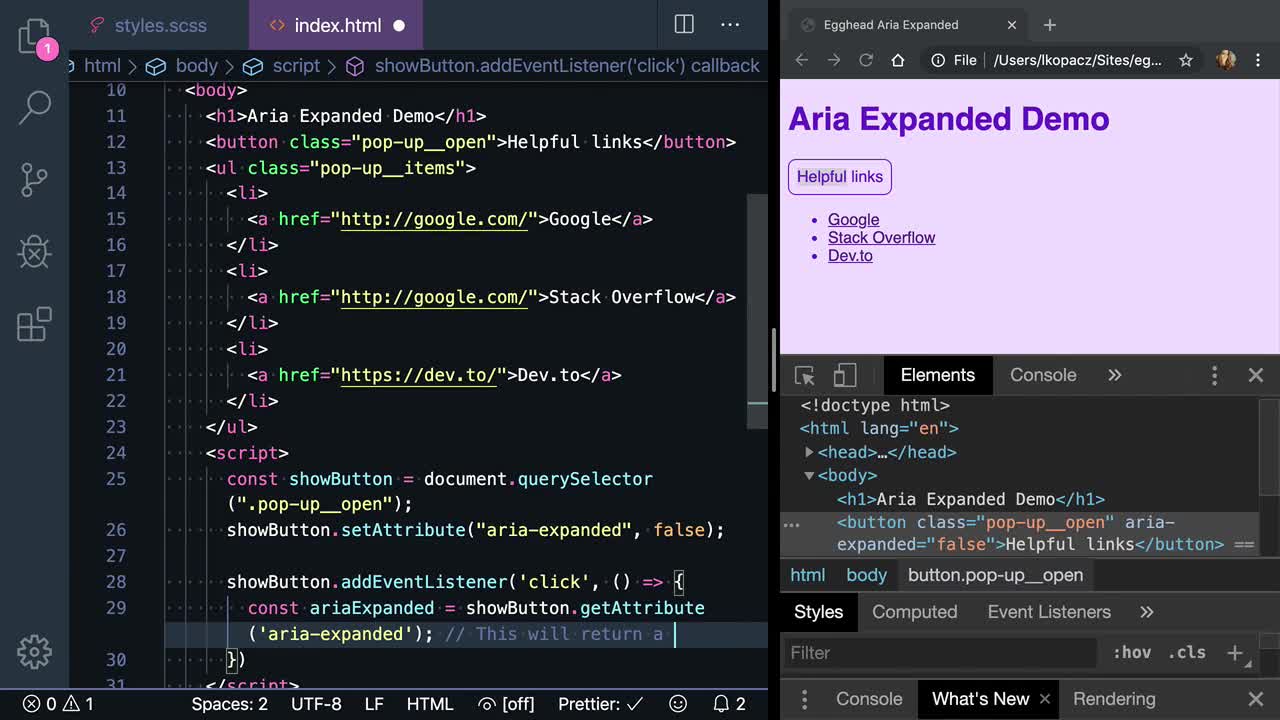
aria-expanded="true/false" should be on button that triggers the action · Issue #6315 · angular-ui/bootstrap · GitHub
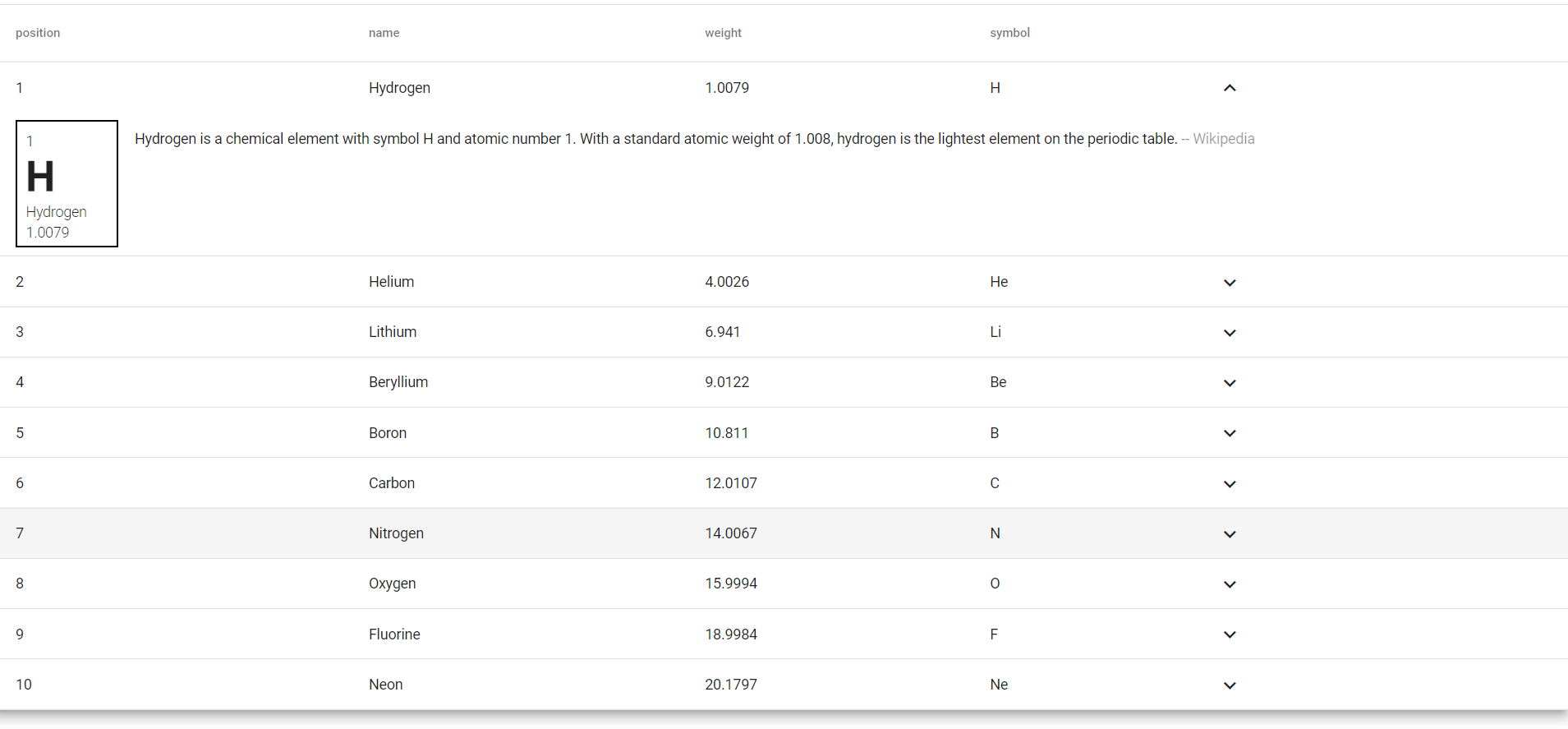
fix(material/menu): aria-expanded not updating in an OnPush component by crisbeto · Pull Request #26279 · angular/components · GitHub

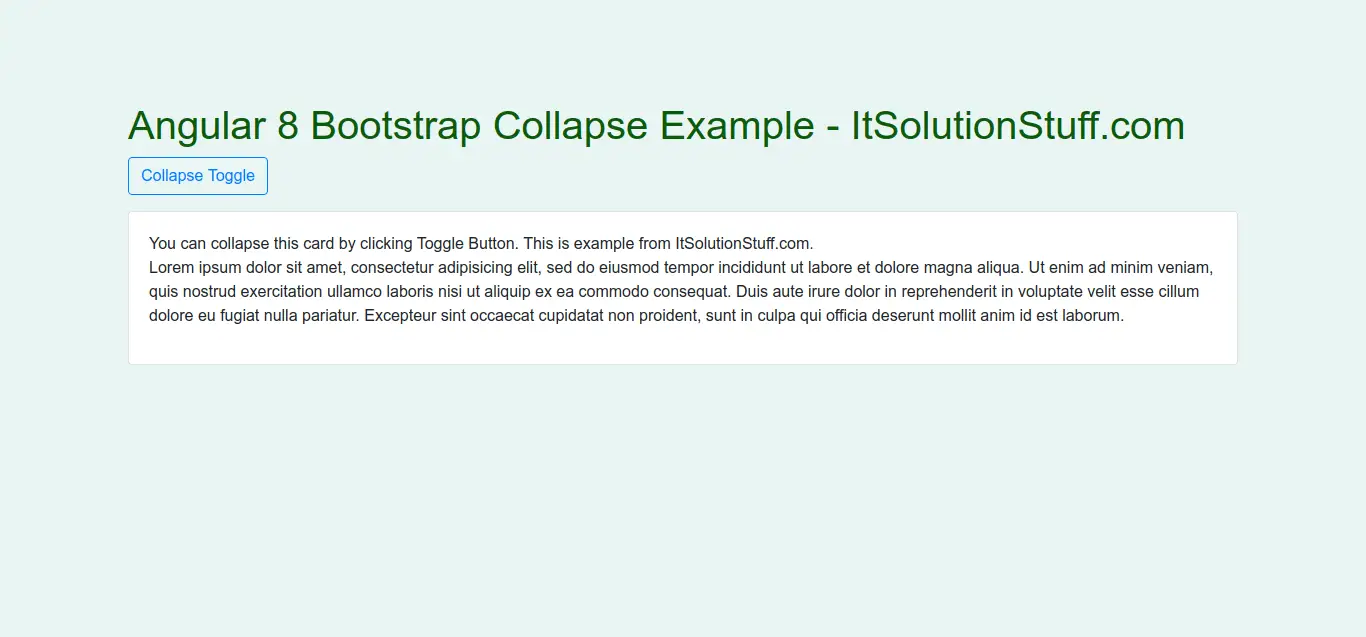
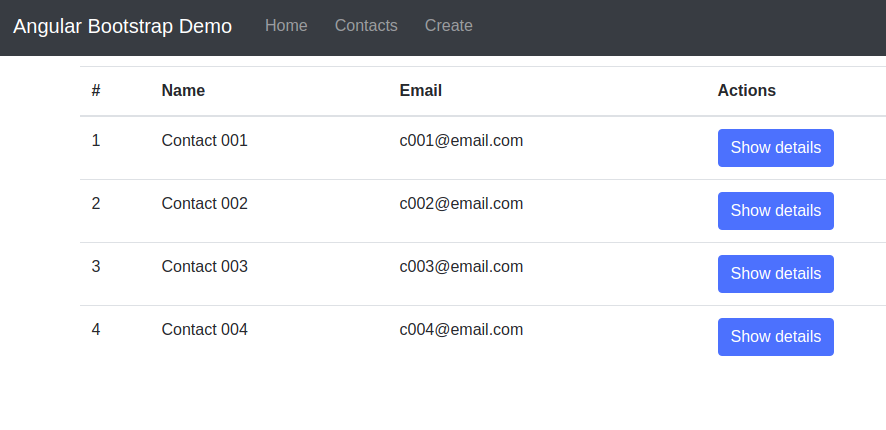
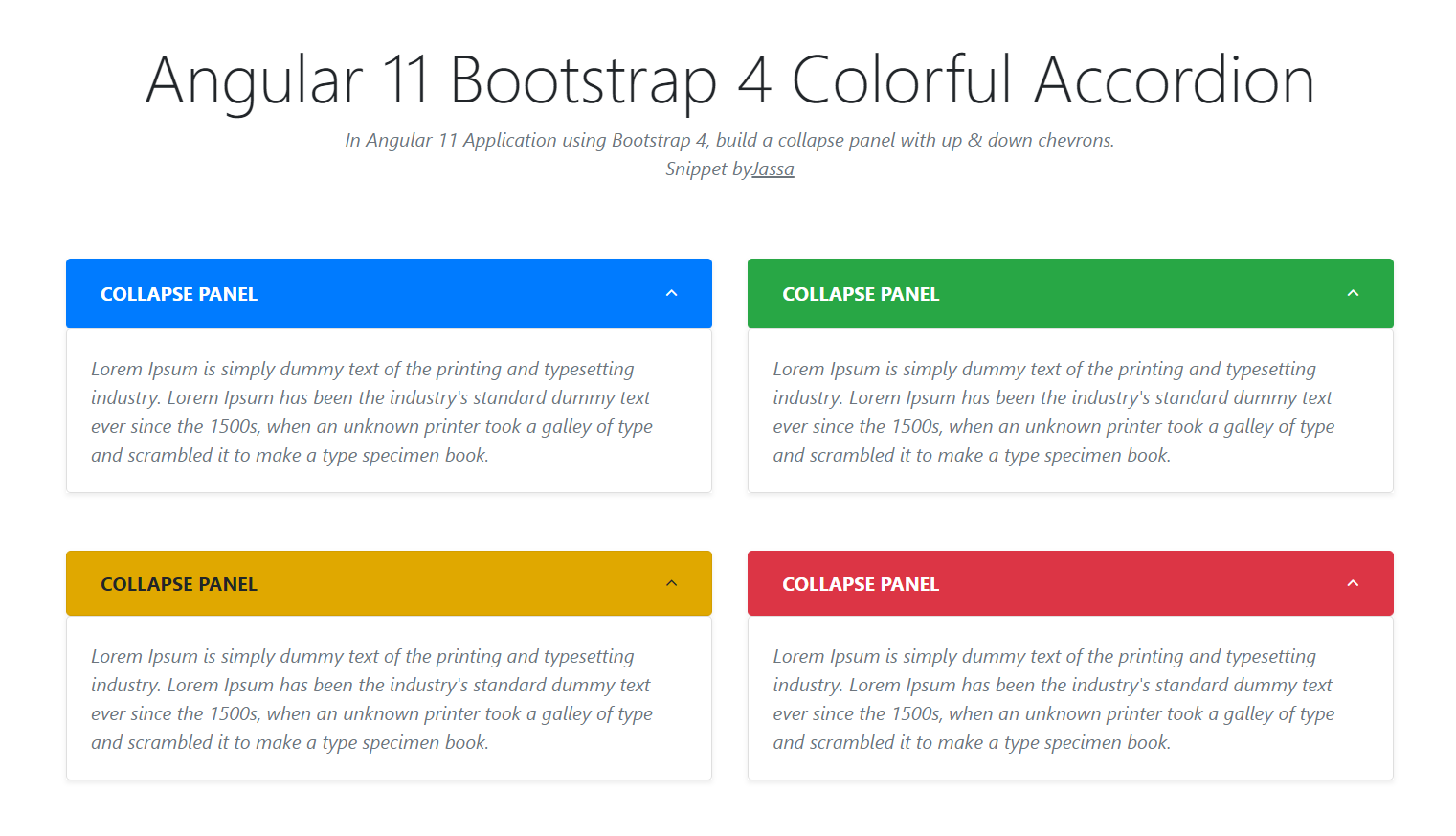
Angular:Using ngx-bootstrap Collapse feature for multiple sections | by AngularEnthusiast | Geek Culture | Medium

Angular:Using ngx-bootstrap Collapse feature for multiple sections | by AngularEnthusiast | Geek Culture | Medium